Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Search - "!refactor"
-
Immortalised this actual legacy code for our Senior Devs leaving present (we all inherited this) with his last task being to refactor it, may he never have to work with code like this again.
 10
10 -
Boss: please refactor this js 2k lines spaghetti code class and use it in our reactive functional app
Me: it will take like 1 week to refactor and plug this
Boss: but it's almost the time I needed to write it!
YOU DON'T SAY? MAYBE FIRST LEARN HOW TO WRITE DECENT CODE. ffs.2 -
This is a fucking mess!!!
Refactor?!?!?!?!
Fuck it...
File > New Project
Yeah, fuck it. It'd be easier to just start over.8 -
Do NOT build something as fast as possible. You are going to end up spending more time trying to refactor the mess than youd have spent drawing a class diagram.7
-
Attack problems you've never solved.
Don't fear projects which you're not familiar with the technology.
Read books, blogs, and code.
Refactor every opportunity you have.
Don't always be the smartest developer in the room.
Be flexible. Tools are tools, don't fall in love with any one till and neglect others. -
Just spent the whole day rewriting a 5,000 line function with variables like num55 or num287. These variables constantly get re-used for different purposes and overwritten at will.
Everything is now broken. Including my spirit.4 -
!rant
Boss: ehi I was checking out our latest product (made in vuejs) it's blazing fast and responsive.
Me : shiny eyes "... Can I refactor our biggest project from angular 1.5 to vuejs?"
Boss: "mmh what can you save from the old code base? "
Me: "mmh.. A lot.. Mmh like.. The CSS!"
Boss : "no"
I hoped!5 -
Boss: Have you finished that feature?
Me: Almost there, i'm refactoring some classes...
Boss: What? Refactor? But thisnis a new feature, it does not need refactor! We don't have time for this!
Me: 😵🔫
This is what happen when you care about code quality.5 -
Me (refactoring bosses code):
Is this worth it?
let me work it...
I'll put this thing down, flip it, and reverse it
Boss:
did you just Missy Eliot my code?
Me:
Ti esrever dna ti pilf nwod gniht ym tup I1 -
So, should I refactor this into a .greatGreatGrandParent() method, or should I just go hang myself?
(Thanks former colleague for this gem) 10
10 -
Just got a merge request to review. It's TERRIBLE
- 93 changes
- 23 commits
- includes multiple features
- includes new project configs
- includes refactoring
NO. Please don't do that.
Do smaller commits. One feature per MR. It will help you and the reviewer :D6 -
That feeling when you refactor that spaghetti mess into clean beautiful code that passes all tests flawlessly4
-
I finally ended my first side project ever. I challenged myself to write a Tetris game in vanilla JS (with the less possible lines of code), some algorithm was tougher than I expected (2d array hell) but I made it ! 500 lines of JS code, I feel I could refactor some stuffs now...4
-
1. Refactor shitty code because it is hard to maintain
2. Rant about how can someone write a code like that
3. Check commit log to see who is the person to blame
4. Found out that's me1 -
Me : *wants to refactor a variable*
Visual Studio : Ok! Type the new name of the variable
Me : *backspace one time to remove a char*
VS : *erases ALL the name of the variable and ALL the usages of the variable, and no possibility to undo*
Me : ..... that was a dick move you know.9 -
We study a lot to learn how to write code and the most satisfying thing in this profession is to delete code.3
-
Bugfix I am most proud of?
The ones where I dont just fix a bug, but refactor an old (possibly shitty) feature thanks to new knowledge, making the next person's job easier in the process :)3 -
You refactor after there's code. You can't have clean code if there isn't code to be cleaned to begin with. Code first. Think of perfection later.4
-
I always wonder why people complain about php being horrible, then I actually see the code they write.
It's like complaining "I can't believe I have to use such a horrible desk" when it's littered with empty coffee cups and yesterday's lunch.4 -
Boss: Can you refactor some of the code [dev who recently quit] wrote? Y'know, improve the readability a little bit.
Me: Sure thing. *opens project*
Project: *has 76 variables named var2 through var78*11 -
Me: Should be able to refactor this viewModel in a couple of hours.
Me 7 hours: Ye fuck these 28 other build errors right now.1 -
001 REM Code review
010 PRINT "Nitpick nitpick nitpick nitpick nitpick"
011 GOSUB REFACTOR
020 PRINT "This function is too complicated, break it up"
021 GOSUB REFACTOR
030 PRINT "Why do you have three methods for this? Put all the logic in one method."
031 GOSUB REFACTOR
040 GOTO 020
041 REM ARGH
998 PRINT "Looks good."
999 STOP8 -
# main.py
# ok since we are removing master/slave
# terminology, let's refactor our code to this
# jesus.py formerly master_machine.py
# formerly slave-machine.py
from jesus import owned_hashtable as the_word
from follower import listener as you
# let's see if this still piss them off.4 -
Dev: Ok refactor this following block of code to make it more readable/maintainable while still ensuring the tests pass
*** Block is an absolute mess of nested ternaries, poorly named functions, single letter variables and outdated comments. An underhand pitch if there ever was one ***
Interview Candidate: Why would you refactor code if the tests are already passing?
Dev: …… NEXT.6 -
Chrome is making me refactor my js every once in a while!
She comes up with new ways to show me my errors4 -
1. Identify the problem
2. Come up with a clever solution
3. Refactor half of your code
4. Watch it fail horribly because you're such an idiot it's a bloody miracle you keep breathing on your own
5. Repeat2 -
1. If you dont know, say: Let me check that and get back to you.
2. ALWAYS use legit test-data and test-images.
3. Never argue ten minutes about something you can fix in ten minutes.
4. Fuck blame or glory. Just refactor and commit and feel proud about youself.1 -
Boss: -We're firing one of our freelancers and you are taking over one of his projects.
Me: -OK, what is it?
Boss: Old POS project written in Java.
Me: -But I'm C# developer. I haven't touched Java in years!
Boss: -You'll manage...
FML I've managed to finish and fully refactor this piece of shit project. 11
11 -
Programmer: We really have to refactor the codebase!
Director: That's not important. Do you think our customer would care what it looks like under the hood if we are selling cars?
One year after...
VP: We need to build a new platform for flexibility!
Director: Let's rewrite!1 -
When you look at a layout and consider the hour it will take to refactor and clean stuff out to remove built functionality.
Nah fuck it - display: none !important;1 -
I once made a .less files of 400 lines and today I redid it completely,
The file is now only 40 lines long and readable again1 -
gotta love them comments:
#TODO: move this,
#TODO: deprecated,
#TODO: fix this,
#TODO: DON'T DO THIS,
#TODO: refactor,
#TODO: CHANGE THIS
I shit you not5 -
When your brain comes up with "You can refactor this later,too!" Slap yourself in the face as hard as you can1
-
I’ve become the person who I said I’d never be. Writing spaghetti code in spaghetti project instead of trying to refactor methods and classes where I’m adding new features.
Welp. They want it “yesterday” , they’ll have it yesterday.
But hey, the money’s good.8 -
When your pm forces you to push new features out too quickly and you're slowly digging yourself into a messy hell, knowing you have to one day refactor thousands of lines of code.4
-
Me and my team has been creating React components for the last two months. Today we realized that not a single component is done the Redux way (as pure functions), which means we have to refactor every component and the tests.
That's what you get for trying out new technology..3 -
Some people refactor because feature updates need to be optimized throughout the code base.
I refactor because I am terrible at planning.3 -
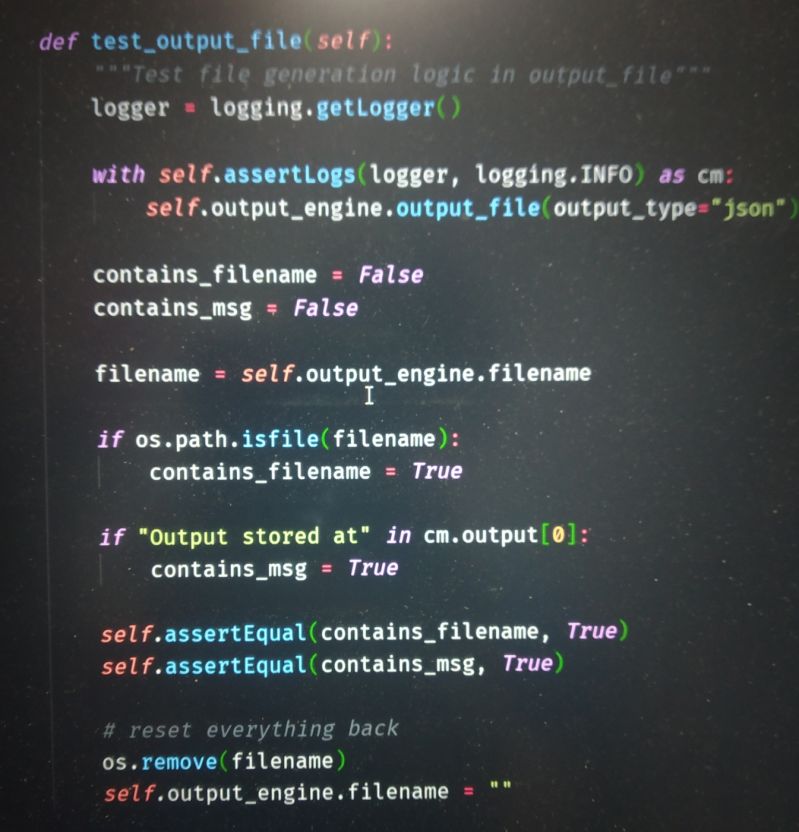
Everyone is on their vacation and I am in good mood so time to refactor some 3 year old frontend, angular, javascript code. After 5 minutes of looking, some great quality of code snippet on the image below.
 10
10 -
Figuring out where to put my devRant stickers is like picking variable names.
Except you can't refactor stickers... -
First rant (well, first on devRant anyway)! So, I'm working on a project to refactor a decade old codebase so that all references to ip addresses are in config. It sucks. But I did find an ascii art fish in an old cron script, so that's something.9
-
I think I have a programming disease: Premature refactoring. Sometimes I refactor the refactor that I'm doing.1
-
started converting VB code to JS.
* lets refactor it when we are on it *
After 3 hours, with refactored code not working, uses the old logic.3 -
re·fucked·or
[rəˈfəktˈôr]
VERB
To refactor code into a state much worse than when you started. It is often accompanied by files containing many lines of code, usually with an obscene amount of nesting.4 -
That feeling when you've done a major refactor on you project and it's going to run for the first time... Then you hope it will have no problems/bugs/crashs but you already know it will1
-
Today we'll refactor the API.
Tomorrow we'll celebrate.
My Future Self need never know how bad it once was.
-
Question time:
Has anyone used PHP unit with Selenium before?
I have a.. well words can’t explain it nice enough but, beyond a joke, not even funny, spaghetti code base I’ve come to inherit recently, which god help me, doesn’t follow any design patterns at all, it’s just a stamp this here, staple this down over here and throw paint at the wall and hope it sticks.
It’s a mixture of procedural and functional with the rare class kind of mess.
So attempting to refactor by any means is not a real possibility without some kind of behavioural testing in place first otherwise I know I’m going to end up breaking something somewhere and not even know it.
Also if anyone has had the privilege of such code bases, tips to dealing with the mess are appreciated.
Oh and no, I can’t rm -rf or start again.😭3 -
Engineering managers will say things like -
- "I'll let the team decide what's best for them" & "code quality is our primary goal" -
but then they'll shoot down any & all requests to go back to some old piece of code and refactor/clean it, because of "deadlines".
Hypocrites, all of them.3 -
My coworker "fixed" a bug. Then an issue was reported to me. He refactored something that we both used(And my code was already working right). I asked him about it. He didn't care about it and also was upset about my question. A question that I didn't ask in a "rude" way.. The worst: the refactor only required 30 seconds to do!!!
What!!!
Please guys if you refactor do it right or don't do it at all. Have a nice day9 -
Got a simple task
Decided to refactor some related shit so I don't have duplicated code
Get loads of problems with the shit I'm trying to refactor, now I'm late with the simple task13 -
I manage one of the shittiest parts of the codebase in the company. I spent the last couple of months rewriting and refactoring and optimizing without being asked so i can make my life easier and earn some good employee points.
Last Tuesday I got a call from the CTO, he was like "i love what you did but i think changing the language used for that would be cool so i rewrote some of it in Node, lets finish it up together and use the version of it in node from now on."2 -
Problem: ugly-ass php spaghetti code that has a technical debt of 16(!!!) years. I mean, it's so spaghetti that has two legacy frameworks that talk to each other inside the same monolith.
Observation: after two months my colleagues, trying to refactoring stuff, they were able to touch so little stuff that it almost made no difference.
How much is worth a rewrite? Because i don't think i can make a difference on a codebase so messy.
I know that rewrite is not the answer 99.9999% of the time, but i have tons of doubts here.13 -
Quick backstory. I've negotiated with our customers to drop IE11 support (happiest day of my life) and decided to also refactor and update our webpack configuration. I asked a bunch of questions about a few exclusions we had for JS processing and received a reply of: I don't know if we need these anymore. Queue a snippet of my response in a meme format on how I wish to proceed with the change done by our tech lead.

-
React developers, What do you think about the new hooks api?
Will you refactor your codebases to use functional components or just stick with classes (even though the react community is moving towards removing classes completely)?
I think its awesome as it reduces the bundle sizes if you use function components though. I have been working on an awesome project for a while and I'm being tempted to refactor the whole codebase to use functions instead of classes. What do you think? 19
19 -
I was looking at some poorly written code today in a project and I was curious to see who wrote it. I blamed it and found I had wrote it 6 months ago! smh Well... at least I know I'm getting better! I ended up refactoring it to use better code patterns.1
-
Our PM wanted us to do a massive refactor of our Codebase. He gave it 1 Story Point ( or in his words :"Small T-Shirt size") since it was just a refactor, what could Go wrong ?
Answer: Everything . WE needed 2 Months to get Everything up to standart (how he saw it) and 2 of the programmers just quit because they were getting yelled at for Not refactoring fast enough9 -
Typical code life?
1. Write rough comments
2. Write more detailed comments
3. Write pseudo code
4. Write semi-working but definitely ugly code
5. Write working but very ugly code
6. Refactor the code to be nicer, check for patterns, bottlenecks and other bits and pieces
7. Push to git the "final" code
8. After few months blame whoever wrote the code
9. Refactor all the things!
---
This happened in my career more than once and still - it seems like the best option out there to get things done. What do you guys think? Should something be added/removed from this? Is this over-complicated or what?2 -
osu-web devs: we use PHP because it just works *stabs in vagrant*
My webdev friend + my crazy ASP.NET Friend: hold my beer
*proceeds to refactor everything to ASP.NET and stabs in Docker*
welp, thats enough social interaction for today -
"'This is just a temporary fix, I'll refactor it into something great and modular later" thought I as I continued to sin for the umpteenth time.
-
That feeling when you saw your code and says "I can certainly code better". Took the day to refactor and felt satisfied with the code now. I feel awesome muahahah
-
Fucking people, why the hell are you reading into things instead of asking for clarification if something is unclear?
So much time, sweat and tears wasted on miscommunication.
When I said, "there might be a problem in the way component X method Y was implemented", i didnt mean go refactor the entire code of the component. Why waste 2 days of work on unnecessary refactor that nobody wanted and breaks changes + the bug is not fully fixed 😤10 -
Typescript seems like such overkill, but then you need to refactor your code and hit a bunch of issues in production. I don't think I'll ever go without typescript again. Fuck dynamic typing, it doesn't scale5
-
New dev hired to assist me told the boss that he was going to refactor the code to improve stability.
He converted all my fragments into activities. Because he didn't understand working with the back stack. Now everyone is asking me what happened. 3
3 -
!rant
Small refactor. Which resulted in the confident removal of a comment that said:
// will this fail?
Ah. Like a breath of fresh air. -
I just found a 980 line long method in one of our legacy code bases.... And I need to add to it. There are no unit tests and I desperately want to refactor that shit....4
-
They say 'code drunk, refactor sober' but they fail to mention the sober refactoring dude won't have a CLUE what the drunk coder was even thinking.
Such is my life. -
KISS, DRY, Path of Least Resistance, Three Strikes and You Refactor, early returns, no array.map when nothing is returned, only use switch when # cases >= 3.
And using var in javascript instead of let/const to piss off my colleagues (and because I understand function scope well)6 -
Writing css is still better than having to refactor angular code.
aaaaarrrrrgggghhhhhhhhhh.
#whatamess6 -
Do you think refactoring code adds value?
Pick one:
1. Hard No (Only refactor when there is a dollar value associated with it, i.e new feature depends on it).
2. Somewhat Yes (Futureproof your code, anticipate easiness to build feature requested in future).
3. Yes (Developer happiness, retention and for point 2)26 -
Two brainfarts that resulted in... a lot of pain
I had been coding all day, ~6hrs. I was in the zone, so I hadn't saved to git. It was all uncommitted changes (you see where this is going...)
Brainfart#1: The code used the "Contact" class, but for some reason my hands typed "Product" in this ONE line.
Brainfart#2: I became aware of Brainfart#1, so I changed the variable from "Product" to "Contact". However, I instinctively pressed F2, "Rename Symbol", instead of just changing the variable I was using. Now ALL of the references to "Product" were to the "Contact" class instead, across all of our code.
I finished coding. I committed and pushed the changes, closed the IDE, and left the desk for a snack. When I came back, the automated tests were failing due to an import error. That's when I noticed my mistake. I couldn't do Ctrl+Z because I had closed the editor. I had to change the names one by one across all of our code. "Contact" and "Product" are probably our two most used classes 😭6 -
Oh great...
I am slowly beginning to realize that my boss/manager doesn't care about refactoring at all. He cares about features and resolved tickets and thats why the code is a pile of spaghetti filled with hacks to fit every clients desires.
Also all of my coworkers work for themselves, ticket by ticket, either because they just don't care or because they are so frustrated that they don't care anymore. And here I am, an intern, and they expect me to cope with this deformed clutter of legacy designs, buried under hacks and workarounds, while implementing some new feature which in the end I have to put on top of everything else because nothing of that codebase can be reused. Fucking shit, fucking irresponsible managers who dont think about the quality of their product. -
Recently, I had to make a minor modification to some Node.js code a coworker wrote a year ago which buffers stringified JSON into Kinesis. I just needed to add a new key to the input object, it took minutes to make the change, but hours to make sense out the absolute trash spaghetti code this guy wrote. After spending half a day trying to make his code readable, I just got so pissed off. I replaced his 15 files/+1,500 lines of uncommented code, filled with classes, factory functions, poorly named functions and vars, and so, so many spelling mistakes.
We now have a single, well commented, 300 line file that does the same thing.
Get that shit code out of here. -
Fuck backward compatibility
Because IOS 9 and Android 4.4 doesn't support arrow functions, I have to refactor almost 90% of the code4 -
I want a job where I'm left to just refactor a horrible legacy codebase and make it easy to change4
-
Time for a full refactor. Everyone can go home for three days while I unfuck every page and pattern.
-
Coworker: "I'll just refactor this one messy piece of code and catch up with you later"
Me to another coworker: "We will not see him anytime soon..." -
Note to self: if you have a tight deadline and need to rush a website / web app, use SASS because you're going to end up with 800+ lines of CSS because you suck at your job and you keep telling yourself you'll refactor everything but never get around it.
-
Best comment of the day! Found on one of our clients code. (eCommerce)
// If you are full time then please don't refactor this code.
// if you are consultant then charge triple! -
git commit -am 'needs refactor'
// months go by
git commit -am 'hotfix, also needs refactor'
// ... repeat -
Famous developer sentences #1:
"I leave it like that for now and refactor it later"
It will definitely never going to happen! ;)3 -
Embarrassment: when you ask a new hire to refactor some poorly written code, and he runs 'git blame' to find out that you were the OC. Cummon, that was more than an year back!
-
I just had a new employee, barely out of school, question whether or not we are ready to start a big refactor of an aging legacy system. She knows nothing about the system we are about to attack, barely has 12 months experience as a developer and knows nothing about the past 6 years of countless meetings, discussions and experience leading to the decision to refactor. Still, she's not "convinced" we are ready to get started.
Gen Z - they sure are something different. God damn it, I know it sounds old but where's the fucking humbleness? Spoilt little shits, the world is fucked.6 -
After doing crazy SCSS nesting for around 800 lines split between 8 partial imports, I just found out about the ampersand operator. Time to refactor I guess.
-
Anyone remember my rant about Go and GTK? Well, the main problem was that it was 3 AM, I've since completed it, and have begun to refactor that spaghetti mess.
I feel so good right now.4 -
Learn to refactor your code constantly. You are not writing code for yourself. Think about the next person who has to look at your code.1
-
That moment when, after you've spent days trying to refactor your code to be clean and readable, you look at what you've made and you honestly feel like you actually made things worse than before.1
-
Why did you have a problem with reinventing a wheel?
How can you be so sure that the wheels that been invented are perfects?8 -
Typical Git work flow on a feature branch:
Commit#1 : The silly feature itself that took 10 minutes to code
Commit#2 : Added unsaved files
Commit#3 : Fix unit tests
Commit#4 : Fix
Commit#5 : Fix
Commit#6 : Fix
Commit#7 : Various Fix
Commit#8 : Added unsaved files
Commit#9 : Merge
Commit#10 : Fixed unit tests
Commit#11 : Code Review tasks
Commit#12 : Revert- Code Review tasks
Commit#13: Refactor part 1
Commit#14: Refactor part 2
Commit#15: Deleted unit tests
Commit#16: Added checking for null
Commit#17: Completely different feature's bugfix
Commit#18: Code review spacing corrections
*Approved*
Trying to merge, then merge conflicts.....2 -
Yea sure, I'd like to refactor your fucking 1000 loc spagetti code "module" with no documentation at all...3
-
So I wanted to merge some variables that actually had the same roles.
So I did the Replace in all files (why I didn't refactor, I dunno).
Expected 10 changements, got 234.
Woops. -
"The MVC framework is just a hype, we dont need to refactor our ASP.NET webshop" - former CTO
Dudeee, its a pattern not a framework, ever heard of 'single responsibily' instead of these monolithic 8000 line helper classes!3 -
When a code sample is so obfuscated that it's almost better to leave it alone that to properly refactor it.
 5
5 -
Today I deleted a lot of stuff
Fields, methods, classes, files, even database tables
And for a change, it was all on purpose 😁
Feels good to refactor stuff and clear out the cruft!3 -
Anyone else just nest a bunch of ifs and loops and feel absolutely disgusted but it works so you don't want to refactor it?
 5
5 -
! Rant
Today i had to revisit my code to change some functionality for an application i made 3 years back.
I wish i could go back in time, refactor the code and write Unit tests.1 -
That emotional rollercoaster when you refactor a huge mess and finally there are no more compile errors in it. But there are still endless broken tests to fix :(
-
36 hrs !
Just reopened my first android app project and was truly disgusted by the code.
So thought I should refactor it and publish a new update 😐
The update is still due and I am banging my head on the wall1 -
I hope one day i will stop writing dirty code to achieve a task, forget to refactor it and then struggle to use correct names for variables and methods when i need to move on other tasks.
-
From the book
Refactoring JavaScript
Turning Bad Code into Good Code
Evan Burchard
HOW CONVERSATIONS ABOUT REFACTORING SHOULD GO UNTIL TESTS ARE WRITTEN
“I refactored login to take email address and username.” “No, you didn’t.”
“I’m refactoring the code to ____”
“No, you aren’t.”
“Before we can add tests, we need to refactor.” “No.”
“Refactoring th–”
“No.”
“Refa–” “No.”7 -
Worst practice -- our application isn't built to properly handle threads and I just added a Sleep statement to wait for the backend process to replicate its data. I feel so guilty and dirty.
-
Oh! no There is more than 10 level of nesting conditions in if else statements. I can not refactor it but It needs to add more nest there. I will only add switch statements or ternary operator for the deeper nesting conditions.4
-
I can't make progress on my private project.
I just started and already refactoring my code.
Yesterday I started to refactor my tests -.-'
I'm sure I will lose the interest in this project because I start a new one I can refactor to death.8 -
My co-worker had to add some small feature, and while at it, he thought it’s a good idea to “refactor” the entire repo.
Now the code is over-modularized and full of disconnected 100 line files, just for the sake of modularity.
Sometimes less is more9 -
I wonder whether this has gotten here yet but it knocked me out. I don't write in trap English but I'm a sucker for memes. Imagine how bored he must have been to start documenting legacy code without the urge to refactor. Just "vibing"
 9
9 -
Programming is like climbing a giant mountain covered with other smaller mountains. You conquer one small mountain (i.e. bugs, refactor, etc) just to realize there are many more mountains ahead before you get anywhere near the final summit.
-
So... I decided to refactor some of my old code that I wrote exactly 11 months ago, which was one month after starting work..
My first reaction was: "Was I so stupid?"
Second reaction: "why the fuck my supposed 'mentor' allowed me to write this bullshit?"3 -
I'm on leave but my brain won't stop thinking about ways to refactor that one js module I was working on yesterday into a functional one.
The fuck, brain?? I'm doing you a favor here by letting you take a day off! -
That moment when your task is to refactor a Web site and you discover that every element is positioned absolute and all responsiveness is done by callbacks attached to window resize event2
-
Try to avoid writing code that just works because one day some of your colleagues will have to refactor all of it and changing 70 files aint something someone would enjoy doing.1
-
At last, after a year and a half working with legacy codebase, I got the greenlight from the seniors to refactor my team's app to modern front end technologies. You know, webpack, unit tests, component based architecture and shit.. I really love it!
My PM doesn't look as enthusiastic though...1 -
Just found a crystal subreport with 33 shared variables. For those who don't know what that is (lucky), they're super global variables that exist everywhere.
Please send help. I'm supposed to refactor this...19 -
Coding distraction
To be honest - task distraction
1. Starting a task, you need to do
2. finding old code you want to refactor
2. Doing some improvements
3.Fixing the bugs created by prev actions
....
Task not finished
But that's kind of fun. Livin' on the edge2 -
If you ever get a chance to refactor a 5/6 years old code , just do it .
Dont loose hope , you'll eventually have a great time .
Its totally worth the effort and time . I learnt so many things. (still in the proccess)5 -
Flask people
so I was given this old flask project, around 3k lines written in py2, the code is simply old and not refactored. So, it's pile of shit. Migrations completely botched as the original author created reference to live data in models.
Very strict line formatting resulting in backslashed ternary conditions.
Even saw manually formatted json responses... _line by line_.
My job is to clean this mess and eventually do as much as possible to freshen the whole project.
Currently just refucktoring the code as it's the only easy thing to do out of everything that could be done (it's still slow process).
Any tricks and tips? currently considering to try upgrading it to py3 but it feels like throwing gunpowder into already burning house.3 -
waking up at 11 o'clock... feeling like a lazy fuck. But then doing the math thing and end up with 5 hours sleep. dont know how to feel about it :D code wont refactor itself
-
Spent the whole day trying to refactor a program that consumes an API and didn’t work out. Now we have one less day to try to improve the product.
I think the fault was that we were aiming too high by looking at other libraries and we ended up over-complicating it. -
When you upgrade to awesome 4.1 and have to weed through and refactor 863 lines of Lua (not including theme file) -_- i3 is looking pretty good right about now1
-
I have a confession: I produced a shit ton of wacky code...
The business guy in my team is super fucking bitchy about deploying to prod, while my codebase is a total mess. I could refactor it to use a much cleaner module, but I had to do it because we're running out of time. I spent half a day trying to refactor while failing miserably.
//FIXME: I will come back... or not.1 -
Ordered to implement Old functionality in New system, not allowed to fix it, refactor or change the underlaying mess.
Wrap old system in a wcf, hardcoded some values, done.
3 weeks estimated so I feel ahead and got more time to look for a New job. -
Going for a run but still thinking about how I can refactor the code I just wrote. Can't stop thinking about it. Is it just me?4
-
Fuck, I knew that my code for my thesis would at some point become bad and very unmaintainable. Workaround here and there, everything put together "to fix later", just to make it all work "for now". I know what my code does where and when but my tech debt has reached a critical point, where a new idea and new procedure cannot be simply be added. Well, time to refactor and modularize as much as possible😪
Wish me luck that the whole project doesn't brake. Oh and of course so many different changes that I don't know what to put in git and in which order to do so.12 -
How can code refactor be so stressfull that even doin' it on YOUR OWN CODE looks like taking a slow walk over broken glass? More than never: GOD BLESS THOSE WHO DAILY DEAL WITH LEGACY CODE

-
The feeling after you refactor 4000+ lines of ugly legacy code into 2000 lines of code placed in a framework ...these 4000 lines also all one document
-
When I was creating pixel art creator program and each pixel was an separated object, performance was horrible, and after 2 days of intensive thinking I figured it out. I made working canvas. Ram usage dropped by 1800% and speed increased by 40000%. My satisfaction was unimaginable.3
-
TMW you want to introduce a big feature that will require you to refactor the existing code, but you don't have to worry about breaking the latter since you have tons of unit tests backing you up.
 2
2 -
On the kernel/os project I'm working on with @SoldierOfCode.
It's a side project but I *need* to refactor the normal text based functions to vga graphics compatibility.3 -
My road trip still lasts for another 5 hours and my laptop does not have power anymore 😧😧😧
I could refactor or comment so much code. Maybe add even more loggings and unit tests, but noooo 😔4 -
Legacy code was so bad that it created the existence of my team to do a refactor and rewrite.
(Outsource to in house) -
Need to refactor the code base, and when looked at it, we don't have single UnitTest.... F*** them all1
-
How do you switch from testing while debugging (functional) to TDD unit tests?
Usually I test while coding by just running the use case and making sure while coding, bad inputs are caught/handled.
But most times I start with a general idea of the structure and what the about should be (which essentially would be the functional test case?)
I don't think about how you can break each part or the functions I need until I need them. Then usually start simple and then refactor. And until I'm sure each time I refactor would require changing the tests?4 -
got back from a week long (mountain/snowboard) trip, disconnected from anything that means work, just to found out the team decided to do a huge refactor of the whole app! now i have to 2x work to catch up. i need another vacation 😩!
ps: at least they were nice enough to not break me the news while i was gone and enjoy my time 😅1 -
PhaserJS + Webpack = hours of misery and frustration. :P
Time to single-page this and refactor to Webpack later. -
Junior dev is refactoring yet again instead of doing the work he is supposed to be doing ...... Feels he has to refactor everything to fit in with his floored idea of the way the system should work ...... Going to be having words with him soon :-(2
-
Me: If I am going to refactor this code I should use test driven design
*Reads SO answer about TDD*
SO: you know ahead of time what each part of the program must achieve
Me: Well that was a pleasant thought.
*hides under my desk in depression* -
Client: After two weeks of silence. "Are we ready to launch?"
Me: "Yeah, sure!" Forgetting there's a half-finished refactor from two weeks ago.
*spends an hour cowboy coding php in Plesk editor before IT guy updates DNS* -
Today, I found this in our upstream repo. How the fuck does it even get merged?
No use of tempfile, instead of idiomatic it's idiotic. I have changed that system, now I am hoping i don't have to refactor thia shit. 11
11 -
Dude i asked you to review my pull request because i thought we were cool. The code change is about a simple rename, SO FUCK OFF WITH THE REFACTOR SUGGESTIONS. STOP DOING THAT TO MY CODE REVIEWS
 2
2 -
has anyone here done a proper refactoring? i mean, documenting, following some rules, etc.
i need to know the process and guidelines for refactoring, what & how to document, where to start, etc.
i am assigned to a project for a short term and my job is to do refactoring of Reactjs code. and i need to do it in a really good way.
any help would be highly appreciated.
thank you.2 -
Working now 8 months at a company. (C++)
Every feature becomes a refactor and a code clean
Every bug becomes a refactor and a code clean
Every Refactor becomes a code purge. :/1 -
The code I am supposed to refactor only builds if mounted on/as drive s:\.
Sure worked for the previous dev.
First thing to do: new makefile. And git init. -
When you advise your PM that it would probably be wise to make some time to refactor and learn the 10 year old system you got stuck working on.
'I wouldn't worry about that just yet'
Yep! you said that last time and look where it got us... -_-1 -
Why do I always have to refactor bad written code ? Is this some kind of karma ?
Undocumented, written by a senior but looks like it was a junior, no unit tests, variables with meaningless names, duplicated code and every possible thing you can find in that kind of code.3 -
I don't always wreck the production environment, but when I do it's because I'm trying to refactor a piece of code with a "// this is here for reasons, don't change this" comment above it.
-
We were building a website using angular 1. We were collaborating with some devs from outside our firm. At some point one of the devs(which was supposed to be a front end expert) had the brilliant idea to migrate to a never version of angular. He made the changes and fucked up all the controllers and functionalities and then he just disappeared. My team worked for 2 weeks to fix his mess.
Dude do you even know the definition of refactoring? 😤4 -
Should I modify the file? or Copy the file?
it is already in use for a similar case but different.
double code vs doing one thing per class
a large refactor is needed for this one.
#codestruggles2 -
I cannot write my shopping list on paper anymore. I'm unable to sort it alphabetically, refactor it, group the items by theme...
-
Things could be soo much better if I could just refactor this code to accommodate more than one web service... #soapmessages #devwoes

-
Refactor our front end from a blend of Classic ASP and Classic ASP hosting React Components to React. I doubt it'll ever happen, but a dev can dream right?1
-
God dammit, I hate my bloody coworker sometimes. He's doing a huge refactor, and committing... which is fine, but he's clearly NEVER run the fucking test suite. I didn't write that much coverage so you could commit something that breaks the build and then fuck off to lunch.
Not only has he not run the test suite, I don't think he's run his changes AT ALL. The bloody modules don't even import the way he's written it now.2 -
The more I refactor a codebase that I have started for 2+ years ago the dumber I feel I have been.
There are too many things that are done completely wrong or in a stupid way.
Currently adding comments like in the picture... 1
1 -
Few days ago PM said that all of our grids should load all the data at once and just display it, and now today he says he likes paging more. So many files to refactor :////
BTW: every grid has to be set up individually :(((1 -
Just by refactoring to use the correct data types to skip all checking and conversions and also use data bindings, the performance increased several folds.
Why take the time to refactor? It would probably take longer to implement the new features if I did not. -
The worst is having to rewrite/refactor another person's implementation either due to not follow the requirements or specifications and having made something completely different or useless.
But recently is having to re-explain what needs to be done or what the requirements are.2 -
My most recent workaround occurred last week.
We have a demo very soon and I had to change our iOS app to use a new Web API endpoint for uploading content.
Long story short: The existing code is so awful and rigid and dependant on Core Data that I ended up having to completely bypass the service layer of the app and implement the new endpoint as a raw HTTP request. Its gonna take a long time to refactor the existing service layer. All because the new endpoint has a different content type. -
Sometimes i like to break my code on purpose, to force me to refactor those parts and rewrite them more efficiently.
I find it hard to improve existing, working code, because it limits me and it does not inspire me to come up with something better -
Oh noooo! During the last retrospectives we, as a team, decided to not refactor things to make it nicer, better or even more loosely coupled, as existing mechanisms are working properly and as such the refactoring is not absolutely necessary. But now someone in our team suggests to refactor something that is ready for deployment. Just because it will make the code better and more maintainable. Yay! Lets add another 2 days of work just to refactor out 3 lines of code.
-
When you feel that only you and maybe one other guy from the team care about product and do effort to actually refactor legacy spaghetti code while others just patch it up or even build changes on top of legacy spaghetti!2
-
The more code I write the worse I feel as a programmer. Just me?
An 80's programmer once said to her son, my friend a writer, "Don't be self deprecating".
Time to refactor my thoughts.
-
Tried to change a overriding method in my C++ class to override another method using "refactor - rename" from my IDE, ended up changing the header of the parent class which is not even in my source tree.
-
At my new organization , they love spaghetti code, they neither want me to refactor it, because it works. Special thanks to php.6
-
Ah, I haven't touched VB.Net for about three months and I was let down by excessive verbosity again.
Next task: Refactor VB.net modules into C# libraries one by one... -
Rarely refactor my code: sometimes there are completely same parts of code which I am too lazy to move to a separate function)))
-
Last week I had two days training about how to code modern with the language I use.
Now I wanna refactor every single line of code I ever wrote :D3 -
When you have to refactor the whole microservice to fix package structuring so it can be modular...why can't people do it correctly the first time?

-
I recently performed a huge refactoring effort on a Java project converting both the persistence and utility layers to Kotlin. Gotta say, I think I'm starting to fall in love with programming again!
Putting aside how pretty it is now, I've reduced those two layers by over 2400 lines of code -
Update to my last rant*:
I got to know what my colleague did as he "rewrote" my code:
He just searched some GitHub-Projects and used the good old copy+paste method.
Awesome bro, "rewriting" code until nobody's understanding it is the best method to improve code.
*https://devrant.io/rants/735762/...2 -
Weekend ruined supporting legacy and poorly designed services coupled with poor architecture.
But "no project bandwidth" to refactor said services.
5 hours of data loss should now hopefully inspire a backlog re-shuffle. -
Collect project specifications & details.
- order by relevance.
List & install dependencies (possibly spin up a vm).
mkdir ~/Code/{lang}/{framework?}/{project}
Bootstrap skeleton & scaffold.
- ensure functional base.
Iterate specs list & create test case(s) one at a time, going: test => minimal to pass => refactor => next(repeat_cycle)1 -
Oh when you refactor the complete project structure and give for build the first time !!!
It's like you are sitting with your heart on your hand and praying to God that at least let the errors be readable(I am no genius to think I will be able to produce error free code the first time😝😝) -
I think my worst habit is that I create too much DRY code. Sometimes code gets repeated when I'm just too focused on getting a feature to work and makes it hard to refactor later :/1
-
I hate to see when my code is touched by co worker and after then it looks like shit... mäh... added a task to refactor it by myself just to set a statement
-
Also the designer: lets change every basic style this site has. Refactor the fonts, the colors and all sections.
Sure, great idea to totally fuck up this site! -
Use IDE to easily refactor extract methods
Notice it doesn't order input parameters by order it uses them
I don't want to manually update
I hate SVN3 -
Only God can refactor this code.
I wish I knew who wrote this. 😬
App.jsx is doomed, looks like the content of jquery.min.js.
4:04 sleep not found. -
Asked to add a "simple" feature on the project. Realised it was imposible without a refactor. Ended up refactoring about 70% of the app to put in the feature. Boss complains I only have left 4 days to finish it. QA complains there is a small bug and I can't merge.2
-
"Anyways trust code that you wrote before but... never rely on that!"
I wrote some code mounts ago, now when I want to refactor it see a bunch of shit, I delete them all and after hours write exactly the previous code!!! just because i don't put some STUPID comments... 😑1 -
feeling stuck :/ for the last 3 days I'm struggling with the same problem -- how to refactor that core thingie into a sufficiently reusable abstraction...6
-
“Whenever I have to think to understand what the code is doing, I ask myself if I can refactor the code to make that understanding more immediately apparent.” - Martin Fowler
-
Since we are sharing some of our more interesting commits, what do people think of these commits?
General: pro.user update
297af8f
Refactor: Hide and show Spin Boxes on Normalization
6a4e1f3
Refactor: Dynamic resizing refactoring
964f0ae
Refactor: Dynamic resizing across any screen
5890a35
GUI: Measure screen size and assume the proper size.
13f2cb4
Fix: guitest.cpp has been reafactored
5cbc1b4
Dir: Clean unused directory
32c8384
GUI: Hide and show Spin Boxes on Normalization
84db444
Commits on Jun 28, 2016
GUI: Make boxes more bolded
3d23952
General Commit: 11:03 PM 6/28/2016
678c249
Del: build from previous commit
e428041
Fix: Guitest's compiled code was broken
25f546f
GUI: Make window scrollable.
07091fd
Adjust; Changing directory tree -
I refactor, speed up, and generally slim down our api tests - so our 'api test' specialist QAs can happily dump thousands upon thousands of lines of new copy-pasted test cases in again with every commit, without fear of the test execution pipeline timing out again...
-
Me: Look boss i refactor application, now it is way faster then previous one.
Boss: Cool, but who wrote the previous code?
Me: OH! well me. -
Late project stage, obscure bug. Think to myself "What's the difference between parentNode and parentElement in javascript?"
Find out both are the same, but parentNode works everywhere with any element and parentElement doesn't. Let's refactor then.4 -
I wrote a function a few months ago that made 10 http calls for the same data... had to refactor it because users were saying it was broken. FML but I've learned my lesson.
JUST ONE CALL. -
The feeling you get when you have to refactor a 'refactoring effort of a common library for a better unit test coverage', because someone forgot to factor in apps using dependency injection.
DI containers have feelings too! -
When you wait for your project's third-party dependencies to upgrade to the newest version, in order to upgrade to the newest version too;
but the upgrades never comes so you start considering if it's worth a whole refactor or just more waiting time. -
I need to go buy a rubber duck so it looks less like I'm talking to myself. Trying to pull out and refactor some shit functionality in a WordPress theme because the client NEEDS it. Frankly all it is doing is creating a custom post type, but they're used to the way they've been doing it and I'm stuck with dealing with it. I generally like this part of my job (my face in the code) but trying to read this huge mess of code with no standards is driving me insane.
"What in the hell are you doing here?" "Why do we have variables for $thedata, $the_data, and $theData?"
"Why are your brackets on the wrong line sometimes?"
"Why is each line in this function enclosed in it's own PHP tags rather than around the function?"
At least if I had a duck I could say I'm talking to him.3 -
This is a question with a bit of backstory. Bear with me.
Firstly, i’m back (again😂) now pursuing my software engineer goal at a university.
I had a group project course this spring and me and my group produced a kinda half assed product that could help within sports teams, for a customer at the university (won’t go into details). After the course ended I couldn’t go home to northern Sweden and stayed in my student accomodation for the summer. So I took the chance and offered myself to continue work on the product this summer to make it more usable and functionable, and they hired me (first real devjob!🥰)! Now when I look into the parts of the code that I did not write (our team communcation were bad), I realize I don’t understand fully how it works and therefore feel it’s better for me (also to learn more) to rewrite some parts my old group produced, and to actually make it easier to improve. Now finally the question; how do you feel about taking on a product, scraping some parts to rewrite them, and (in your perspective), improve them?4 -
Well here i thought i would have done work...and pooof its time to go home
All i did was refactor with and make PR...
*SIGH*
I guess today was one of those days where little work was done -
Have you already met the code that you have no idea how to refactor?
In five years I met those twice and I'm still puzzled with one of them. (I don't mean just a spaghetti or too long code) -
Yes, actually, I will complain that the code I inherited is shit and then proceed to not refactor it2
-
Got a ton of work? naaah let me completely refactor my dotfiles and vimrc https://github.com/cousine/dotfiles
-
I'm doing this refactor in a project.
Got stuck on a decision that is not mine to make.
Colleague has a day off and could not respond.
I could not continue in either direction. Because the solutions I found are not improving the issue.
How to deal with such an issue?2 -
read and get a basic understanding ->
create using simpleton syntax until confident ->
read a bit more ->
refactor with a more advanced approach
-> repeat until GODMODE
-> sad panda if the next version is completely different (Angular 2.0)
-> flex your muscles
-> buy some swag
-> happy panda
-> retire. -
Also the designer: lets change every basic style this site has. Refactor the fonts, the colors and all sections.
Sure, great idea to totally fuck up this site! -
Writing unit tests for singletons...
I would just want to refactor it so it’d be easier to unit test, but need to write unit tests in order to be allowed to refactor. Geez...3 -
Usually if theres a tough problem I just start to scribble code one piece at a time, then refactor, then refactor, then refactor... Until I get it and write it again from scratch 😀 Usually this involves lots of coffee and cigarette
-
function customActions() {
changeActions(this);
}
Why? Why is this in the code I'm told to refactor?
What am I supposed to do with this?1 -
"We need to refactor THIS section of the Frontend because BE wants to implement THAT - we will agree the new structure, and we will migrate the previous structure"
- refactoring the app 4 times a year because reasons -
Spent 4 days to refactor the most used word in the system. And that moment, when techlead asked to stop refactoring and keep as it is. 😖😖😖
-
Have to refactor one Big shitty class with thousands of lines of code... Thanks to Bachelor thesis1
-
new Confession(new Rant()).admit("My kludge bit me in the ass. But If I make a series of classes that encapsulate (hide) the awful hacks, one day I can replace the hacks with nice code. This is why I say I love refactoring. But right now, procrastination looks ugly.").asRant()
-
Ugh trying to refactor a Node.js MUD codebase to use mongodb. It currently accesses/stores it's data in json files via synchronous FS operations. Callback and/or .then hell, here I come!undefined callback hell async mongo javascript async hell node asynchronous promises muds mongodb nodejs
-
2 weeks+ ago I made a PR into our codebase containing sample refactor that streamlined a significant portion of code. Also, I did refactor only on two handler packages (for MVC folks, that's Controller) as proof of concept, to figure out how convinient / logical the part would be for everyone.
We have rule of 2 approvals for merge (for 5 team members)
While writing refactor, it obviously blown up a lot of unit tests, but still coverage was fairly poor (that stuff was rushed, there was back than no time for unit tests). After my refactor I spent couple of days writing tests that hit fairly sweet (comparatively) coverage. (I managed to bump coverage from low 20s to high 80s, and have less code for tests)
I got first approve pretty much immidietely, other team member was on vacations, and 2 of them forgot.
We generally try to close PRs fairly quickly (usually same day kind of deal), but that one was just.. hanging in there. So I pinged everyone to re-check it to greenlight it but of course, loo and behold, merge conflicts arised. I ended up fixing actual logic (just some method signatures changed, not a big deal) and ran the units.
So, one of that handlers got quite a few of edits, and guess who is pretty much rewriting unit tests for second time now...
Dude, sometimes I question why tf I even bother with these tests... Feels like sabotaging my productivity, especially with bullshit like that3 -
mark point of interest i don't know how to refactor but have a work around of avoiding additional changes on
nobody has feedback or alternative solution
tech lead and manager still approved MR -
Frustration is starting a very large data object with multiple child objects while a project wide refactor is underway changing the MVC architecture and introducing serialization.
-
Arrgh...
I need to do a lot of refactoring and testing (%80 percent of which is integration) and ITS SO TEDIOUS!!!
Now, for anyone who says "oh, you write spaghetti code, your code shouldn't be so tedious to refactor". No. It's only tedious because it's a few thousand lines that I've been too lazy to refactor till now, and I need to go through it all.
Anybody have any advice for refactoring or testing in Go?17 -
Best part of being a dev: seeing my code grow, take shape and become robust, line after line, refactor after refactor.
-
Worked around a major blocker using iframes inside modals. The 8 hours saved will become 8 days extra in Web Developer Hell when I have to refactor it fully!
Pray for me :/ -
TFW your collegues rename and refactor everything, don't comment on their commits and then break EVERYTHING when you merge their changes into your branch. FFS.
-
Any one else dissapointed in what direction Play (scala) is going? Jesus christ i cant even mock my authentication anymore without a shit ton of refactor...
-
We found out a spelling mistake in our code base 😆. We had a class called "FromMixin" instead of "FormMixin", and it's been there for a few months now. We're using it in a couple dozen files.
-
I am about to refactor a huge reactjs/nodejs spagetti code into angular9 front and php7.3 backend.
Change my mind7 -
let target: any = e.target;
if (target.nodeName) //other code
Results in a typescript? error wherein it says that Property 'nodeName' does not exist on type 'EventTarget'. but if I refactor the variable name to something that isn't target it works
i don't understand2 -
-yesterday-
Okay i should done this code tomorrow
-next day-
Watching youtube till evening
Thinking about annoying senior who tried to refactor everythign
What i have done,