Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Search - "ajax"
-
So a few days ago I felt pretty h*ckin professional.
I'm an intern and my job was to get the last 2003 server off the racks (It's a government job, so it's a wonder we only have one 2003 server left). The problem being that the service running on that server cannot just be placed on a new OS. It's some custom engineering document server that was built in 2003 on a 1995 tech stack and it had been abandoned for so long that it was apparently lost to time with no hope of recovery.
"Please redesign the system. Use a modern tech stack. Have at it, she's your project, do as you wish."
Music to my ears.
First challenge is getting the data off the old server. It's a 1995 .mdb file, so the most recent version of Access that would be able to open it is 2010.
Option two: There's an "export" button that literally just vomits all 16,644 records into a tab-delimited text file. Since this option didn't require scavenging up an old version of Access, I wrote a Python script to just read the export file.
And something like 30% of the records were invalid. Why? Well, one of the fields allowed for newline characters. This was an issue because records were separated by newline. So any record with a field containing newline became invalid.
Although, this did not stop me. Not even close. I figured it out and fixed it in about 10 minutes. All records read into the program without issue.
Next for designing the database. My stack is MySQL and NodeJS, which my supervisors approved of. There was a lot of data that looked like it would fit into an integer, but one or two odd records would have something like "1050b" which mean that just a few items prevented me from having as slick of a database design as I wanted. I designed the tables, about 18 columns per record, mostly varchar(64).
Next challenge was putting the exported data into the database. At first I thought of doing it record by record from my python script. Connect to the MySQL server and just iterate over all the data I had. But what I ended up actually doing was generating a .sql file and running that on the server. This took a few tries thanks to a lot of inconsistencies in the data, but eventually, I got all 16k records in the new database and I had never been so happy.
The next two hours were very productive, designing a front end which was very clean. I had just enough time to design a rough prototype that works totally off ajax requests. I want to keep it that way so that other services can contact this data, as it may be useful to have an engineering data API.
Anyways, that was my win story of the week. I was handed a challenge; an old, decaying server full of important data, and despite the hitches one might expect from archaic data, I was able to rescue every byte. I will probably be presenting my prototype to the higher ups in Engineering sometime this week.
Happy Algo!8 -
That sad sad moment you spot someone returning HTML in an ajax request 🥺
Why lord must you punish me? 10
10 -
Me when viewing a line of PHP where the previous developer add "sleep(5)" to an Ajax endpoint with the comment "Sleep for 5 seconds so the ajax loading icon is visible to users".
FML. 12
12 -
Phone call...
Caller: we contact you to arrange an interview for Java developer position, what time is good with you?
Me: Sorry Sir, I am javascript developer not Java developer!
Caller: You mentioned in your CV that you are using Java and Ayax for building applications!
Me: Trust me Sir, I don't have any relationship with your Ayax...
Caller: No problem, we can discuss this small technical difference in the interview. When you are available for it?
Me: No Sir, I am not available.7 -
I just walked passed 2 technologically impaired ladies in my office (the kind who think google is on their actual computer) having an avid discussion about how "You can find Ajax everywhere on so many websites!".
I was super impressed until I realised they were talking about buying dish soap :/ 12
12 -
TABLE BASED WEB DESIGN
I was surprised there were no rants about this topic before I realized it was more than a decade back 😳
We've never had it better! So to help add a little perspective for all those ranting about what is unarguably the golden age for web developers... let me fill you in on web dev in the late 90's;
JavaScript was a joke. No seriously! - I once got laughed out of the room for suggesting we try use it for more than disabling a button - (I wanted to check out the new XHR request thingy [read AJAX]).
HTML was simple and purely a markup language (with the exception of the marquee tag). The tags were basically just p,ul,ol,h*,form inputs,img and table and html took 10 minutes to learn. Any style was inline and equally crude - anything that wasn't crude could not be trusted and probably wouldn't render at all in most browsers (never mind render correctly).
There were rumors of a style TAG and something called a cascading style sheet which were received with much skepticism since it went against the old ways and any time saved would be lost writing multiple [IE version specific] style sheets for each browser just to get it to work - so we simply didn't.
No CSS meant the only tags you had to work with to create a structured layout were br, hr and table... so naturally EVERYTHING was in nested tables! JS callback hell can't touch this! - it was not uncommon to have 50+ nested tables all with inline style in a single page which would be edited without any dev tools or linting.
You would spend 30 minutes scanning td tags until your eyes bled to find something, make a change, ftp the file to the server, reload the web page and then spend 10 minutes staring at the devastation on your screen convinced you broke
the internet before spotting an un-closed td tag with your bloodshot eyes.
Tables were not just a silver bullet - they were the ONLY bullet and were in the wild west!
Q: Want an inline form or to align your inputs left?
A: Duh table!
Q: Want a border with round-corners, a shadow or blur?
A: That's easy! Your gonna want to put that table in the center cell of another table then crop a image of the border into 6 smaller images to put in the surrounding cells... oh and then spend 10 minutes fucking with mystical attributes like cell-padding and valign to get them flush.
...But hey at least on the bright-side vertically & horizontally centering stuff was a breeze!22 -
It's done! Network printer and scanner, hosted by a Raspberry Pi Zero W. I used CUPS to host the printer, but the scanner was much more difficult. I installed apache2 on the Pi to host a HTML front-end that I wrote. Once you set up the scan, the front-end makes an AJAX call to a PHP script, which then calls my Python script that does the scanning and converting. Once that's done, it returns the file name via the AJAX call, then the front-end downloads the scanned PDF on the computer. I even managed to impress my girlfriend, who didn't really understand what I was doing until I showed her the end result 😄
I might try to pipe the output of the conversion straight back via AJAX, to be downloaded without a second call. 9
9 -
Trying to explain to a coworker that the AJAX call he would like to do will not work due to same-origin policy restriction.
Coworker: «But for me it is working.»
Me: «What browser are you using?»
Coworker: «Internet Explorer»
LMAO2 -
Boss: "Can you create a login page where every login fails?"
Me: "Sure thing!"
*Writes out php file that returns false and calls it via AJAX*8 -
Long ago I worked for a contractor company who took over an asp.net site from another contractor company. The client said that everything ran slow and he had already updated the hardware per the 1st contractor. We checked the db calls and things ran fine; so I said "search the solution for "sleep"", it came back with Thread.Sleep(1) in several places with comments saying it was to allow the AJAX Spinner to show on the pages.
Turns out the client asked for the spinner but the hardware was so fast the 1st contractors added sleep so the client would see the spinner.12 -
Fun fact: if you send a string as response from a java Servlet to Ajax request. The string isn't null terminated.
wanna know how I found out. I didn't for 2 whole FUCKING days.1 -
Do you know what annoys the living fuck out of me?
Me: no...?
Me: may I tell?
Me: yes, please do!
Me: okay here we go:
Sites which use Google fonts or apis or ajax or other Google-hosted libraries.
It takes fucking ages to load those sites (if they lost et-all) since I block as much as possible from that cocksucking mass surveillance network.
Google, feel free to die in a fucking corner while getting an acid shower and being stripped of your skin layer by layer, as slow as possible to increase the pain and suffering.15 -
I built an infinite scroll module today that loaded in more content when you scroll down. Issue was it sent a request for every pixel you scrolled.
Needless to say, many, many, many Ajax requests were sent to the server. Oops.4 -
In my current work, I have two systems to work on (let's name em Systems A and B). Both basically do the same thing; both allow users to book facilities available to them.
System A is already in production. My job is to fix any bugs that come up on said system. System B is an improved version that they wanted me to develop. This would follow a different framework etc. I am already halfway through this system.
Now, here's the fucked up part. The code for system A is a massive clusterfuck. It has unused commented code dated back to ancient times where men had the brain of an ape.
And don't get me started on the fucking logic. One part of the code was to retrieve and display the timeslots available for a chosen facility. The code to do that alone takes up 500++ fucking lines, filled with ajax commands, html manipulation and commented, unused codes..AND THAT'S JUST THE FRONTEND!
The fucking backend was not a problem of smelly code anymore. Nope. It was like a programmer had code diarrhea and shat his backend code all over the project. If I had a pin board, I would have made a crazy wall just to understand what some fucknut was trying to achieve.
Anyway, my supervisor told me to fix some bugs on System A. Knowing how the code was, I told her that I could refactor the code. Since I've already achieved that function on System B, with a shorter and cleaner code, I could just copy that and use on System A. But nope. She SPECIFICALLY told me to just "do whatever to fix the bugs. I don't want to waste time on System A." Okay. Makes sense to me. Whatever. I didn't wanna fuck my head up looking through that mess of a cesspool. So, I came up with a few hacks, not thinking of clean code and fixed whatever bugs there was. I then just pushed to the repo (after testing of course).
This bloody morning, supervisor came in and gave me more bugs to fix. When I thought she was done, she said "Hey. I saw the fix you made to the system. The bugs are fixed but the retrieval of the timeslots is now pretty slow. Could you see what is the problem?"
Slow.. She said that it was slow. And asked if I could fix it. I already told her what the problem was and she did not want me to waste time on it. But she wants me to fix it. WHAT THE FUCK IS WRONG IN HER BLOODY HEAD! I SWEAR TO GOD... UGHHHHH I swear I was already waterboarding her in my head. YOU WANT FAST?? How bout fucking allowing me to refactor the code?? Fucking shit head. I think I should take up yoga.1 -
I have found myself more confused than a chameleon in a bag of skittles because I can't figure out why my ajax(beginform()) won't fire off any of the JS functions I write.
Did my Googles and that didn't help. Verbally abused my monitor and rubber duck, didn't help. I've got a blood sacrifice to the Javascript gods scheduled for tomorrow. Maybe that'll work.8 -
Devrant client update:
- load indicator on ajax execs
- changed the design yet again, hopefully final this time lol
- implemented ajax content loading so the menubar doesn't flash
- block users/keywords plugins done, only left to find a clean way to integrate it with the upcoming notifications, so no notifications are fired for blocked users or posts with blocked keywords (similar to twitter mute keywords)
- usernames linkifier plugin
- links get unshortened on feed too (via plugin), without losing the ability to press on a post
next is (just to name a few, the trello list is far bigger by now)
- login
- local notifications, should be firing without GCM/FCM too hopefully, which would be great for people on here that de-googled entirely and don't want microG
- port some of my userscript plugins I haven't yet
- theme system
- global and plugin settings
- plugin update system
- plugin import checks for obfuscated code, one line etc. and warns the user
- client update system 7
7 -
So lately I’ve been sending an http request with ajax instead of using classic form submit. Pdf and images need to be converted into byte64 string then send it to the backend, problem is if the size gets too big chrome crashes and showed me ‘Aw snap’, but it works on firefox. Thr file is size could be 3 to 100 mb (for pdf). So my question; is this my problem or just browser limitation?16
-
I'm so sick of all these fat frontend websites.
Transferring dozens of megabytes of mostly unused libraries is not acceptable.
A browser tab crunching up CPU time because everything must be "beautifully animated" (🤢) and processed without involving page reloads/backend is not acceptable.
A response time of over a second is not acceptable.
Cryptic error messages and random popups asking you to reload your page, not acceptable.
Sticky elements/popups breaking access on small screens is not acceptable.
Running hundreds of ajax calls per minute as heartbeats/probes
and crashing the page when the internet has a hiccup, not acceptable.
Fuck Asana, Fuck Twitch, Fuck LinkedIn, Fuck Youtube, Fuck the dozens of other SPAs which unload their truckload of diarrhea into a tab, yet fail to load crucial functionality about half of the time.
Fuck any page that breaks when you block Facebook, Doubleclick, Twitter or Google Analytics. To hell with websites depending on cookies or javascript loaders to display anything.
I want webpages to be interactive informational documents again.
Fuck off with your apps.
If you want to make an app, learn to use a real language, and get the fuck out of my browser.5 -
Would the web be better off, if there was zero frontend scripting? There would be HTML5 video/audio, but zero client side JS.
Browsers wouldn't understand script tags, they wouldn't have javascript engines, and they wouldn't have to worry about new standards and deprecations.
Browsers would be MUCH more secure, and use way less memory and CPU resources.
What would we really be missing?
If you build less bloated pages, you would not really need ajax calls, page reloads would be cheap. Animated menus do not add anything functionally, and could be done using css as well. Complicated webapps... well maybe those should just be desktop/mobile apps.
Pages would contain less annoying elements, no tracking or crypto mining scripts, no mouse tracking, no exploitative spam alerts.
Why don't we just deprecate JS in the browser, completely?
I think it would be worth it.22 -
Not really a bug, but once I tried to learn building function ajax per table asynchronously instead of calling all of them at once. Spend like couple of hours of trial of error. It wasn’t needed at the time, but suddenly I need to fetch something separately because of a new feature. Just write a couple and line it’s done
-
I'm losing my fucking mind right fucking here.
Setting an anti-csrf token in the index.php file ONCE. Yes, I triple trillion checked, only fucking once.
Print it to the page as test, fair enough, looks good.
Send an ajax request to the server:
AN ENTIRELY FUCKING DIFFERENT TOKEN 😡
Fucking hell.13 -
Typical Tuesday morning. Got word that a client was having trouble viewing a mp4 video, thats being used as a background element on their website, on their iphone.
No biggie, I think to myself.
An hour in Im praying to the safari Gods and cursing the existence of iOs (or however the hell you spell it).
While debugging I realise the browser gives up on downloading the video 2 seconds in, the same way I gave up watching that Netflix Neath note abomination, two seconds in.
So i quickly write up an ajax script forcing the browser to download the file before displaying it...F.I.G.J.A.M
But hold up 'webkitURL' is deprecated. Please use 'URL' instead ..dafuq ?
Okay okay I got this just use a work around for that ..aaand done.
Should be working right? Wrong (-_-)
Half an hour later searching stackoverflow like its the gospel and judgement is upon me and I found the solution..I found the solution, simple stupid solution that would make you wanna facepalm so hard that your great grandkids would have marks on their face.
Declare the MIME type in the bloody source tag in the html ... shoot me now 3
3 -
Was working on a Django thing (server-side, so no dynamicness as far as I'm aware?) under a contractor at my company.
Needed a popup to display results of a subprocess, so I asked "We're going to need to AJAX it, right?" and give brief justification. Guy says no - pretty much "Django 10/10 supports this, let me Google". Proceeds to send me a link to a python package that enables using popups as a way of inputting values for form fields. I see as much on the couple of images for the package demo/introduction, so I'm kind of just like "It doesn't look like it's what we need though..." But the guy says to trust him, and implement it.
A day later, after scrutinizing the demo code, and trying to figure out how to implement the package, I go back to him and say "I really really really don't think this is going to work" and give the same justification from the day before. He opens the demo code himself and follows the long trail of confusing methods and stuff.
After an hour of my sitting there watching him read the code and disappearing for 10 minute periods a few times, he comes to the conclusion "Okay you need to understand the code to implement it. But go ahead and use AJAX"
This is abridged and a few other super annoying things have been cut out, but I TRUSTED HIM.
I. TRUSTED. HIM.3 -
me: "Why not just use AJAX?"
guy who wasn't kidding: "Uh... oh is that a SOAP joke? Haha.."
:/ :/ :/ :/ :/ :/ :/2 -
Does anyone have a good and free translator api I could use? I’m doing small school project and I just wanted to create text translator app. I tried yandex already, and ibm sucks since it doesn’t allow ajax request9
-
The more depressed you get over the current state of software is how you know you made it.When you start making your own opinions and say"wow these people are full of shit"
Primary example, the web development overblown bullshit. Fuck me dude, you really don't need that full featured react, vue, angular framework to make sense of shit. You are going over the top for fucking ajax functionality and state management that you could do by yourself without needing to learn a full framework, by the time you finish learning react you probably would have been better served with standard vanilla af JS and server side rendering.
Our world is full of fads and many talented people that perpetrate them. Its fine, it is a the nature of the beast. But a lot...A LOT of software is very POORLY written. And adding levels of abstraction over a very broken paradigm (web in this case) does and will not make it better.
Basically I am fucking hating being a web developer and want to go back to a time in which we cared about how much memory consumption our applications made as well as not worrying about the fucking frontend having the ability to implement machine learning.
I want to run sublime.exe and being sure that it is a native application to my system and not using a fucking contained web browser to implement my fucking text editor. With 20mb of ram at most instead of 500mb WTF.
I knew I made it when I could read comments on Hacker news and reddit and say "this idiot is full of shit", I knew I made it when I would sigh heavily at the idea of having another project rather than having a fan girl attitude towards it.
I knew I made it when people writing about software development meant shit to me rather than the wonder of what the fuck they were talking about.
I knew I made it when getting laid was more important to me than fucking around with code.
pussy > code
Fuck you.13 -
Whenever I Google Ajax it gives me search results related to the Amsterdam soccer team called ajax. I mean really Google, I search for webdev related stuff all day and you give me this...7
-
pushed an error ajax to production: alert( data + "form not submitted you cunt"); I forgot to remove it. 😂😂4
-
Best part about the covid19 manufactured crisis?
Liquor stores deliver. Worst part about liquor stores delivering? Needing to use their shoddy websites.
I've been using a particular store (Total Wines) since they're cheaper than the rest and have better selection; it's quite literally a large warehouse made to look like a store.
Their website tries really hard to look professional, too, but it's just not. It took me two days to order, and not just from lack of time -- though from working 14 hour days, that's a factor.
Signing up was difficult. Your username is an email address, but you can't use comments because the server 500s, making the ajax call produce a wonderfully ambiguous error message. It also fades the page out like it's waiting on something, but that fade is on top of the error modal too. Similar error with the password field, though I don't remember how I triggered it.
Signing up also requires agreeing to subscribe to their newsletter. it's technically an opt-in, but not opting-in doesn't allow you to proceed. Same with opting-in to receiving a text notification when your order is ready for pickup -- you also opt-in to reciving SMS spam.
Another issue: After signing up, you start to navigate through the paginated product list. Every page change scrolls you to the exact middle of the next page. Not deliberatly; the UI loads first, and the browser gets as close as it can to your previous position -- which was below that as the pagination is at the bottom -- and then the products populate after. But regardless of why, there is no worse place to start because now you must scroll in both directions to view the products. If it stayed at the very bottom, it would at least mean you only need to scroll upwards to look at everything on the page. Minor, but increasingly irritating.
Also, they have like 198 pages of spirits alone because each size is unique entry. A 50ml, 350ml, 500ml, 750ml, 1000ml, and 1750ml bottle of e.g. Tito's vodka isn't one product, it's six. and they're sorted seemingly randomly. I think it's by available stock, looking back.
If you fancy a product, you can click on it for a detail page. Said detail page lists the various sizes in a dropdown, but they're not sorted correctly either, and changing sizes triggers a page reload, which leads to another problem:
if you navigate to more than a few pages within a 10 or so second window, the site accuses you of using browser automation. No captcha here, just a "click me for five seconds" button. However, it (usually) also triggers the check on every other tab you have open after its next nagivation.
That product page also randomly doesn't work. I haven't narrowed it down, but it will randomly decide to start failing, and won't stop failing for hours. It renders the page just fine, then immediately replaces it with a blank page. When it's failing, the only way to interact with the page is a perfectly-timed [esc], which can (and usually does) break all other page functionality, too. Absolutely great when you need to re-add everything from a stale copy of your signed-out cart living in another tab. More on that later. And don't forget to slow down to bypass the "browser automation" check, too!
Oh, and if you're using container tabs, make sure to open new tabs in the SAME container, as any request from the same IP without the login cookie will usually trigger that "browser automation" response, too.
The site also randomly signs you out, but allows you to continue amassing your cart. You'd think this is a good thing until you choose to sign in again... which empties your cart. It's like they don't want to make a sale at all.
The site also randomly forgets your name, replacing it with "null." My screen currently says "Hello, null". Hello, cruft!
It took me two days to order.
Mostly from lack of time, as i've been pulling 14 hour shifts lately trying to get everything done. but the sheer number of bugs certainly wasted most of what little time i had left. Now I definitely need a drink.
But maybe putting up with all of this is worthwhile because of their loyalty program? Apparently if you spend $500, you can take $5 off your next purchase! Yay! 1%! And your points expire! There are three levels; maybe it gets better. Level zero is for everyone; $0 requirement. There are also levels at $500 and $2500. That last one is seriously 5x more than the first paid level. and what does it earn you? A 'free' magazine subscription, 'free' classes (they're usually like $20-$50 iirc), and a 'free' grab bag (a $2.99 value!) twice per month. All for spending $2500. What a steal. It reminds me of Candy Crush's 3-star system where the first two stars are trivial, and the third is usually a difficult stretch goal. But here it's just thinly-veiled manipulation with no benefit.
I can tell they're employing some "smarketing" people with big ideas (read: stolen mistakes), but it's just such a fail.
The whole thing is a fail.7 -
Oh man. Mine are the REASON why people dislike PHP.
Biggest Concern: Intranet application for 3 staff members that allows them to set the admin data for an application that our userbase utilizes. Everything was fucking horrible, 300+ php files of spaghetti that did not escape user input, did not handle proper redirects, bad algo big O shit and then some. My pain point? I was testing some functionality when upon clicking 3 random check boxes you would get an error message that reads something like this "hi <SENSITIVE USERNAME DATA> you are attempting to use <SERVER IP ADDRESS> using <PASSWORD> but something went wrong! Call <OLD DEVELOPER's PHONE NUMBER> to provide him this <ERROR CODE>"
I panicked, closed that shit and rewrote it in an afternoon, that fucking retard had a tendency to use over 400 files of php for the simplest of fucking things.
Another one, that still baffles me and the other dev (an employee that has been there since the dawn of time) we have this massive application that we just can't rewrite due to time constraints. there is one file with (shit you not) a php include function that when you reach the file it is including it is just......a php closing tag. Removing it breaks down the application. This one is over 6000 files (I know) and we cannot understand what in the love of Lerdorf and baby Torvalds is happening.
From a previous job we had this massive in-house Javascript "framework" for ajax shit that for whatever reason unknown to me had a bunch of function and object names prefixed with "hotDog<rest of the function name>", this was used by two applications. One still in classic ASP and the other in php version 4.something
Legacy apps written in Apache Velocity, which in itself is not that bad, but I, even as a PHP developer, do not EVER mix views with logic. I like my shit separated AF thank you very much.
A large mobile application that interfaced with fucking everything via webviews. Shit was absolutley fucking disgusting, and I felt we were cheating our users.
A rails app with 1000 controller methods.
An express app with 1000 router methods with callbacks instead of async await even though async await was already a thing.
ultraFuckingLarge Delphi project with really no consideration for best practices. I, to this day enjoy Object Pascal, but the way in which people do delphi can scare me.
ASP.NET Application in wich there seemed to be a large portion of bolted in self made ioc framework from the lead dev, absolute shitfest, homie refused to use an actual ioc framework for it, they did pay the price after I left.
My own projects when I have to maintain them.9 -
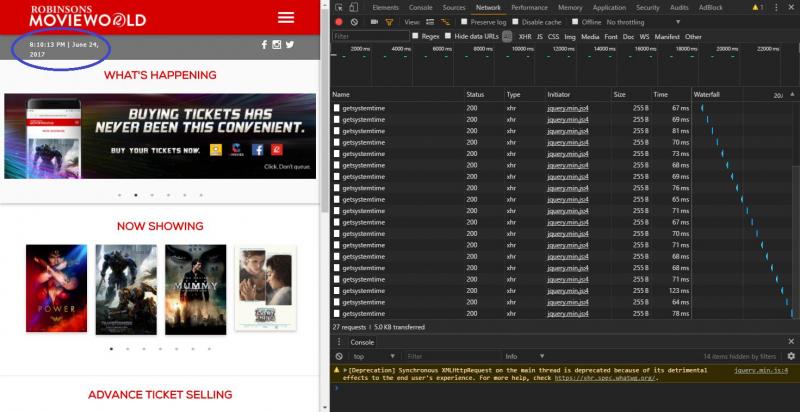
RIP servers of https://robinsonsmovieworld.com//
I guess he must've gotten fired. It requests for the system time from the server, gets a response, and then displays it on the page. 7
7 -
First rant: but I'm so triggered and everyone needs a break from all the EU and PC rants.
It's time to defend JavaScript. That's right, the best frikin language in the universe.
Features:
incredible async code (await/async)
universal support on almost everything connected to the internet
runs on almost all platforms including natively
dynamically interpreted but also internally compiled (like Perl)
gave birth to JSON (you're welcome ppl who remember that the X in AJAX stood for XML)
All these people ranting about JS don't understand that JS isn't frikin magic. It does what it needs to do well.
If you're using it for compute-heavy machine learning, or to maintain a 100k LOC project without Typescript, then why'd you shoot yourself in the foot?
As a proud JS developer I gotta scroll through all these posts gushing over the other languages. Why does nobody rant about using Python for bitcoin mining or Erlang to create a media player?
Cuz if you use the wrong tool for the right job, it's of course gonna blow up in your face.
For example, there was a post claiming JS developers were "scared" of multithreading and only stick in their comfort zone. Like WTF when NodeJS came out everything was multithreaded. It took some brave developers to step out of the comfort zone to embrace the event loop.
For a web app, things like PHP and Node should only be doing light transforms between the database information and HTML anyways. You get one thread to handle the server because you're keeping other threads open to interface with databases and the filesystem. The Nexus.js dev ranting on all us JS devs and doesn't realize that nobody's actual web server is CPU bound because of writing HTML bodies, thats why we only use 1 thread. We use other worker threads to do the heavy lifting (yes there is a C++ bridge look it up)
Anyways TL;DR plz respect JS developers we're people too. ES7 is magic and please don't shit on ES3 or we'll start shitting on the Python 2-3 conversion (need to maintain an outdated binary just cuz people leave out ()'s in their print statements)
Or at least agree that VB.NET is an abomination and insult to the beauty that is TI-84 BASIC13 -
Hours spent figuring how a select (dropdown) was created plus the whole flow of an app.
Me: "They won't be so stupid to get the whole html via ajax"
Me: *facepalms" they did
Me: Discovers the ajax call is handle via a giant switch statement
Me: All html is handled in memory
Me: Discovers the now Director of Development did it
Me: *Dev Rants*
You: Check my previous rant and confirm it 8
8 -
Managed a 97% reduction in bandwidth usage for our internal host monitoring tool by converting the dashboard from using AJAX polling to websocket events.
Completely unnecessary but wanted an excuse to do some development with websockets. (:10 -
Commas.
I fix one display, and another breaks.
Now I’m getting “$$1002.99” and can’t figure out why. Where is this popup coming from? Where does the encrypted URL point to? What does this ajax call do? Where does the amount go? When does it change? Why is it a string now? Where does the total get defined? How far down the rabbit hole do I need to go?
Short short version:
I found something to try fixing. I made some changes, forced a crash to inspect, and… Joy! My log stopped updating. How long have I been debugging on stale data?
Skipping a long debugging session…
I discover a suspect instance var in a suspect method, and… i have no freaking clue where it’s being defined. It’s used in the class, but never defined in it. Oh, and the name is pretty generic, so searching for it is even more fun.
Just.
Qxfrfjkalstf.
WHO WRITES THIS CRAP?!
AND WHY DO PEOPLE CALL THEM “LEGENDS”? Like, really. That’s the word they use. “Legends.” I still can’t believe it.8 -
OMFG! Who’s bright fucking horrible stupid ass idea was it to mix Ajax with php (php deciding the ajax paths) with random js outputting HTML inside random fucking static divs found no where near the logical route of content.
Trying to add a simple fucking status to a gigantic cluster fuck of a legacy project is just FUCK.
If I could I would burn this bitch to the ground and start again I would, But no, it’s needed.
Someone kill me before I break the shit out of this thing, I would take a wordpress project right now instead. -
Realizing that the former so-called PHP developers based the entirety of their so-called dashboard framework (self-written of course) on GET requests.
Every. Controller. Only. Accepts. Get. Requests.
It creates stuff? So what! It does update? No matter! It deletes? Who cares!
Just call that URL, and it will release all hell, plagued with multiple side-effects, and then issue a redirect.
Of course that one delete button was inside some twitter bootstrap tabs, and due to the redirect the page always reloaded and the content manager landed on a very different tab. Meaning if they wanted to delete multiple records, they had to hit "activate tab" and "delete" and "activate tab" and "delete" -- rinse and repeat.
It's our *job* to make things easier for our users! Not to waste their time. (Unless you are browser game developer. Then do your thing.)
And we are talking basic CRUD! Basic CRUD! I am not even demanding for it to be restful or to have some parts of a HTML page being updated on the fly with such rad and new technologies like ajax!
There is just question I would like to ask whoever build this: Seriously!?4 -
- Why don't you use jQuery and Ajax instead of Vue?
- jQuery, nor Ajax, is not really an MVC.
- Yes, it is.
My face: 😟3 -
ajax hell/dom hell
do you know it? no dont talk abut the callback hell.
i fcking hate it when i load any modern site, and it needs a few seconds to calc some stuff, xhr this, calc that, dom/css visible that. at all it takes more time specially if you on low end to mid equipmemt.
And then you think its finally loaded, you want to click or tab something and then another xhr was Finished, dom/css changed, and the button i was about to Click moved and i click something else.
friends of me hates this to.
so please dear webdevs, stop try to be cool and fancy just because you found out how "cool" conditions in css and dom is. stop using that bullshit angular (and so on) bullshit if you cant manage to pull out a html at start that will not changr its layout all the time after being loaded, ty.9 -
Writing a new service. (Will be free for now)
Writing up an Ajax PUT request and when it executes, I see an options request firing, that's good.
But no fucking PUT request afterwards!?
WHAT WHY FUCK ME HELP 😢18 -
Top 3 times:
1) When I amazed myself by solving a problem using recursion.
2) When I taught myself how to make my a restful api and consumed it using Ajax.
3) When I converted a psd in to a responsive pixel perfect webpage.
Writing code makes me feel I am worth something in this world.1 -
So started job hunting and stumbled upon this
1. Skill required in PHP, Laravel, CakePHP, Wordpress, Opencart.
2. Bootstrap, CSS3 and HTML5 experience preferred.
3. JQuery, Vue.js, Angular.js, JavaScript, AJAX, HTML experience highly preferred.
and will pay 8000Rs/Month (112.88 USD)
Do they even know what they want? and at what cost they want to hire?15 -
I think I just hit my lowest point.
Spent ALL of last week trying to get my WAMP server to call a PHP script via AJAX and I kept getting 404s. Spent at least 10 hours on stack overflow trying to figure out why the server wasn't accessing it only to find out today that I was both looking at the wrong directory and also working the file name wrong.
I think I just need to walk away from programming for a while... 😧3 -
So at the moment I'm developing a RESTful API for an internal project at work and I'm starting to learn and understand about HTTP status codes.
So I started incorporating proper response HTTP status etc, but my co-workers don't understand what any of it means. They think that just sending a JSON response is enough with any messages should be enough. I think this mindset stems from people who just do simple AJAX calls in JavaScript just to get or store data.
It's these kind of developers that I find are lazy or have no motivation to improve themselves, which is disappointing.5 -
I've been staffed on a old ongoing project, first day.
0. Compatibility has to be guaranteed down till IE9... ppf.
1. Front end made in XHTML+JS(jQuery)... bah, ok.
2. XHTML+JS is actually generated by PHP5.4, not a line is actually statically served... beh, funny, ok.
3. PHP files are the output of an XSLT transform of a bunch of XMLs... meh, seriously? Oooook.
4. XMLs are the product of the serialisation of a truck of stateful JavaEE6 DTOs populated magically (undocumented) with data coming from a SQL DB... WTF mode!!!
5. Session logics lives within PHP-land at point 2, front end makes ajax calls here that propagates to another WS out of our control that triggers -somehow- (undocumented) our Java backend at point 4 to generate new XMLs and then reach front end again. Kill me now.
Boss: look... it's too slow for the client, it's too heavy on our servers: fix it. Ah, and we sold 85% test coverage by October. You're the man for the job. (I'm a Node.js fullstacker and right now there's not even a testing scaffold, ofc).
Me: prod is on Linux or Windows?
Boss: RHEL7.
Me: rm -rf / as root. Done.
Boss: I know I know...
Me: ...
I think time has come...5 -
I might be fucked up, but I have a tendency to gravitate towards the shit that everyone else dislikes for the sake of knowing if their bias against is actually because shit is truly fucked up or if shit is legit plain WRONG.
From all technologies that I have worked with professionally I can count:
Java(currently in the form of old JSP services for an "enterprise level application")
Java for Android development - i was the lead engineer for a mobile project
Swift with IOS dev, same gig as the above.
C++ for Android development in the form of OpenCV with Java as well.
Javascript in all possible forms, basic input validation, ajax services, jquery datatables, jquery animations and builders.
Css/sass heavily
Clojure for an ldap active directory application
Python for glue scripts
Classic ASP with JScript and VBScript
VB Net forms
C# For ASP.NET MVC
Bootstrap for multiple intranet frontends
Node+Express for a logistics warehouse management tool
Ruby on Rails freelancing small gigs
Php in all ways possible from complete standalone php apps to Laravel and just php+composer apps aaaaall the way to wordpress
Django consulting
I have found that the one that I dislike the most is wordpress. And the one that I like working with the most is Node. Don't know why, i just do really fucking like messing around with Javascript, the language has changed a fuckload throughout the years and continues to increase and change. It was my first scripting language following a stint in me trying to learn cpp way when i was starting and royally FAILING
Never really got the hate for it, even when I used JScript with classic ASP i just enjoy working with Javascript a lil too much. And from all the above mentioned stacks safe from Php is the one, or one of the ones in which i don't royally suck :V3 -
Not necessarily ignorant, but funny.
Before my current job I used to work for a company that provided software services to logistic type corporations, import export and all that jazz.
I was asked to generate an admin interface that would allow people to enter scans from different products, sort them in the right place and update the main interface. During the time we were using Classic ASP with VBScript. There, AJAX and similar functionality can get quite tricky, but definitely doable if you know what you are doing, VBScript has many limitations when compared to something like PHP for example. But thus the application was created in about a week once everything was sorted and then the storage manager came back to ask me if I could put a spinner or something in it to show that the information was loading. I asked him if the information was not being updated accordingly or if there were similar issues to that extent.
He said "no, it is working perfectly and I have no problem with the functionality, but these morons keep trying to scan shit because they can't tell if something is being populated into the main table in the interface because it all happens so quickly" Me: "well it is a very simple process, if you want I can add some sort of additional message to that or a spinner or something of the like that would show for two seconds or something, just so they can get some visual clarification"
Him: "This is a pretty stupid thing isn't it?". Me: Yes. Him: "I am so sorry to ask for this, how long will it take you?" Me: "Lol give me about 30 mins maybe less, it is no problem really, let me get this out of the way so that your people can get to it without loosing anymore time"
Such things are the reason why they literally brought me to the head of the company when I told them that I was leaving in an effort for him to try and convince me to stay. I was not to be contracted into their service anymore, but a full time employee. It was nice for them to ask really, but I declined in favor of the benefits I get from my current company.
To this day I think its funny and they remember as well.7 -
It's absolutely beautiful when websites properly implement status changes via ajax and the rest is just pure html (can be whatever server-side, as long as it gets pre-rendered and served).10
-
I'm not much a fan of JavaScript. In fact, I am not very fond of any dynamic language, but JavaScript is one of my least favorites.
But this isn't about that. I use NodeJS for all of my web serving. Why would I do that? Am I a masochist? Yes.
But this isn't about that. I use NodeJS because having the same language on client and server side is something that web has never really seen before, not in this scale. Something I really really love with NodeJS is socket connections. There's no JSON parsing, no annoying conversion of data types. You can get network data and use it AS IS. If you transmit over socket using JSON, as soon as that data arrives on the server, it is available to use. It gets me so hard.
JavaScript is built to be single-threaded, and this is rooted deep into the language. NodeJS knows this isn't gonna work. And while there's still no way to multi-thread, they still try their best and allow certain operations (Usually IO) to run async as if you were using ajax.
With modern versions of the language, the server and client side can share scripts! With the inclusion of the import keyword, for the first time I have ever seen, client and server can use the same fucking code. That is mindblowing.
Syntax is still fluffy and data types are still mushy but the ability to use the same language on both sides is respectable. Can't wait for WebASM to go mainstream and open this opportunity up to more languages!10 -
Fuck you Ajax
Fuck you js
Fuck you jQuery
Fuck you {{insert js frameworks}}
I've been learning ajax now and this shit happend 15
15 -
Can marketing (and PM) asshats take a moment, think about the word "just", the amount of time they are using it and STOP USING AT ALL. It's fucking irritation to hear that word.
for example, it just needs to be get done, OR
just do an AJAX call and it'll be done.5 -
I've been lurking around this place for months now and never found a reason to make an account. Well, now I just did.
I was browsing freelancer.com looking for projects and I found one. Guy wants a website for booking seats, with a shopping cart and whatever. At the end, he mentions the only restrictions are we can't use ajax and json.
I made a bid explaining that the very site he was on(the freelancer website) made more then 25 ajax requests when loading a page, and that most if not all of them were transferring data in json.
I'm wondering what do they need that many requests for, but that's already another issue.
Now I'm curious to see if he answers back7 -
Designers!!
What do ya think
A dashboard for a website
The cpu temp progress bar has jquery/AJAX wich outputs the cpu temperature at every each 3 second of the server wich is on a raspberry pi at the moment.
Does it look good for these days?
PS: used php for the backend 10
10 -
Why the fuck this moron thought it was a good idea to set a global onClick event in a react component and make it have the desired behavior for EVERYTHING instead of the only click he wanted to get?
7 places you can click were triggering redux dispatch and ajax calls that should only work on one place... Fucking hell...4 -
Any alternative to Googles reCAPTCHA?
Backstory we have a contact form, in a bootstrap modal, loading the form as an ajax request. The form has (as of today) a captcha, as we where getting a lot of spam.
Guess what it does on safari? Right... It renders outside the modal and since there's no need for scrolling, bootstraps modal adds an overflow hidden to the body. Results in non submitable forms on some resolutions.
Any idea on how to fix this, or other captcha systems we could use (it's a Symfony app). 4
4 -
Doing a full rewrite from some DIY spaghetti framework: when it can't find a search query it returns "false" with the status code 200, the same php file responsible for querying an external api is put into all sorts of named folders, so e.g. a user that is in the results page X can continue searching on the same URL, instead of doing proper url rewrites or ajax calls to the one in the root directory, html is thrown into every other php line, a DIY sort function for a numbers array that fails to sort 0 before 1 and that all is just a 10 minute review, can't wait to see the rest.2
-
Once spent 2 hours figuring out that I wrote succes instead of success in a jquery ajax call
This experience helped me write success properly on an English exam, so at least it was helpful3 -
What a developer on earth using AngularJS for form manipulation but using jQuery $.ajax to submit a form?2
-
Submiting a form with Ajax without e.preventDefault()
Chrome : Yeah it's all good
Firefox : No. Eat shit. Display a length error in console...
IE : I'll let you pass but I'll crash right after...
I'll never forget again -
List of shit my superior said and wrote in the project:
1. Prefer to write "pure" SQL statement rather than ORM to handle basic CRUD ops.
2. Mixing frontend and backend data transformation.
3. Dump validation, data transformation, DB update in one fucking single function.
4. Calculate the datetime manually instead of using library like momentjs or Carbon.
5. No version control until I requested it. Even with vcs, I still have to fucking FTP into the staging and upload file one by one because they don't use SSH (wtf you tell me you don't know basic unix command?)
6. Don't care about efficiency, just loop through thousands of record for every columns in the table. An O(n) ops becomes O(n * m)
7. 6MB for loading a fucking webpage are you kidding me?
Now you telling me you want to make it into AJAX so it'll response faster? #kthxbye2 -
[random article] - interesting TITLE.
Click.
checks scroll bar - not much
Quick read.
read
read
read..
hmmm
read
read
read
hmm seems forever that i'm reading.
something's not right
check
check
chek m**F8d8fd , it loading a freaking 3000 words article with ajax.2 -
Just had my first freelance job here i Korea. I was told that most(?) of my job was going to be front-end web dev, and that the 'required' skillset was html/css. I thought I'd be making some free money, and I was wrong. Ended up doing all sorts of things like sql,js,ajax,php, and EVEN design. Apparently "developers" here are people who can do pretty much everything on computers. How many other countries are like this?12
-
Client asked us to modify site made in some obscure CMS. Authentication on AJAX request is done by sending email and password as plaintext in header and then it would do md5 on server side5
-
Thing that just occurred to me.
Write backend of website in Node with Mongo.
Write front end of website by using PHP to echo data from mongo and inline styles. PHP will also echo any inline JS that needs to make AJAX calls back to handle responsiveness.
Write a website with JS as its backend and PHP as its front end because the world has gone absolutely mad and you dgaf anymore.2 -
So I am finally plunging into continuous integration. If I make one more deploy script mistake, I've lost enough time to merit having learned a better solution than bash scripting calling git and rhc and py files I wrote. I have failing tests that are failing because they weren't updated after the million and a half urgent changes in the past 2 months, so it's time to act like I am a TDD fanatic and write the tests correctly. So much work. All from me listening to the constant req changes, listening to the urgency, letting non-devs get under my skin if you will. I'm optimistic in all the wrong places - I think I can write that by end of day let's try it. I'm lazy in the wrong places - I think that I can write that test later, because all I changed was XYZ (which took all night but I said I'd get it as close as possible didn't I?). And I think these handful of bash scripts are good enough to make sure I run tests? But remember, I didn't write the tests or I didn't go back and update them. Or the tests that fail, I'm too lazy. And so much of the tests, I would need to use, idk selenium for, and damnit if I really don't want to dig for element IDs to wait for every time I need an AJAX call.
Okay wow, I really did rant here. And discredited myself a bit lol I need to ignore the wrong lazy and embrace the right lazy. Protect myself from myself and from contributors. It really is, up to me now, to rescue myself from my bad habits. Bad habits perpetuated by clients urgency every day, to change things, that should have been finalized in November if we wanted a stable flipping system in January. It feels like the blind (client) leading the blind (me, when I do dumb shit like rush features out the door half tested).
Anyway all this came out, because I have been reading about continuous integration and stumbled upon this quote. And thought someone might laugh at the anachronism like I did 2
2 -
If you are a web developer, consider using proper page titles.
Page titles are one of the most basic elements of a web page and yet websites often fail to make proper use of them.
Without a proper page title, your user does not have an accurate idea of what page is in the tab without having to open the tab, which gets tedious if many tabs are open. With a proper page title, an instant glance on the tab does suffice.
Some sites only put in their site name or something like "Search - Site Name" without including the search query in the page title, or "User profile - Site Name".
An example of this is, disappointingly, archive.org. As thankful as I am for the Archive, they could make better use of page titles to make browsing their library more convenient. While they use proper page titles on item pages (including both title and author!), they use non-descriptive titles on their 2023 search feature (downgraded from lightweight static HTML+AJAX to a JavaScript app) and user profile pages.
The user name of a profile or a search query and ideally a page number should be in the page title so a browser tab with a search can be found faster and can also be seen on social media sites that auto-generate preview cards with page titles.
Descriptive page titles also improve your search engine ranking! You surely don't want to miss out on that, do you?18 -
Currently working on my first real REST api and I've arrived at the authentication part.
I'm not sure how to do this one, the client will have to login using username/password but then, what's the most conventional way of authentication logged in users through a REST api? (no oauth (yet))
This should be usable for anything like ajax requests to calls from the backend to curl requests.
Looking forward to ideas!30 -
you know what really grinds my gears.. when agencies/companies post "PHP developer" positions and require ajax, js, jquery, angular and WordPress templates... its a back-end language ffs1
-
Started new job almost two moths ago..
For almost 3 years I was developing custom themes, plugins, and widget for WordPress using PHP, jQuery/AJAX, and MySQL.
The new company that hired me brought me on as a backend developer to help rebuild their custom PHP Framework, and other web based software/products as their moving toward Google Cloud Platform.
When I started, MVC and OOP was new to me... took a couple weeks to get the hang of things, and understand their system.
Just when I was getting comfortable, I had a task assigned to me that was all NodeJS...
Had a 30 check-in the week I started the Node task, and was feeling pretty beat down because it was all new to me and I wasn’t making a lot of progress, and still not comfortable with Promises yet, and some other ES6 features but finding my way around slowly but surely.
Manager reassured me that I wasn’t going to be fired and it wasn’t unique to myself. Very encouraging to hear, but I’m my own worst critic so it’s frustrating not being able to make progress like I would with PHP projects.
Fast forward to this week, I started to review another task for a feed and found it’s all Ruby! Another language I have no familiarity with... and started to question if I’ll every get the hang of all these languages and be a solid team member...
Not only do I have to get a grasp on NodeJS and Ruby now, but then I’ll also have to get familiar with GCP and whatever else comes along with it...
Oh and I’m using Linux now instead of Windows/ OSX... so there’s that too.. plus the other command line tools the company built, and uses..
I was comfortable developing in PHP and know I needed to take a step and accept this job to move my career forward but it seems like I’m always behind the 8 ball...
Some days I wonder if it was worth staying a Wordpress developer and just focused on learning ReactJS and stay more Front-end than Backend..
I enjoy working with talented people but I don’t like being the low man on the totem pole knowing I don’t have the experience yet.
Does it feel like this for all devs?!?!13 -
Since I am running a home server and want to be updated on what the stats are, I did create a webpage where I can get the "renewed" information via ajax (not with jQuery) in every 5 seconds. The thing is that I don't get the "new" information. It's still the old information that keeps reshown in the div.
I checked the server.php file. It keeps getting regenerated. Since, that is the case, it isn't the server to blame. But more likely the client.php is the one that is causing problems. May someone know how to deal with that? 23
23 -
Today while cleaning windows, came up to my mind how I miss when developers not only knew what is but also how to implement ajax requests properly....
Nowadays a framework with 10 composer packages will do the trick, and looks like black magic to juniors 2
2 -
(long post is long)
This one is for the .net folks. After evaluating the technology top to bottom and even reimplementing several examples I commonly use for smoke testing new technology, I'm just going to call it:
Blazor is the next Silverlight.
It's just beyond the pale in terms of being architecturally flawed, and yet they're rushing it out as hard as possible to coincide with the .Net 5 rebranding silo extravaganza. We are officially entering round 3 of "sacrifice .Net on the altar of enterprise comfort." Get excited.
Since we've arrived here, I can only assume the Asp.net Ajax fiasco is far enough in the past that a new generation of devs doesn't recall its inherent catastrophic weaknesses. The architecture was this:
1. Create a component as a "WebUserControl"
2. Any time a bound DOM operation occurs from user interaction, send a payload back to the server
3. The server runs the code to process the event; it spits back more HTML
Some client-side js then dutifully updates the UI by unceremoniously stuffing the markup into an element's innerHTML property like so much sausage.
If you understand that, you've adequately understood how Blazor works. There's some optimization like signalR WebSockets for update streaming (the first and only time most blazor devs will ever use WebSockets, I even see developers claiming that they're "using SignalR, Idserver4, gRPC, etc." because the template seeds it for them. The hubris.), but that's the gist. The astute viewer will have noticed a few things here, including the disconnect between repaints, inability to blend update operations and transitions, and the potential for absolutely obliterative, connection-volatile, abusive transactional logic flying back and forth to the server. It's the bring out your dead approach to seeing how much of your IT budget is dedicated to paying for bandwidth and CPU time.
Blazor goes a step further in the server-side render scenario and sends every DOM event it binds to the server for processing. These include millisecond-scale events like scroll, which, at least according to GitHub issues, devs are quickly realizing requires debouncing, though they aren't quite sure how to accomplish that. Since this immediately becomes an issue with tickets saying things like, "scroll event crater server, Ugg need help! You said Blazorclub good. Ugg believe, Ugg wants reparations!" the team chooses a great answer to many problems for the wrong reasons:
gRPC
For those who aren't familiar, gRPC has a substantial amount of compression primarily courtesy of a rather excellent binary format developed by Google. Who needs the Quickie Mart, or indeed a sound markup delivery and view strategy when you can compress the shit out of the payload and ignore the problem. (Shhh, I hear you back there, no spoilers. What will happen when even that compression ceases to cut it, indeed). One might look at all this inductive-reasoning-as-development and ask themselves, "butwai?!" The reason is that the server-side story is just a way to buy time to flesh out the even more fundamentally broken browser-side story. To explain that, we need a little perspective.
The relationship between Microsoft and it's enterprise customers is your typical mutually abusive co-dependent relationship. Microsoft goes through phases of tacit disinterest, where it virtually ignores them. And rightly so, the enterprise customers tend to be weaksauce, mono-platform, mono-language types who come to work, collect a paycheck, and go home. They want to suckle on the teat of the vendor that enables them to get a plug and play experience for delivering their internal systems.
And that's fine. But it's also dull; it's the spouse that lets themselves go, it's the girlfriend in the distracted boyfriend meme. Those aren't the people who keep your platform relevant and competitive. For Microsoft, that crowd has always been the exploratory end of the developer community: alt.net, and more recently, the dotnet core community (StackOverflow 2020's most loved platform, for the haters). Alt.net seeded every competitive advantage the dotnet ecosystem has, and dotnet core capitalized on. Like DI? You're welcome. Are you enjoying MVC? Your gratitude is understood. Cool serializers, gRPC/protobuff, 1st class APIs, metadata-driven clients, code generation, micro ORMs, etc., etc., et al. Dear enterpriseur, you are fucking welcome.
Anyways, b2blazor. So, the front end (Blazor WebAssembly) story begins with the average enterprise FOMO. When enterprises get FOMO, they start to Karen/Kevin super hard, slinging around money, privilege, premiere support tickets, etc. until Microsoft, the distracted boyfriend, eventually turns back and says, "sorry babe, wut was that?" You know, shit like managers unironically looking at cloud reps and demanding to know if "you can handle our load!" Meanwhile, any actual engineer hides under the table facepalming and trying not to die from embarrassment.36 -
Today i spent one hour and half trying to understand why my ajax request was returning "undefined" instead of a json object. It turns out i had just to restart ionic because of some bug in the ts transpiler.
Fuck you typescript.6 -
So for those of you keeping track, I've become a bit of a data munger of late, something that is both interesting and somewhat frustrating.
I work with a variety of enterprise data sources. Those of you who have done enterprise work will know what I mean. Forget lovely Web APIs with proper authentication and JSON fed by well-known open source libraries. No, I've got the output from an AS/400 to deal with (For the youngsters amongst you, AS/400 is a 1980s IBM mainframe-ish operating system that oriiganlly ran on 48-bit computers). I've got EDIFACT to deal with (for the youngsters amongst you: EDIFACT is the 1980s precursor to XML. It's all cryptic codes, + delimited fields and ' delimited lines) and I've got legacy databases to massage into newer formats, all for what is laughably called my "data warehouse".
But of course, the one system that actually gives me serious problems is the most modern one. It's web-based, on internal servers. It's got all the late-naughties buzzowrds in web development, such as AJAX and JQuery. And it now has a "Web Service" interface at the request of the bosses, that I have to use.
The programmers of this system have based it on that very well-known database: Intersystems Caché. This is an Object Database, and doesn't have an SQL driver by default, so I'm basically required to use this "Web Service".
Let's put aside the poor security. I basically pass a hard-coded human readable string as password in a password field in the GET parameters. This is a step up from no security, to be fair, though not much.
It's the fact that the thing lies. All the files it spits out start with that fateful string: '<?xml version="1.0" encoding="ISO-8859-1"?>' and it lies.
It's all UTF-8, which has made some of my parsers choke, when they're expecting latin-1.
But no, the real lie is the fact that IT IS NOT WELL-FORMED XML. Let alone Valid.
THERE IS NO ROOT ELEMENT!
So now, I have to waste my time writing a proxy for this "web service" that rewrites the XML encoding string on these files, and adds a root element, just so I can spit it at an XML parser. This means added infrastructure for my data munging, and more potential bugs introduced or points of failure.
Let's just say that the developers of this system don't really cope with people wanting to integrate with them. It's amazing that they manage to integrate with third parties at all...2 -
(Long post)
ARE YOU SERIOUS??
I never really used Facebook but I did use Instagram until around a month ago when GDPR kicked in and they asked every user about their age. For shits and giggles I entered "1 year old" which was followed by the app crashing every time I open it and on the web site a message like this:
"You are too young to use Instagram. You will have 14 days until your account gets deleted. If you think we made a mistake you can send us your personal id."
As if I sent anything personal to FB on purpose! Then so it be, I said. I downloaded my data (images and account details) and after two weeks I couldn't login anymore and I checked on a friend's phone within Instagram: My account was gone.
NOW LOOK WHAT I GOT TODAY:
A NEWSLETTER from Instagram! "Check out new posts by X, Y and 8 others!"
Now, these aren't new... I would get these emails when I havent logged in for a while. But seriously? My accounts should be GONE!
Sooo I logged in again. And when I tried I got this (freely translated):
"Apparently, you requested to delete this account. For more information, visit the help area: http://help.instagram.com/ (403) (/accounts/login/ajax/)"
So that's it. Yeah sure, "deleted". I didn't request the delete, Instagram did so on it's own. So it doesn't even listen to it's own commands...
Guys, where is this world heading5 -
A long long time ago ( 2007 I think ) I worked for a company that made landing sites, so basically an email campaign would go out, users would be sent to a 1 page website with a form to capture their data, ready to be spammed even more. You know how it was back then.
So I worked with a guy who we had just hired, I didn't do the hiring but his CV checked out, so I gave him one of my tasks. Now most pages were made with js and html, with a PHP backend ( called with Ajax). Now this guy didn't know PHP so I was like all good, ASP works too at the end of the day we don't judge, we do like 2 or 3 of these a day and never look at them again. So he goes of and does is thing.
3 weeks later, the customer calls up to me they still haven't received their landing page. Ok so he probably forgot to email the customer np, I tell him to double check he has emailed the customer. Another week goes by end the customer calls back, same problem. At this point I'm getting worried, because we're days away from the deadline and it was originally my task.
So I go back to the guy and I tell him I want that landing page so I can send it myself, half thinking to myself that we had a freeloader, that guy that comes in to companies for 3 weeks, doesn't work, but still cashes his pay. But no, this was much worse.
So he tells me he has finished yet. I ask him why, what's the blocker ? You had 4 weeks to tell me you were blocked and couldn't progress. And his answer was simply, because I wasn't blocked I have been working on it this whole time. So I tell him to zip his project up and email it to me. We didn't do SVN or git back then, simply wasn't worth it. So he comes back to me and says the email server is telling him attachments can't be bigger then 50mb. At this point I'm thinking he didn't properly sized the art or something, so I give him a flash drive to put it on.
When I then open the flash drive, the archive is 300mb, thinking to myself, the images weren't even that big to begin with.
So I open it up, and I don't even find any images, just a single asp page. About 500mb. When I opened that up and it finally loaded, I saw the most horrendous things ever.
The first 500 lines was just initializing empty vars. Then there was some code that created an empty form with an onChange event that submits the form. After that.. it was just non stop nested if's. No loops, no while, for, foreach, NO elseif's, just nested if's, for every possible combination of the state the form could be in. Abou 5000 of them, in a single file. To make matters worse, all the form ( and page ) layout was hardcoded in the if's. Includes inline css, base64 encoded images, nothing but as dynamic, based on the length of the form he changes the layout, added more background etc. He cut the images up for every possible size of the page and included them in the code.
I showed it to my boss, he fired the guy on the spot. I redid the work from scratch, in under 4 hours. Send it to the client. they had no ammends to make, happy as Larry. Whish I kept the code somewhere.
Morale of the story, allways do a coding test on interviews, even if small things just to sanity check.2 -
Around a decade ago, I was fiddling with ajax in jQuery. This piece of code had me stumped for around 2 days, why? Because success is written with 1 final S in my native language...
$.ajax({
'succes' : function(data) { },
});6 -
RANT
We use Exact for our time sheets/hour tracking. How it's supposed to work:
-Manager plans my hours in Exact.
- I work those hours on the given projects
== All fine till here ==
But then ... there is a button (don't know the correct translation) "realise" which books the planned hours for me. So I don't have to do it manually.
This simply didn't work!! No one seem to know why not... Not even the guys at Exact.
Since it's web based I opened the developers window and looked for the call behind the button. You would think it would be at least an Ajax call thingy (I'm not completely into JS)
Turns out it's a readable JS function!
It doesn't stop there... It first makes all calculations on what to display, at last, at the fucking end, it checks a setting whether to proceed the booking or not!!!!
So I found and switched the setting and tried the button again.... Now it fucking works...
No fucking way I am going to tell Exact what the problem is 😫2 -
Fuck Ajax and it's stupid fucking side effects. A language should not have inherent side effects. "Oh, you like responsiveness?! How about I just remove all your events after a post?! How about that for responsive design ya lil bitch!"3
-
The company I work for uses Coldfusion which is a dead technology in my opinion. I was tasked with using a data grid for our data from our mssql databases. This data grid I was trying out uses ajax to make a call to the server and expects the data transfered back in Json format. well coldfusion sucks balls because it's serializeJson function returns a outdated JSON structure and I can't use it. So obviously this datagrid throws errors and when I try looking up coldfusion solutions online or scope out stack overflow, the posts are dated like 6 years back because no one fucking uses CF anymore. My boss loves to jerk to it, it seems because he refuses to change languages cause its all they have ever used. -_- this is 2016 bitch lol6
-
I was think of using ajax to pass data from javascript to php because of some validation to my multiple checkbox, then before i go home the idea hit me to just use validation in php with some basic variable manipulation and if else, i just wasted 2 hours of searching just to arrived at a basic solution, i think it's much better to think before you code about what you want to do,but when i open my text editor i get distracted a lot.11
-
This happened today... Not my finest hour...
$.ajax({
url: "someurl",
type: "GET",
success: function(data) {
//do something
},
error: function() {
console.log(error);
}
});
...
Browser Exception:
Error: "error" is not defined
FML1 -
Javascript in general (jquery, Ajax, nodejs and so on) is my greatest weakness. I've been working on a project which a great part is js and it's slapping in my face that I don't really know js. It's frustrating as fuck but it's a great experience, because I can now work on my weakness and turn it into my greatest strength. So let's see how it goes. If I don't smash my head into a wall in absolute rage that is...5
-
Create a html page on paper, a simple form.
That part was easy.
The hard part was to create the ajax submit function with the validation, jquery is ok.
Failed the test because no way i can remember those shit.
That was 6 years ago -
Our new project is a responsive mobile-first web system coded with HTML, CSS, jQuery and AJAX that connects to MySQL, but the main tasks runs trough a huge application written in Visual FoxPro, per client request...the web version could manage the whole business but no, it has to be Fox.
Oh, and it's the version 6, not even using the latest version 9 with all it's "improvements". What are we, back to the past milleniun?3 -
MDKFJMQLSKDFJMQLSKDJFMQSLKDFJMQLSKDFL.
I hate websites that refresh the entire page and the entire effing web stack after every trivial change to a request.
HELLO AJAX OR WEB FRAMEWORKS ANYBODY3 -
Once upon a time there lived an old man who was waiting for his AJAX response, some say he is still waiting to this day.
-
I spent 2 hours fighting with itunes connect last night to find out that one of their Ajax calls was throwing a 500. Seriously, Apple?2
-
I slowly relise that "modrn" developpers don't know a minimal things about programming (yes, i'm using "programming" instead of "evelopping")
They copy paste shit, it works. They resolve some problems it works.
But... They have have ZERO understading of what they are doing.
Just couple of days, got a discution with a person who is "Blazor expert". who will be paied 200$ / hour to find problem in current implementation. I KNOW there are problems because couple of them I introduced my self.
We at server side. I provided test logins, plus 10 page document explaining infrastracture.
One of his first question in interview : "Oh. I cannot see ajax calls in network in chrome".
WTF DUDE ? Do you even understand how server side blazor works ?!
Welp, he is hired. FOrt 120 hours.
I' want to see what he will present, as it's clear as day he doesn't know a thing about server side blazor architecture.5 -
I swear on the Almighty nature, I fucking hate Browser compatibility.
Passing php data via JSON encode. Works superfine on Firefox and Android mobile browser doesn't on Chrome. Fucking shit. Been sitting for 13 hours and gave up. FFuuuuuuck !!!!
Form submission via ajax and it again works on Firefox but doesn't on Chrome. I just can't understand, my mind is fucked by all the angels in heaven. Data gets submitted, the form is reset but the function called to refresh the JSON data doesn't work.
Someone please kill me or I swear I will fucking kill everybody.4 -
My favorate bookmarklet (ES6 only):
javascript:(()=>{var b,c,a=document,f="onreadystatechange",h="https://rawgithub.com/smore-inc/...=(p,q)=>{p.readyState?p[f]=()=>{"loaded"!=p.readyState&&"complete"!=p.readyState||(p[f]=null,q&&q())}:p.onload=function(){q&&q()}},k=()=>{clippy.load("Clippy",p=>{$(".clippy").css("position","fixed"),$(".clippy").css("z-index",1e3),p.show(),p.moveTo(100,100)})},m=()=>{(c=a.createElement("script")).src=h+"clippy.js",a.body.appendChild(c);var p=a.createElement("link");p.rel="stylesheet",p.type="text/css",p.media="all",p.href=h+"clippy.css",a.getElementsByTagName("head")[0].appendChild(p)};"undefined"==typeof jQuery?(b=a.createElement("script"),b.src="https://ajax.googleapis.com/ajax/...,j(b,()=>{m(),j(c,k)})):"undefined"==typeof clippy?(m(),j(c,k)):k()})();13 -
Spent about an hour wondering why my php code was showing in the browser window after submitting a form using Ajax. Found that I had start my php file with just <? And not <?php. Feeling dumb.4
-
I'm working as an intern in a company and i have another intern that i must supervise (it like internception) .here is my daily nightmare :
- To start this intern never google something she copy paste from my code and if she got an error she send me a screenshot . Once the error message clearly said "cannot call function from array" and even that she didn't know what's the problem (she was supposed to it on array items)
-Before we started working together she spent a week complaining that a sending email function didn't work for her so the manager called me to check what's her problem. She had an antivirus that blocked request via ssl port.all i had done is open the log file and read the errors.
- She had a function should iterate over an array and for each item check a condition this is a part of what she wrote :
For ($i=0;count($categories);$i++){
if ($getrelativepath=null)
{
....etc other stuff she copy pasted.
Ps: the name of the function that she must call on array items is getRelativePath
- she wrote once
$response=array();
for (...){
array_push($response,$data[$i]);
return $response;}
She thought the function can iterate and return response at the same time.
- we are working on a website and she told me she doesn't know how to code Javascript and jquery (she think it's a language) and she never knew what ajax is.
- without mentioning the hundreds of empty spaces and multiple empty divs in html .
This year she'll become a computer science engineer .6 -
I've just spent the last hour or so banging my head against a brick wall trying to figure out why I'm unable to retrieve some data via AJAX even though I know data is being returned as I can see it in my error log.
Turns out the permission system I wrote a few days ago actually works and because I didn't specify a permission it automatically denied my user from retrieving the data. One thing I forgot to add was an error message to tell me when I don't have sufficient permission to do something. Adding a message could have just saved me a lot of time :/1 -
Well, rarely gets updates (not as frequent as windows), and sure takes lot of time.
And I need to clean my screen with Ajax. After spilling some coffee and spaghetti. 6
6 -
Trying to put together all the code of my ajax request into a function so I do not repeat myself. The code works perfectly outside but not in the function. Well fuck JavaScript. I've been stuck here for two days.19
-
True story: I got fired once for leaving placeholder text that was replaced by an Ajax call anyway.6
-
At my school library there is this system, made in php, to make monthly reports on student access, since everyone goes to the library everyone knows it and the guys who did it were considered the best of the school. So since I used to work on the library the director asked me to add some features to it, and I was like "Sure, cool I get to work on a real system", what I didn't know was that the system had no head or tail, the core were two files "load.php" and "db.php", everything was in those two files, no design patterns, no oops, safly that wasn't even the worst part, the modules were loaded through Ajax, which called files with lines like
`echo "<td>Student</td>";`
Literally most of the damn HTML was "echoed" WTH,undefined another useless tag student stories legacy wk58 pichardo for president php hate nightmares -
I spent 3 hours truing to figure out why my ajax request doesnt work just to find that i missed "#" in targeting element. I feel so stupid and relieved at the same time.
-
In my experience, any BE dev or old architect/lead programmer that says they “can do frontend” does shit like writing Ajax calls in script tags directly in the html. They are the ones who add style attributes directly in html. They are the ones who google how to center a div and they still use float positioning because all of them are old, arrogant BE devs who get caught in a single framework who convince themselves they are an expert. They can’t give any good UX advice. They don’t know how to use a screen reader. They don’t know what WCAG means. They don’t constantly keep up to date on what browsers are supporting and what’s being released in the unstable versions. They don’t know what a web component is. They don’t know what a closure is. They don’t know anything about optimizing web perf metrics. They couldn’t tell you what web crawlers look for. They couldn’t tell you anything about design principles and anti-patterns. They don’t know how to manage a web application that will be seen by millions AND keep it nice, shiny, and refactorable on the code side. What do they really fucking know? how to write an MVC app? How to connect APIs and integrate code that other people wrote? I do full stack all day and writing anything not-client-facing is super easy.
Take that stick out of your ass and get over yourself you asshole. You haven’t written anything close to amazing even though you constantly act like you’re a god-tier programmer and your shit doesn’t stink.
Hit the books like the rest of us you fuck.
The Frontend is anything but fucking easy.25 -
When you try to write a java api for a webapp, just to discover that Ajax calls will return a full html4 page.2
-
Spent an hour debugging a super simple ajax post. Was 100% sure that everything was correct, I could echo the id that I wanted to delete, got no error but still the little shit was in the database. Turns out it was no echo, it was an die() right before the query...
-
My colleague had some problems today.
He had problems from both user input and predefined strings sent with ajax to backend. The "&"-sign was splitting values in GET-requests into unintended parameters. So... he was simply going to search and replace all of those signs with the word "and"...
encodeURI()? Why are you sending our forms with GET-requests?! 🙃 -
I don't know why people here dislike php
It's been 3 years since I was introduced to php and I never find it unworthy to be used in my project at all
Last night it was my first freelancing project and the guy asked me to scrap a table from a stock market website in vba script and append the table values to the excel sheet. That looked easy, I kid you not, from the image he sent me that looked too easy.
I decided to accept it, fml. Cause that site was using fucking cookies and javascript to load the table values.
There was no way to implement shit that in vba under my current knowledge.
Let's fuck this shit and jump to php, I inspected the site and found a cookie was enabling the site to load another part of the site through GET request.
Once I knew what was holding that GET request url, curl came to rescue. I attached cookies and sent the request header and parsed the ajax script url and fetched the response (table data).
Parsed the fetched data using explode and Voila! I made the fucking working script in php
As for the vba script, I wrote code to get this csv, append it to the file and delete the csv8 -
Gmail,
Please stop reloading the page again and again in the backend for the new messages. You may think that no one can notice
And, stop doing reloads every time I enter it (when already opened), we have our mouse for reloading the page and clear the cache.
Or Simply use AJAX -
Story time!
I was with some friends, one a CS student and the other one's a mechanical engineer student with coding like a hobby.
I was listening to a song from which the band released the stems (individual tracks) of a song, and this dude made an anime version of it.
Me: Oh God, this is awesome
Mech: how did he do that?
Me: What? The song?
Mech: Yeah, how did he split the voice and everything, is the music like an Ajax request and he queried for the voice
Me and my other friend lock eyes and began to laugh so fucking hard.
Me: that's not how it works, why did you though that?
Mech: I don't know -
So Im taking over an project from an colleague. And it involves a lot of things from an external API. I cool with that, I enjoy working with APIs in general.
Let me explain it a bit more. I enjoy consuming APIs with frontend frameworks like reactjs and angularjs.
But my colleague had allready started some with consuming one of the endpoints.
He did it with ajax....for god sake. Are you serious?!?!?!!
Ajax calls??? Why ????
So I pointed out that we could use vuejs, we don't have to compile anything like with react or angular.
Things that we need to do are not that interesting nor big. Mostly getting items and maybe filter these items.
But he insisted on using Ajax because there wasn't that must time to use fancy frontend frameworks.5 -
Know what really grinds my gears?
People who refer to "ajax" as though it's a separate programming language, instead of what it is, which is an old shitty method in an old shitty library. What I do enjoy is people thinking it's dish soap. That will *never* not be funny to me.
Examples:
1. *generic job description*...5 years experience. Desired skills: HTML, Foundation, PHP, Ajax, Fortran, Assembly, Tagalog, smoke signals.
2. Someone in "marketing": "Do you know Ajax?"
3. Jackass in a coffee shop who uses moustache wax: "I'm an ajax programmer. Yeah I've heard of [any recent band], like twenty years ago. They suck."
Go die, and take ajax with you.2 -
I am about to start my first project in dotnet core 2, webapi and react after 'stuck' for 4 years at asp.net 3.5, mvc and jquery / Ajax without typescript.
Anyone here who did the same transition allready?
Do you have a few advices?9 -
"Hey guys I need help I struggle with asynchronous stuff and I need to pass props loaded via Ajax, I can't manage to apply this solution (link to another SO question with complete and structured answer), can you guys help ?"
*30 seconds later, question is marked as duplicate, the answer has been given here (link to same question I was refering)* -
!rant
Is there any alternative to socket.io that doesn't need to expose a server ip directly to any client, needing to set up a full nginx anti ddos/auth config and more?
There is the live-ajax way that requests progress, but it feels more like a hack each time. (especially if the site should be able to handle multiple tabs with different progress)
I thought maybe some framework has live requests inbuilt to update content from a server worker model. (without exposing the server ip)8 -
This morning I came across Shakespeare, I've never had such a nerdy laugh in years!
The follwoing is supposed to print "Hello World"
.
Ajax,
Puck,
Act I:
Scene I:
[Enter Ajax and Puck]
Ajax:You fat fat fat cat!
Puck:You is the sum of myself and the square of myself!Speak thy mind!You is the sum of thyself and twice twice myself and the sum of a cat and a fat cat!
Ajax:You is the sum of a fat fat cat and thyself and the quotient between myself and thyself!Speak thy mind!You is the sum of a fat cat and a cat!
Puck:You is the difference between thyself and myself!Speak thy mind!You is the sum of the sum of thyself and myself and a fat fat cat!Speak thy mind!Speak thy mind!You is the sum of myself and thyself!Speak thy mind!
Ajax:You fat fat fat fat fat cat!Speak thy mind!You is the sum of the difference between myself and thyself and a fat fat fat cat!Speak thy mind!
Puck:Speak thy mind!
Ajax:You is the sum of a fat cat and a cat!
Puck:You is the sum of thyself and myself!Speak thy mind!You is the difference between thyself and twice myself!Speak thy mind!You is the sum of thyself and a fat fat fat pig!Speak thy mind!You is the sum of a cat and a fat fat fat fat fat cat!Speak thy mind!
[Exeunt]
Source: https://codegolf.stackexchange.com/... -
ASP.NET Web Forns?
Can't tell how many times I printed out the page lifecycle diagram for myself or a coworker. So many hours lost trying to figure out which lifecycle hook to use for a specific scenario and then have it all break down because something new was added to the feature. Or figuring when data can be bound, or doing some hack because things break when handling a POST event or some shit.
Overly abstract piece of technological excrement. Might as well express the thing in contemporary dance and check that into source control instead of that ungodly mess.
The switch to AJAX and API calls was such a huge relief it's almost hard to explain in words (I can do a dance tho). And then upgrading to AngularJS, man, worlds apart...
I don't care how much they pay me (okay, you got me...), I'm never touching Web Forms again. -
I was building a super simple Laravel app for a client (forms APIs stuff)
For the frontend I used jQuery cuz why overkill it with react.
Now the sad part:
The app makes ajax calls to fetch the data from the database and update the view according. The code is very well written and the call is so quick that in a blink of an eye the data is processed from the controller and sent to the view -_-
Because the user doesn't gets to see what the fuck just happened when they clicked the action button, I had to add a setTimeout function before the Ajax call to slow down the process by 2000ms and added a freakin spinner.
I feel very sad when I can't show how awesome apps I can build but,
I killed my ego for the UX.
This was my sacrifice.
Anyone faced similar shits?3 -
I cant get a JSON object out of my query results!! I have been trying all day and I'm so frustrated and sad. I'm new to JavaScript, AJAX, and JSON. I just want to understand this. I've seen videos, tutorials, but I never get the expected results with jason_encode. And on the client side I don't even know if the request is good since I can't make the JSON object. :(14
-
We used a javascript library before on our project. While reading the documentation, it states that you need to put the ajax response on an .addRow() function in json array.
That was what we did, but it keeps on throwing tons of errors. In the end, we visited our senior dev. Turns out, the function needs an array and not a json array.
I stopped reading documentations since then. And our senior dev stopped talking to us. Hahahajk -
personal projects, of course, but let's count the only one that could actually be considered finished and released.
which was a local social network site. i was making and running it for about three years as a replacement for a site that its original admin took down without warning because he got fed up with the community. i loved the community and missed it, so that was my motivation to learn web stack (html, css, php, mysql, js).
first version was done and up in a week, single flat php file, no oop, just ifs. was about 5k lines long and was missing 90% of features, but i got it out and by word of mouth/mail is started gathering the community back.
right as i put it up, i learned about include directive, so i started re-coding it from scratch, and "this time properly", separated into one file per page.
that took about a month, got to about 10k lines of code, with about 30% of planned functionality.
i put it up, and then i learned that php can do objects, so i started another rewrite from scratch. two or three months later, about 15k lines of code, and 60% of the intended functionality.
i put it up, and learned about ajax (which was a pretty new thing since this was 2006), so i started another rewrite, this time not completely from scratch i think.
three months later, final length about 30k lines of code, and 120% of originally intended functionality (since i got some new features ideas along the way).
put it up, was very happy with it, and since i gathered quite a lot of user-generated data already through all of that time, i started seeing patterns, and started to think about some crazy stuff like auto-tagging posts based on their content (tags like positive, negative, angry, sad, family issues, health issues, etc), rewarding users based on auto-detection whether their comments stirred more (and good) discussion, or stifled it, tracking user's mental health and life situation (scale of great to horrible, something like that) based on the analysis of the texts of their posts...
... never got around to that though, missed two months hosting payments and in that time the admin of the original site put it back up, so i just told people to move back there.
awesome experience, though. worth every second.
to this day probably the project i'm most proud of (which is sad, i suppose) - the final version had its own builtin forum section with proper topics, reply threads, wysiwyg post editor, personal diaries where people could set per-post visibility (everyone, only logged in users, only my friends), mental health questionnaires that tracked user's results in time and showed them in a cool flash charts, questionnaire editor where users could make their own tests/quizzes, article section, like/dislike voting on everything, page-global ajax chat of all users that would stay open in bottom right corner, hangouts-style, private messages, even a "pointer" system where sending special commands to the chat aimed at a specific user would cause page elements to highlight on their client, meaning if someone asked "how do i do this thing on the page?", i could send that command and the button to the subpage would get highlighted, after they clicked it and the subpage loaded, the next step in the process would get highlighted, with a custom explanation text, etc...
dammit, now i got seriously nostalgic. it was an awesome piece of work, if i may say so. and i wasn't the only one thinking that, since showing the page off landed me my first two or three programming jobs, right out of highschool. 10 minutes of smalltalk, then they asked about my knowledge, i whipped up that site and gave a short walkthrough talking a bit about how the most interesting pieces were implemented, done, hired XD
those were good times, when I still felt like the programmer whiz kid =D
as i said, worth every second, every drop of sweat, every torn hair, several times over, even though "actual net financial profit" was around minus two hundred euro paid for those two or three years of hosting. -
It’s rather sad,
Working on an Ajax upload for my first time.
It’s taking forever.
And of course, simply I have no idea what I’m doing.
And yet alas,
I got so very very excited.
Because,
The error message was finally different this time.3 -
Why haven't I learned about js fetch before now. I've even used socket.io!
Fetch is amazing and I just built a function for using fetch with WordPress AJAX hooks. Yes I know it's WordPress and there's jQuery but all of my custom plugins use vanilla js as a little fuck you.
Oh yeah but ie doesn't support it at all2 -
Contrary to popular opinion, I still firmly stand by my belief that you should thoroughly study something in-depth before you attempt to do anything serious with it. Failure to do so will have an enormous cost of waste of time attached to it.
Here's an example:
I was using AJAX to post a multi-part request containing a file.
Now here was the problem: no matter what code I forced in the backend, the browser would in all cases refuse to prompt a SaveFileDialog (and I had turned on the option in the browser to ask the user if download). This took me two entire days and at least 100 Google queries and several RFCs to figure out.
From StackOverflow:
The cause was simply that you can't (typically) make a browser prompt a SaveFileDialog via an AJAX request, even if you set the necessary headers. Why? The browser will just dump everything back into the XmlHttpRequest object..
If you make a regular request with Content-Disposition: attachment; and so on, then it works, but yeah, not with an XmlHttpRequest.
Conclusion:
Had I better studied the HTTP spec, networking and AJAX in-depth, I would have instantly known what the cause was.7 -
Ugh, just when I thought I really understood JS after my revisions yesterday, ES6 Ajax requests are kicking my butt today. 😣3
-
TLDR: I wanted to change email to new one, but I could not remember which one I have
currently. I found out an API in DevRant JS files for email verification and used
it to find it out.
So, I am moving from Gmail to Protonmail Pro, absolutely love their service.
I wanted to do same on Devrant but I could not figure out my current mail for
"I lost my password" form. My Password Manager have only login saved, and profile does
not show email address.
I thought that this user information is stored on server so it have to be some way to retrieve it. I dug
in source code and I've found:
`<div class="signup-title">Verify Your Email</div>`
Which has event assigned to function which uses jQuery.ajax (love it btw :D) to call:
`url: "/api/users/me/resend-confirm",`
This seems like worth a shot. Few copy-pastes and one ajax call later:
*Ding*
From: support@devrant.io
To: dawid@dawidgoslawski.pl
"Welcome to Devrant"
Got it :) So I have already changed in march when DevRant on previous layout.
This is what I love in this profession - problem solving. AI will not replace human
in any way, we will just stop coding array iterations and data manipulation - we will focus
on real problem solving and human touch (like design, convincing management for changes).1 -
A normal day on my CMS as a Service...
URL: https://go to CMS
> Login screen: enter credentials, check checbox "remember me" (which doesn't remember you)
> redirected to SSO (single sign-on welcome page)
> Re-enter URL to go to CMS
> Fires up second browser on second screen, do the exact same things as above
--- Code editing
As it's a very modern CMS, you have to edit the code via the CMS using a bulky and honestly shitty editor (or rather: they didn't spend time configuring it to be at least semi-decent).
Plus default white horrible theme.
> Go to "/themes"
> Scroll all the way down the page
> Enter filename in search box
> Click the "Edit" button, which is a small button located right next to a much bigger red "DELETE" button. When you middle click (as I always open files in new tabs) on the DELETE button, it DELETES without confirmation. In such cases, you lose up to three days of work asking the providers to set it back up for you via their backup - and charge you for that. So sorry for deleting an *important* file
> Edit the file.
> Save the file - it takes 3 seconds. Upon saving, rescroll again to where you were in the code.
> On the other screen, refresh dev view of current template
> Wait 5 seconds
> If there are any special blocks, they all load via a semi-synchronous AJAX request (it's async, but they load one by one), the same time you waited to refresh your page.
> Notice you forgot adding some markup
> Re-edit the file, save...
> OH NO - I'VE BEEN BACKGROUNDEDLY DISCONNECTED. Back to Login page.
> Enter credentials.
> Am not on the CMS, but on the SSO
> Navigate back to file
> Re-write new changes
--- Manager comes in:
I need to you edit XXX objects in DB Manager (a big PHPMyAdmin if you will)
> New tab, go to https://DB
> Although still connected on CMS, I have to re-enter credentials
> Am redirected to SSO
> Re-enter https://DB
> Find the object (20 seconds of loading)
> Find the appropriate field
> Find out the field is in fact another object located elsewhere
> Uff, thank goodness, there's a shortcut button to directly edit said elsewhere object
> Operates on elsewhere object + save
> Re-edits original object + save
> ERROR 500, APPLICATION UNEXPECTEDLY CRASHED
:') painful much?
(for those who ask: yes i've got plenty of mind-reflexes in order to minimise losses)2 -
TLDR: I'm switching between many webstacks and its starting to hinder my progress. What is the best stack to use with bootstrap?
Ok, guys I really need your help with this.
Currently, I'm working on a bootstrap page and it requires more dynamic pieces to work. It has become frustrating to continue moving on from where I'm standing and thus I would like to switch it up a little. I'm not used to dealing with several languages at once. Right now, I'm pulling data from the server with PHP, and I'm trying to quickly pick up AJAX to update data asynchronously in the page. However, the problem I'm running into now is how do I connect everything within my page in a coherent way that doesn't become a disjointed mess?
My question is in order to start building a dynamic bootstrap website --that communicates with a server to get data-- what can I do to keep myself sane and make everything a little more organized?5 -
Gotta delegate click events on client site after Ajax. DOMSubtreeMidified is deprecated. Client wants results now! Find a better way? Nah...SHIP IT!
-
So, finally decided to write my first rant.
I finished today a function that takes the generated week calendar of a WordPress plugin and gives the user a nice print layout.
Problem: The plugin doesn't use the database for it's calendar, only for the events in the calendar. I had to write really unefficent code in jQuery(ajax) and PHP and additionally create a new table. Finally completed the code for printing out a selected day, the current week and a timespan that can be defined, every exception and input is now handled correctly .
Such a great feeling to be finally done with this 4000 rows code.
I hope that I will never again have to create a workaround for such a not-developer-friendly plugin.
Why do clients always want to use such plugins?!5 -
on a pleasant note,
Seriously, fuck myPhpAdmin. Fuck c9 and fuck MySql. My connection is solid i can do mini crap. my ajax call is good too. so idk why.
Ive spent over a week on a bug and now “occasionally working” is the best I can get and im not even sure why.
This assignment is due today.
I cant even try to do it locally cause for some reason myphpadmin and mysql dont wanna work on my laptop so yay fuck me.4 -
So here is the question.
Am a CS student and interested in app development languages like C++ and C#. And leaning a lot about those languages and practicing.
Today in our class some member from **** company came and they told us that are going to arrange a 2 days workshop for php, JS, Ajax, HTML and CSS languages. After that they are going to offer a internship also. 😃
So should I go or not?
Intrested in app development but still wanted to have knowledge about web. Really confused on what to do! 😕😕😕7 -
Few months ago, I had to do a project group in uni. The spec was horrible and very easy for someone who already know how to program, so I try to put this project into a higher level. Make a framework for it, spend night programming, make it in full ajax. Used bootstrap to make it pretty, used Jquery and animation. Anyway, me and my team were very happy about what we did, and what we learned when we made it.
Result ? Practically the lowest grade, because it was to complicated...FML -
I am new to c and cpp.
I used to exploit my college's competitive programming platform cus it had a bad architecture and almost no auth checks.
For every ajax request, they weren't sending auth tokens or any form of identification and ran all the programs without any logs and on the main thread and as root.. wtf, right?
But recently they've changed something to the site and I cannot run bash commands using system() call.
Is there any other way to execute bash commands using c and cpp.
I already configured a miner in their server but then they re-deployed it cos someone forked bomb the shit out of it.
I'm a noob in c and cpp btw!3 -
Fetch API gives CORS error..
Then I use JQuery AJAX request and it works fine...? 😑
Can you even handle CORS requests with Fetch?
🤔4 -
So I'm a fullstack Python Dev & I wanted to learn Django Rest Framework so I can ease into making PWA. I figured let me learn it as I build out an MVP for a web app I'm creating...WRONG! This shit is mega annoying! It's taken much much more time than i'd like just to set up User sign up and sign in using a form based on the serializers. I started this project Friday....I still have no forms 😭😭...If i just had used Regular Django Models/Forms, an Ajax call here and there i wouldve been done!! What makes it worse is I feel I'm legit the only person having these issues...sheesh4
-
I had a pretty good year! I've gone from being a totally unknown passionate web dev to a respected full stack dev. This will be a bit lengthy rant...
Best:
- Got my first full time employment dev role at a company after being self-taught for 8+ years at the start of the year. Finally got someone to take the risk of hiring someone who's "untested" and only done small and odd jobs professionally. This kickstarted my career, super grateful for that!
- Started my own programming consulting company.
- Gained enough confidence to apply to other jobs, snatched a few consulting jobs, nailed the interviews even though I never practiced any leet code.
- Currently work as a 99% remote dev (only meet up in person during the initialization of some projects.) I never thought working remotely could actually work this well. I am able to stay productive and actually focus on the work instead of living up to the 9-5 standard. If I want to go for a walk to think I can do that, I can be as social and asocial as I want. I like to sleep in and work during the night with a cup of tea in the dark and it's not an issue! I really like the freedom and I feel like I've never been more productive.
- Ended up with very happy customers and now got a steady amount of jobs rolling in and contracts are being extended.
- I learned a lot, specialized in graph databases, no more db modelling hell. Loving it!
- Got a job where I can use my favorite tools and actually create something from scratch which includes a lot of different fields. I am really happy I can use all my skills and learn new things along the way, like data analysis, databricks, hadoop, data ingesting, centralised auth like promerium and centralised logging.
- I also learned how important softskills are, I've learned to understand my clients needs and how to both communicate both as a developer and an entrepeneur.
Worst:
- First job had a manager which just gave me the specifications solo project and didn't check in or meet me for 8 weeks with vague specifications. Turns out the manager was super biased on how to write code and wanted to micromanage every aspect while still being totally absent. They got mad that I had used AJAX for requests as that was a "waste of time".
- I learned the harsh reality of working as a contractor in the US from a foreign country. Worked on an "indefinite" contract, suddenly got a 2 day notification to sum up my work (not related to my performance) after being there for 7+ months.
- I really don't like the current industry standard when it comes to developing websites (I mostly work in node.js), I like working with static websites (with static website generators like what the Svelte.js driver) and use a REST API for dynamic content. When working on the backend there's a library for everything and I've wasted so many hours this year to fix bugs and create workarounds related to dependencies. You need to dive into a rabbit hole for every tool and do something which may work or break something later. I've had so many issues with CICD and deployment to the cloud. There's a library for everything but there's so many that it's impossible to learn about the edge cases of everything. Doesn't help that everything is abstracted away, which works 90% of the time but I use 15 times the time to debug things when a bug appears. I work against a black box which may or may not have an up to date documentation and it's so complex that it will require you to yell incantations from the F#$K
era and sacrifice a goat for it to work properly.
- Learned that a lot of companies call their complex services "microservices". Ah yes, the microservice with 20 endpoints which all do completely unrelated tasks? -
The closest thing to cutting edge was probably the first survey project.
We found something named remote scripting in a sub folder in the visual interdev default site.
It was the precursor to ajax, a few years before ajax was born and we used it to interactively call the backend from the page.
Otherwise I have mostly worked on mature projects where cutting edge is mostly avoided. -
alright i know this is not the right place and all but I'm running out of options nothing from so works for me i need to start a download by calling a POST method in my api tried using a form and some ajax but nothing working anyone can give pointers ? (vanilla js jquery no framework)2
-
"Back-end" ahahahaha
Translating:
Back-end developer (São Paulo / Brazil)
Vacant job: Back-end developer
Assignments: Work as a Back-end developer, PHP, and MySQL. Develop tools/applications for the web with a DB.
Technical skills: Technical knowledge in PHP, Framework Code Igniter, HTML5, JavaScript (jQuery, Bootstrap, Json, and Ajax), responsive layouts and WordPress.
Projecting and modeling DB Knowledge. Good knowledge of usability, Cross-browser (IE7+, Chrome, Firefox, and Safari).
Desirable: Knowledge on Graphic Design and Front-end projects 1
1 -
!rant
Frontend people, I need your opinion.
I will soon start building the next version of a rather large project's frontend but I am mostly a backend guy.
It is a custom made web application (PHP, Postgres) that handles all business aspects of a shipping company of about 50 people (trucks, truck free space in shipments for new packages, package tracking via gps on the truck, invoicing, reselling shipping services to other businesses, everything).
The existing frontend is using an ancient version (1.x) of the YUI framework and uses AJAX heavily to refresh the user interface. It's usable, but maintaining and extending it is getting really hard as the project grows larger and larger and more systems are integrated.
So the question is, given this use case, what JS framework do I use and what is a good resource to start learning it?5 -
JS ♥️
Wasted almost 2h on this, wondering why Chrome wasn't hitting the breakpoint:
$.ajax({
url: "/Controller/Endpoint",
type: "GET",
sucess: function(data) {
debug;
},
error: function(error) {
console.log(error);
}
});3 -
so i was validating some user data using ajax in a facelets page.nothing was actually being validated when i deploy the application in tomcat..i thought it some sort of a bug on my code and after checking for the greater part of today i just couldnt find any bug.So i decided to deploy on GlassFish and it worked perfectly fine..fuck containers!!!1
-
How is it that an error fixes itself and a new error pops up where there should be no error?
Just when I thought I was getting the hang of it..
🤔 -
This project is such garbage. JavaScript built at runtime with JSP bindings, every form is submitted with Ajax even when it doesn't need it. Ajax calls with HTML in a JavaScript string sent to the server only to be echoed back to the front end to build DOM elements. I literally can't even.2
-
Most satisfying bug, it was something with good old $.ajax, way back when Axios wasn't a thing and SPAs weren't so widely used.
I was somehow able to fix the call params for a file that would not load with any other setup. Maybe it was just setting async to sync or something like that, however the thing is I was not familiar with AJAX at all, but I managed to get it run.
Then I googled, why its working and figured out all the answers on SO and other pages were the exact thing i set up for my call. I was so proud
some context: I was struggling with this bug for days and asked more experienced web devs, everybody answered, your code should just work fine.
Maybe thats why I have a positive relation with SO, because the first thing i searched there was something that I figured out myself, haha -
Can I just say, fuck app wrappers.
Why? Well let me tell you the story of cordova.
My plan was to make a leaderboard kind of thing for the tablesoccer we do at the place I'm interning at.
How it would work:
app -> create game -> API -> live feed
Buttons (flic) -> API
API -> RTU -> live feed
They use Symfony internally and externally, so that was my first go to.
I couldn't find any way to do Symfony that can do RTU without running another service.
As they really want an app but it's not their core domain I looked around for options for wrappers and decided to put RTU on the backburner.
Setting up cordova was slightly annoying but was okay. I got to building the base app.
Then I thought, maybe let's get RTU working with cordova. Looked at the options that were available. Decided to check out socketio since it had an tutorial for cordova. Tried it and it didn't work. Went over the whole internet but nobody seems to have a solution that works (the most recent post being 2017)
So I thought, let's get websockets to work instead, but again. Seems like O just can't get it to work.
So, guess what I'm going to do?
AJAX ever 1 second to the API.
Why the hell does RTU have to be so hard cordova. You are the only open source wrapper that's both multiplatform and easy to set up. Why can't you just work...
I might just call it quits on the app and just make a mobile friendly website instead.. Where socketio and websockets just work. As does SSE..
I'm tired, so sorry for the rambling I hope somebody can make sense of this mess. -
After a 3 hour fight with a custom Ajax request I have won the fight of getting a limiter run on the output. My goal was to only display x amount of result from a Json response and I finally got it working by putting everything in a if statement. Might not be the cleanest way but it works.
-
I took a project. Wild mix of php and html including db stuff and data processing. About 200 files, some 3000+ lines long with if else cases processed in another template/logic behemoth...
I wrote a js file included it at the footer of the monster and update dom + data via ajax on my own api implementation because I'm too afraid to write in any of those files.
I've been told its quality code and well documented3 -
Rant!!!!!
When you realise CHROME and FIREFOX needs different JQuery syntax to work with AJAX...
#respectForAllWebDevs #newbieWebDev5 -
Can anyone help me in jquery?
I'm doing a loop of trigger which are 13 in count, but every trigger event contains ajax call and what my problem is that it doesn't wait for ajax response and keep hitting trigger until last trigger fires.
so I'm having my ajax response only on last one.
What can I do for this?9 -
Building a site in Foundation 6, and there's a form where users may need to add new possible entries to a pool of valid choices, so I've got a second form that loads in a modal below the main form.
The second form loads fine, but when I try to use AJAX to submit the form and process things without leaving the page, Foundation stops working.
jQuery(document).ready() breaks it.
Just doing jQuery('form.ajax_form').ajax() without the .ready() wrapper breaks it, too.
Going to just wall it off as a beta feature for now, but if anyone has any idea why it isn't working, I'm all ears. -
Client. Should. Die.
Large table which needs to be filled with data - data needs to be prepared because there can be gaps in the data (data represents orders of supplier per day).
So layout is like this:
supplier1 supplier2 ...
date orders
date orders
date ....
Which already is fun. Not. Fetching data with several filters, prepping
data and assuring ordered output without gaps was painful...
The number of suppliers can be anything between 1 or >300 - limited is only the date range. there is an click event on every mofo column for enlarging the whole column and loading additional data via ajax.
Now in all this cringy mess.... I had to make it scrollable.
Horizontal and vertical.
wasn't much fun either.
Can someone please kill any client with the task : make this gigantic shit pile of dynamic table behave like Excel? -
Recently our management department discovered the advantages of setting up CloudFlare DNS and their CND for a website. In our case that made perfect sense and also helps a lot with the performance.
A while ago someone noticed that in the backend of the CMS the site uses, stuff that is being loaded via AJAX is not loaded at all and just displays an empty container.
3 hours into debugging I discovered why: Someone thought it would be a good idea to base a condition on whether there was a certain HTML comment inside an element, rather than using a class or something else.
A comment.
The HTML minifier removed that, so I ended up having to disable HTML minifying, at least for the backend.
Thanks, whoever thought it would be a good idea to base logic on the existence of a comment.2 -
What exactly is a full-stack developer/engineer? I'm confused.
So, I worked as a freelance webdev for a US company where I redesigned a pretty complicated website from scratch with PHP, mysql, JavaScript, CSS, HTML5. I only mention those because it will important later.
Basically, it's a lame mvc framework I wrote which heavily relied on AJAX and bootstrap modals.
I built from mysql <=> PHP -> UI
I Also built an android app that communicates with the php api
I worked for 4.6 years and they were kind enough to give me the designation "Full Stack Engineer" so I could put that on my resume. Alright, cool.
Then I go to this interview and one interviewer took offense. He told me that, there are 3 tiers of web dev; Database, Backend shit and UI. And I'm not a full-stack engineer. He then asked me if I worked with frameworks like laravel, symphony etc. [I did but not in this project]. I didn't know what to say. The other interviewer tried to help me, "Do you know what it means? Or have you ever worked with React.js or Angular?".
Didn't get the job and I'm so embarrassed and just feel like I'm a fraud. How could I not know what full-stack is? And why did I put it in my resume? Fuck!
Anyway can anyone tell me what "full- stack *" is?
>inb4
>incoherent
>bad engrish
Just fuck my shit up fam5 -
So, yesterday I was able to create a stack overflow using jQuery, just trying to do a fucking AJAX call.....
It took me fucking 2 hours and 5 rewrites to spot that I was trying to access an undeclared variable.....
Fucking useless error messages, like why would I get an overflow at dc, when it's a fucking undeclared variable..2 -
Using the fetch API and it's not that bad at all. Beats XMLHttpRewuest for sure and I dont have to feel guilty for using jQuery's AJAX functions anymore. I'm considering rewriting a module or two with it now4
-
Help, again! I’m doing a simple ajax using jquery’s load function but for some reason it results in a refresh of the entire page! There’s no callback or any other values being passed, it’s just the url to the html file. Btw even if i reduce the html file I’m sucking in to an innocent <p>hello</p>, it still fucks up and the page reloads so it’s not like there’s some bad javascipt going off. This is part of a project being done using codesandbox, so I’m not sure if there’s something going on with it. This is my first ajax in this environment6
-
More Cool Coding Team Names and Programming Team Names
Error By Night
Bit Legion
Ctrl Intelligence
System React
Fuzz Exception
Goto Hub Gargoyle
Byte Panache
Flip Framework
Syntax Terminators
Twister Boot
Swift Script Doozies
Github Architects
Angular Ajax
😂7 -
So the issue is that if you refresh the page the method that saves the data is triggered again and it retrieves over data from the controls to overwrite the new data you just saved
My senior developer told me the solution was to impliment ajax on that page...
What the fuck? That doesn't stop the method from being triggered when you hit the refresh button on the browser -
I wrote my first proper promise today
I'm building a State-driven, ajax fed Order/Invoice creation UI which Sales Reps use to place purchases for customers over the phone. The backend is a mutated PHP OSCommerce catalog which I've been making strides in refactoring towards OOP/eliminating spahgetti code and the need for a massive bootstrapper file which includes a ton of nonsense (I started by isolating the session and several crucial classes dealing with currency, language and the cart)
I'm using raw JS and jquery with copious reorganization.
I like state driven design, so I write all my data objects as classes using a base class with a simple attribute setter, and then extend the class and define it's attributes as an array which is passed to the parent setter in the construct.
I have also populateFromJson method in the parent class which allows me to match the attribute names to database fields in the backend which returns via ajax.
I achieve the state tracking by placing these objects into an array which underscore.js Observe watches, and that triggers methods to update the DOM or other objects.
Sure, I could do this in react but
1) It's in an admin area where the sales reps using it have to use edge/chrome/Firefox
2) I'm still climbing the react learning curve, so I can rapid prototype in jquery faster instead of getting hung up on something I don't understand
3) said admin area already uses jquery anyway
4) I like a challenge
Implementing promises is quickly turning messy jquery ajax calls into neat organized promise based operations that fit into my state tracking paradigm, so all jquery is responsible for is user interaction events.
The big flaw I want to address is that I'm still making html elements as JS strings to generate inputs/fields into the pseudo-forms.
Can anyone point me in the direction of a library or practice that allows me to generate Dom elements in a template-style manner.4 -
So, we've finally finished our ASP.NET Webforms application, and we're looking onto MVC. We've decided against core just because it isn't as stable yet, and there are fewer libraries, which I'm cool with. However, we still have some baggage from webforms left in our way of approaching the problems. Since the college at large has a custom bootstrap release, we already have bootstrap and jQuery included in the project. What is the best way of going about implementing an equivalent of ComboBoxes, gridviews with paging, and anything else included in the default asp elements and AJAX toolkit ones? My boss is very much against taking in anything but large, well supported libraries like Angular & Angular-UI, so no jQuery plugins unless super stable and supported. I'm trying to save us from having to buy DevExpress for like 3000 across our team. Sorry for the long bullshit, and thanks if you even read it!
-
For fucking 8 hours, I'm not able to get the text on a div that populates after a ajax on a SPA.... Fuck fuck fuck3
-
Just pushed my new Laravel package.
Laravel AJAX CRUD: Build Laravel 6 CRUD apps in record time!
https://github.com/kdion4891/... -
My web app is working on local and not online
🤯😲😲😲😲
How is it possible?
AJAX Call not working.
Not sending data😟13 -
Hii,
I want to use HTML5 History API.
I'm using ajax to fetch whole page (Yes Whole page)
Then I'm searching a particular TAG and replace whole html code in container.
I'm feeling that I'm doing it so wrong.
Can anybody tell me best use of HTML5 History API.
This update data in page without reloading page, but I think this does not make any sense.
This is an Example of my Code, You'll get Idea:
$('body').on('click','a.ajax-nav-link',function(e) {
e.preventDefault();
//call ajax method, show data and update url via html5 history api :)
if (isHistorySupport) {
//fetch url associated with a tag
let url = $(this).attr("href");
let title = $(this).attr("data-title");
fetchPage(url);
$(".ajax-nav-link").removeClass("active");
$(this).addClass("active");
return false;
}else {
alert("Not Available");
}
});5 -
Found a JavaScript string that contains HTML, posts via Ajax just to be echoed back to the client to build HTML based on the returned value. As HTML. Not my code but made me lol1
-
So yeah, don't know much about Javascript but a lot of you have recommended to stay away from JQuery and AJAX because they're on the way out. I hope ASP.NET would use a more modern library instead of JQuery11
-
FFS if you're Ajaxing some shit onto your crappy webpage, show that it's loading.
Even just "Loading..." is better than making me click on a random piece of shit on the page because the thing I wanted to click jumped down the screen a nano-second before I clicked it because you Ajaxed some cookie warning/advert above it.
The Internet is becoming unusable.1 -
Worst technology ever by far I have to say JsData. It's a framework for javascript ofering ORM facilities so you don't have to deal with Ajax yourself. The nightmares with data being cached and not updated, the fact that the response must always be an object with an id. Why? Just why? 😨1
-
Started today by solving it, seemingly with no problems at all!
Last week i had extreme problems regarding some async ajax-calls.
Sort of felt like i dreamt about a solution. -
So I had been spending more than a week trying to figure out why the status messages which should show up after an AJAX request doesn't show up. Turns out, I kept removing it in the ajaxstop method... -_-
-
Trying to understand why the last guy who worked on my current project gutted out the framework specific data layer and replaced it with component-level ajax calls4
-
Sticking to the man... or facebook sorta.
Using Selenium so I can get all the group feeds in Chronological order rather than Recent Activity... Why the fuck is there still no way to set the default.
Now that I think about the better way is to create a Service app that checks for updates and loads them into a DB and the Client app that just reads from DB. So Updates come from Selenium/Chrome in the backgeround thread while UI doesnt need to lag/wait...
fck... all those Async code for nothing.... (yea i m thinking while i mwriting this... an epihpany moment...)
One thing and the original question is, is there an existing Facebook scraper. OpenGraph doesnt work for Group posts or public events which is what i want the feeds for....
The problem though the AJAX calls for more posts when you scroll down. I am not sure in Selenium how to make the Driver wait for new content in the DOM... rather than just sleeping the Thread for X seconds and checking after.4 -
Facebook should switch to NodeJS, seriously.
They eat the memory of my devices, that's weird it's only Messenger and Facebook who do this..Don't use Ajax when you don't know how to profit from it without affecting the user experience.13 -
Sometimes being a developer really sucks. I adopted a heavily customized OXID shop which introduced an ingame currency beside the fiat currency.
It was done by introducing $iPriceChannel and replacing the $dPrice float value with a multidimensional array across all components, controllers and models.
Wait ... not 100% of the code has been "adapted" yet but it's sufficient to get it working at the first glance.
The reality is: The shop has many subtle bugs and piles up huge (error) log files.
Every time when a bug was found,
and every time the shop maintainer is unlocking an OXID feature which hasn't been used yet, I have to fix it.
It's even extra hard to fix issues sometimes because the shop is embed in a game by utilizing a content-aware reverse proxy. My possibilities to navigate through the shop directly is limited because some of the AJAX/CSS/HTML elements doesn't work without loading this game.1 -
When seniors use non asynchronous AJAX...
Why? That is a fairly fundamental part of Ajax...
Y'know...
Async
Javascript
And
Xml
or have I been wrong about what AJAX stands for these past few years?3 -
'I have no idea how Ajax or jQuery works so let me just add this if statement to re-add the form to the page so no one knows how much I don't know' I deal with this legacy bullshit every day...I DUNNO BRO MAYBE IF YOU USED A RESULT SELECTOR INSTEAD OF THE WHOLE PAGE FOR YOUR....RESULTS?!?!?!?! FUCK YOU
-
I was working on CakePHP as part of class project. I had to demonstrate AJAX. So I created some text files filled with random Wikipedia articles. On drop down item change, my AJAX handler would fetch the content of corresponding file and return it back.
But the problem was, it wasn't returning just the file content, but the whole HTML document. So the calling page would get another set of header, menu, footer and all! There was no time to fix layout for AJAX calls as it was added at last minute before the presentation. So, I just hid the duplicate menu etc using CSS and went for the presentation. It passed with flying colours.
So, if you can't fix something, just hide it! 😂 -
What's the general Software Engineering rule of thumb again for frontend templating code?
If I look at certain websites, I notice some code smells in PHP such as:
$.modal = <?php echo $(base)["username"] != 'me' ?' ': echo 'style="display=none"' ?>
or just in general places in the code where PHP gets used as a templating engine for gluing together pieces of HTML code based on conditionals spread out over the codebase and the database itself too. To make things worse, this carries over to JavaScript ajax functions. As a developer, this to me just seems like spaghetticode.
On the other hand, many popular frameworks properly do templating, such as EJS, containing templating in one place and not mixing it with logic too much but just having simple output like <%= %>.
I know I've seen frameworks like Angular 1 contain pieces of HTML into directives, but maybe that's something different, more 'OO'-simulating or cleaner.3 -
Would you use an angular front end to consume an api call and display on a page? I have always used Ajax but told that is a dinosaur move.3
-
How much should I try to cater to noscript users? Some situations are just not practical without some js (Ajax and friends can sometimes be the only practical option).3
-
I had implemented an interval that was added when the viewport was active, and removed when inactive. This was to lessen the amount of ajax requests being done.
Though the little radio player was embedded at places, and thus the pictures didn't change at times.
I had to remove the inactivation of that interval. -
Is front end developer only serve the HTML and all the work to make it dynamic with data from back end and also configuring JS for Ajax, api should be handled by back end dev ?3
-
I got situation here,
I am getting 524 error from cloud fare. I sent some data using AJAX, process it and then return the result. Since the data is large and have some SQL manipulation on it so it take a lot of time. I put the process in back end. But still even for 10k records it took 4-5 minutes to process, Issue is everything works fine but since cloud fare response time is 1-2 minute so it through 524 error (as it does not getting any response within its time frame). How I am suppose to tackle this. May be using job scheduler now ? My client simply refuse to send small data. My Friend is suggesting don't use ajax, simply reload the page. But again data is too much so page loading will also through 524 error. Kindaa stuck here. Any idea/suggestion how I can proceed.
Language I am using PHP. Database, MySQL and SQL.
Hmm Here is some more explanation
https://github.com/marcialpaulg/...
But not working
Here is also something
https://stackoverflow.com/questions...
But I am thinking why redirecting ? It doesn't make sense to me7 -
I'm too retarded to understand how the fuck to get iframes (of other pages on our site) somebody wrote in the past in our code base to not become the page (the original has 2 other pages on our site "embedded") https://cheatsheetseries.owasp.org/...
I don't even fucking understand if I implemented the recommended framekiller code correctly, but it fucks shit up like the not recommended framekiller code so I'll settle for it. I also enjoyed (actually I didn't) reading about how this javascript framekiller stuff is fucking stupid anyway and mainly only applicable for old legacy browsers (in which case go fuck yourself anyway, just use a modern browser which benefits with from the x-header-options whatever the fuck, which was easier to implement and juSt WeRKs)
Guess I have no choice but to write AJAX to do this dumbass shit.
It's a shame I have no fucking clue how to fuckign front end2 -
Actually looking forward to work tomorrow, a colleague spent last week implementing web sockets to our communications server, this week I now start to strip out all of our Ajax polling (in some cases it is polling every 150ms) and replace with web sockets!
After three years of asking and waiting I can finally remove the last annoying bit of code from our software 😄 -
Went to a dotNET interview yesterday and I had to do a simple MCV app. They were using Visual Studio 2017, so I thought "cool! I can use some C# 6-7 features!". But for some reason it didn't build...and the errors were not very helpful!
Also my ajax calls kept refreshing the page, even though I was calling preventDefault() in the form submit action 😣1 -
Please test this web tchat application that i coded from scratch using HTML/CSS/JS/PHP/AJAX. and give me your feedback. You can leave the feedback here or on that platform itself
(It is not live though, you need to press a refresh button to be able to see content update)
Here is the link
https://chatappag.000webhostapp.com/...5 -
I love and hate javascript. I set out to do a fully ajax/state driven form interface that operates with multiple interdependent data objects which all extend a base class.
React/Angular may have been a better call but I just didn't have time so I needed to rapid prototype in jquery /vanilla JS.
I'm in the midst of learning and refactoring all the ajax calls to promises and then to async/await, so it's a huge learning experience...
Meanwhile I've got to build objects to represent the data on the backend which is all legacy OScommerce/PHP
Hell of a ride. -
I've been working on an ERP system these days. Learned how to properly use AJAX and JS. Also, my code is so much organized now, I can really say I'm a better dev now than I was before and this particular project is making me give my everything everyday.
-
Guys i'm very confused for doing backend of phonegap. I have seen examples of phonegap app with php all by ajax requests and i have seen that we have sqllite plugin on phonegap too so is there ang way we can do backend without ajax as db is must in my app4
-
Coming from a PHP, JS and Flutter developer:
I want to start building more websites entirely with Js frameworks. The less the better. Needs to import json data, perform ajax requests etc.
Can't decide, do I learn Vue or Svelte?6 -
》CREATING A HUB《
• Hey everyone, Just asking your ideas on what you think may be good put into a hub i am currently working on. Something that may catch the users attention or that may even just be a help to them
-
Six Sigma Accounting Professional Corporation: Expert Tax Filing Assistance You Can Trust
At Six Sigma Accounting Professional Corporation, we understand how overwhelming tax season can be. With constantly changing rules and tight tax filing deadlines, it’s essential to have a reliable partner to help you navigate the complexities of tax returns. Located in Ajax, ON, we specialize in providing comprehensive tax filing assistance for individuals and businesses alike, ensuring your returns are filed accurately and on time.
Why Choose Us for Your Tax Filing Needs?
Tax season can bring confusion, especially with the many nuances of provincial tax returns and federal requirements. At Six Sigma Accounting Professional Corporation, we offer expert services that include the use of cutting-edge tax filing software designed to ensure that your returns are accurate, complete, and compliant. Our experienced professionals are here to guide you every step of the way, making your tax filing process as seamless as possible.
1. Stay on Top of Tax Filing Deadlines
Meeting tax filing deadlines is critical to avoiding penalties and interest. With constantly changing dates and the potential for confusion, it can be challenging to keep track. Our team is well-versed in the latest CRA deadlines and will ensure that your returns are filed on time. Whether you’re dealing with provincial tax returns or federal filings, we’ll make sure everything is submitted before the deadline.
2. Efficient Tax Filing with Advanced Tax Filing Software
At Six Sigma Accounting Professional Corporation, we utilize the most advanced tax filing software available to streamline the tax filing process. Our software not only speeds up the process but also minimizes the risk of human error, ensuring that all calculations are accurate and up-to-date with current tax laws. Whether you’re filing your personal or business taxes, our tech-driven solutions provide peace of mind.
3. Navigating Provincial Tax Returns
Taxes aren’t just about federal filings — understanding the specifics of your provincial tax returns is equally important. Different provinces have unique rules, credits, and deductions that can affect the amount of taxes you owe. As a local business serving the Ajax area, we are experts in Ontario provincial tax returns and can help you claim all eligible credits and deductions, reducing your tax liability and maximizing your refund.
4. Expert Tax Filing Assistance
Tax filing can be complex, especially for those with unique circumstances, such as multiple income sources, self-employment, or investments. Our team is here to provide tax filing assistance, whether you need help with your personal returns or more intricate business filings. We make sure that no detail is overlooked, and you get the maximum benefit possible from your filing.
Our Comprehensive Tax Filing Services
We offer a wide range of services to meet the needs of individuals, families, and businesses, including:
Tax Filing Assistance: Full support to ensure you meet all deadlines and file your returns accurately.
Provincial Tax Returns: Expert help with Ontario and other provincial tax requirements, ensuring you’re compliant and maximizing your deductions.
Advanced Tax Filing Software: Using the best tools available for secure, error-free tax filing.
Tax Filing Deadlines: We track deadlines for you, ensuring you avoid late penalties.
Get in Touch for Professional Tax Assistance
Don’t let tax filing deadlines or complex provincial tax returns stress you out. Contact Six Sigma Accounting Professional Corporation today at +1 (647) 697-9992 or visit our office at 75 Bayly St W, Ste 15 #801 Ajax, ON L1S 7K7. Our team of experts is here to provide the tax filing assistance you need to ensure a smooth and hassle-free tax season.
We take the confusion out of tax season, giving you the confidence that your returns are filed on time and in full compliance with all tax laws. Let us handle your taxes, so you can focus on what really matters!1 -
On The Move Moving and Junk – Your Trusted Moving Experts in Ajax, ON
Looking for moving services near me that you can rely on? On The Move Moving and Junk is here to help. Conveniently located at 200 Harwood Ave S, Ajax, ON L1S 2H6, we are your local moving experts, offering professional moving solutions to make your relocation experience smooth and stress-free. Whether you’re moving across the street or to a new city, our experienced team is ready to handle all your moving needs.
Why Choose On The Move Moving and Junk – Your Moving Experts?
At On The Move Moving and Junk, we take pride in being your trusted moving experts in Ajax and the surrounding areas. With years of experience and a dedicated team, we ensure that your move is handled with the utmost care and professionalism. From packing to unloading, our moving services are designed to meet your unique needs, making your transition as seamless as possible.
Our Moving Experts Offer:
Comprehensive Moving Services: We provide everything you need for a successful move, including packing, loading, unloading, and furniture assembly.
Safe and Secure Transport: Our team uses high-quality equipment and moving trucks to ensure your belongings are protected throughout the journey.
Junk Removal Services: If you're clearing out your home or office, we also offer junk removal services to help you dispose of unwanted items efficiently.
Local and Long-Distance Moves: Whether you're moving locally or to a different city, our moving experts are ready to assist with any move, big or small.
Looking for Moving Services Near Me? We’ve Got You Covered!
If you’ve been searching for moving services near me, look no further. On The Move Moving and Junk is proud to offer top-tier moving services for residents and businesses in Ajax, Pickering, Whitby, and beyond. We are committed to providing reliable, affordable, and professional services that fit your needs and budget.
Why Choose Our Moving Services Near Me?
Personalized Moving Plans: We understand that each move is unique. That’s why we offer custom moving solutions tailored to your specific requirements.
Affordable Rates: Our services are designed to fit your budget, with transparent pricing and no hidden fees.
Experienced Team: Our team is fully trained, licensed, and insured to handle your belongings with care.
On-Time Service: We pride ourselves on being punctual and ensuring your move is completed efficiently and on schedule.
Get in Touch for a Free Quote
Are you ready to experience the best moving services near me? Call On The Move Moving and Junk at +1 (289) 987-2434 for a free, no-obligation quote. Let our moving experts take the stress out of your move with our professional, affordable, and reliable moving services.2 -
I would like to learn how to make a mobile app, but I do not know what to choose. Some say java, some say kotlin, then some react native and some flutter. I just wanted to ask for advice. And btw Laravel, Js, Jquery, Ajax and Cordova Apache are all I know so far.5
-
Hey senior programmer out there. Please give one good reason to continue using JSON.
(When i'm dealing with AJAX, i insert a specific symbol in the string returned by the server and later on the front end , i just split that string to separate my data.
And JSON has become useless to me since15 -
Ok this is either my code, socket.io or China. So I wrote DApp for my crypto project but for some reason our Chinese users have problems using it... So i dig through our code for HOURS! and finally resort to making an AJAX call from the client to a hideous PHP script for logging and what do i find?
For some reason the WebSocket cannot connect. I haven't mapped this so it's only conjecture but I think the GFW is blocking my users connections? (Also using a VPN seems to fix it)
Anyone else had this issue?1 -
Six Sigma Accounting Professional Corporation: Expert Tax Filing Assistance You Can Trust
At Six Sigma Accounting Professional Corporation, we understand how overwhelming tax season can be. With constantly changing rules and tight tax filing deadlines, it’s essential to have a reliable partner to help you navigate the complexities of tax returns. Located in Ajax, ON, we specialize in providing comprehensive tax filing assistance for individuals and businesses alike, ensuring your returns are filed accurately and on time.
Why Choose Us for Your Tax Filing Needs?
Tax season can bring confusion, especially with the many nuances of provincial tax returns and federal requirements. At Six Sigma Accounting Professional Corporation, we offer expert services that include the use of cutting-edge tax filing software designed to ensure that your returns are accurate, complete, and compliant. Our experienced professionals are here to guide you every step of the way, making your tax filing process as seamless as possible.
1. Stay on Top of Tax Filing Deadlines
Meeting tax filing deadlines is critical to avoiding penalties and interest. With constantly changing dates and the potential for confusion, it can be challenging to keep track. Our team is well-versed in the latest CRA deadlines and will ensure that your returns are filed on time. Whether you’re dealing with provincial tax returns or federal filings, we’ll make sure everything is submitted before the deadline.
2. Efficient Tax Filing with Advanced Tax Filing Software
At Six Sigma Accounting Professional Corporation, we utilize the most advanced tax filing software available to streamline the tax filing process. Our software not only speeds up the process but also minimizes the risk of human error, ensuring that all calculations are accurate and up-to-date with current tax laws. Whether you’re filing your personal or business taxes, our tech-driven solutions provide peace of mind.
3. Navigating Provincial Tax Returns
Taxes aren’t just about federal filings — understanding the specifics of your provincial tax returns is equally important. Different provinces have unique rules, credits, and deductions that can affect the amount of taxes you owe. As a local business serving the Ajax area, we are experts in Ontario provincial tax returns and can help you claim all eligible credits and deductions, reducing your tax liability and maximizing your refund.
4. Expert Tax Filing Assistance
Tax filing can be complex, especially for those with unique circumstances, such as multiple income sources, self-employment, or investments. Our team is here to provide tax filing assistance, whether you need help with your personal returns or more intricate business filings. We make sure that no detail is overlooked, and you get the maximum benefit possible from your filing.
Our Comprehensive Tax Filing Services
We offer a wide range of services to meet the needs of individuals, families, and businesses, including:
Tax Filing Assistance: Full support to ensure you meet all deadlines and file your returns accurately.
Provincial Tax Returns: Expert help with Ontario and other provincial tax requirements, ensuring you’re compliant and maximizing your deductions.
Advanced Tax Filing Software: Using the best tools available for secure, error-free tax filing.
Tax Filing Deadlines: We track deadlines for you, ensuring you avoid late penalties.
Get in Touch for Professional Tax Assistance
Don’t let tax filing deadlines or complex provincial tax returns stress you out. Contact Six Sigma Accounting Professional Corporation today at +1 (647) 697-9992 or visit our office at 75 Bayly St W, Ste 15 #801 Ajax, ON L1S 7K7. Our team of experts is here to provide the tax filing assistance you need to ensure a smooth and hassle-free tax season.
We take the confusion out of tax season, giving you the confidence that your returns are filed on time and in full compliance with all tax laws. Let us handle your taxes, so you can focus on what really matters!1 -
1. Can I use dt-options to reload dynamic data (Ajax) using angularjs datatable.
2.if yes.... How?
3.can i use jquery datatable and angularjs datatable in one application but different controllers? -
Six Sigma Accounting Professional Corporation: Expert Tax Filing Assistance You Can Trust
At Six Sigma Accounting Professional Corporation, we understand how overwhelming tax season can be. With constantly changing rules and tight tax filing deadlines, it’s essential to have a reliable partner to help you navigate the complexities of tax returns. Located in Ajax, ON, we specialize in providing comprehensive tax filing assistance for individuals and businesses alike, ensuring your returns are filed accurately and on time.
Why Choose Us for Your Tax Filing Needs?
Tax season can bring confusion, especially with the many nuances of provincial tax returns and federal requirements. At Six Sigma Accounting Professional Corporation, we offer expert services that include the use of cutting-edge tax filing software designed to ensure that your returns are accurate, complete, and compliant. Our experienced professionals are here to guide you every step of the way, making your tax filing process as seamless as possible.
1. Stay on Top of Tax Filing Deadlines
Meeting tax filing deadlines is critical to avoiding penalties and interest. With constantly changing dates and the potential for confusion, it can be challenging to keep track. Our team is well-versed in the latest CRA deadlines and will ensure that your returns are filed on time. Whether you’re dealing with provincial tax returns or federal filings, we’ll make sure everything is submitted before the deadline.
2. Efficient Tax Filing with Advanced Tax Filing Software
At Six Sigma Accounting Professional Corporation, we utilize the most advanced tax filing software available to streamline the tax filing process. Our software not only speeds up the process but also minimizes the risk of human error, ensuring that all calculations are accurate and up-to-date with current tax laws. Whether you’re filing your personal or business taxes, our tech-driven solutions provide peace of mind.
3. Navigating Provincial Tax Returns
Taxes aren’t just about federal filings — understanding the specifics of your provincial tax returns is equally important. Different provinces have unique rules, credits, and deductions that can affect the amount of taxes you owe. As a local business serving the Ajax area, we are experts in Ontario provincial tax returns and can help you claim all eligible credits and deductions, reducing your tax liability and maximizing your refund.
4. Expert Tax Filing Assistance
Tax filing can be complex, especially for those with unique circumstances, such as multiple income sources, self-employment, or investments. Our team is here to provide tax filing assistance, whether you need help with your personal returns or more intricate business filings. We make sure that no detail is overlooked, and you get the maximum benefit possible from your filing.
Our Comprehensive Tax Filing Services
We offer a wide range of services to meet the needs of individuals, families, and businesses, including:
Tax Filing Assistance: Full support to ensure you meet all deadlines and file your returns accurately.
Provincial Tax Returns: Expert help with Ontario and other provincial tax requirements, ensuring you’re compliant and maximizing your deductions.
Advanced Tax Filing Software: Using the best tools available for secure, error-free tax filing.
Tax Filing Deadlines: We track deadlines for you, ensuring you avoid late penalties.
Get in Touch for Professional Tax Assistance
Don’t let tax filing deadlines or complex provincial tax returns stress you out. Contact Six Sigma Accounting Professional Corporation today at +1 (647) 697-9992 or visit our office at 75 Bayly St W, Ste 15 #801 Ajax, ON L1S 7K7. Our team of experts is here to provide the tax filing assistance you need to ensure a smooth and hassle-free tax season.
We take the confusion out of tax season, giving you the confidence that your returns are filed on time and in full compliance with all tax laws. Let us handle your taxes, so you can focus on what really matters!1 -
Wanted for once use FireFox for dev / tooling.
Welp, it only took 1 page load to see why devs don't use it :
There is NO information on how long an ajax request took.
A lot of useless stuf like "Destination IP" (Who the fuck cares?) or "Initiator" (I already know where it started, I want to iknow how long it took).
That concludes my try to work with a non chromium browser and i'm sad. because chromium is a new IE6.
Don't belive me ? Look how websites manages checkboxes. Yes that's right with ::before and ::after.
These pseudo elements SHOULD NOT work in <input>. But they do in chromium. Which basicly a deal break to use firefox for our users.
Fuck you chromium. IE6 bis i'm gonna call you now
And FireFox : Please, just COPY dev tools of chromium, yours are unusable.
Ok, I feel better, going back to my bug.2 -
So is jQuery ajax still the go to for ajax loading pages? Looking for modern alternatives but coming up with nothing...
I have nothing against using jQuery...5 -
Six Sigma Accounting Professional Corporation: Expert Tax Filing Assistance You Can Trust
At Six Sigma Accounting Professional Corporation, we understand how overwhelming tax season can be. With constantly changing rules and tight tax filing deadlines, it’s essential to have a reliable partner to help you navigate the complexities of tax returns. Located in Ajax, ON, we specialize in providing comprehensive tax filing assistance for individuals and businesses alike, ensuring your returns are filed accurately and on time.
Why Choose Us for Your Tax Filing Needs?
Tax season can bring confusion, especially with the many nuances of provincial tax returns and federal requirements. At Six Sigma Accounting Professional Corporation, we offer expert services that include the use of cutting-edge tax filing software designed to ensure that your returns are accurate, complete, and compliant. Our experienced professionals are here to guide you every step of the way, making your tax filing process as seamless as possible.
1. Stay on Top of Tax Filing Deadlines
Meeting tax filing deadlines is critical to avoiding penalties and interest. With constantly changing dates and the potential for confusion, it can be challenging to keep track. Our team is well-versed in the latest CRA deadlines and will ensure that your returns are filed on time. Whether you’re dealing with provincial tax returns or federal filings, we’ll make sure everything is submitted before the deadline.
2. Efficient Tax Filing with Advanced Tax Filing Software
At Six Sigma Accounting Professional Corporation, we utilize the most advanced tax filing software available to streamline the tax filing process. Our software not only speeds up the process but also minimizes the risk of human error, ensuring that all calculations are accurate and up-to-date with current tax laws. Whether you’re filing your personal or business taxes, our tech-driven solutions provide peace of mind.
3. Navigating Provincial Tax Returns
Taxes aren’t just about federal filings — understanding the specifics of your provincial tax returns is equally important. Different provinces have unique rules, credits, and deductions that can affect the amount of taxes you owe. As a local business serving the Ajax area, we are experts in Ontario provincial tax returns and can help you claim all eligible credits and deductions, reducing your tax liability and maximizing your refund.
4. Expert Tax Filing Assistance
Tax filing can be complex, especially for those with unique circumstances, such as multiple income sources, self-employment, or investments. Our team is here to provide tax filing assistance, whether you need help with your personal returns or more intricate business filings. We make sure that no detail is overlooked, and you get the maximum benefit possible from your filing.
Our Comprehensive Tax Filing Services
We offer a wide range of services to meet the needs of individuals, families, and businesses, including:
Tax Filing Assistance: Full support to ensure you meet all deadlines and file your returns accurately.
Provincial Tax Returns: Expert help with Ontario and other provincial tax requirements, ensuring you’re compliant and maximizing your deductions.
Advanced Tax Filing Software: Using the best tools available for secure, error-free tax filing.
Tax Filing Deadlines: We track deadlines for you, ensuring you avoid late penalties.
Get in Touch for Professional Tax Assistance
Don’t let tax filing deadlines or complex provincial tax returns stress you out. Contact Six Sigma Accounting Professional Corporation today at +1 (647) 697-9992 or visit our office at 75 Bayly St W, Ste 15 #801 Ajax, ON L1S 7K7. Our team of experts is here to provide the tax filing assistance you need to ensure a smooth and hassle-free tax season.
We take the confusion out of tax season, giving you the confidence that your returns are filed on time and in full compliance with all tax laws. Let us handle your taxes, so you can focus on what really matters!1















