Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Search - "layout."
-
So after a long day of CSS’ng for building a new form layout, I walk out of work and see this 😨
I swear the universe is cruel at times. 9
9 -
I modeled layout of my living room in VR. Now I can take a seat on my couch without taking off my headset :D
 13
13 -
Android Relative layout is similar to Microsoft Word.
Move the button a little bit and earth moves from it's orbit :/8 -
I am officially my Manager's own personal google.
"What is the Wifi Password?"
"I can't print this, can you help?"
"How do I switch keyboard layout?"
"How do I turn on the computer?"
"How do I close the door of my office?"
Soon she's going to call me "Ok Google, <stupid question>"10 -
!rant
I'm a developer in germany and of course, everyone in this company has a keyboard with the QWERTZ layout, which ( you all know ) sucks especially when using it do write code.
So i asked my boss, if i can get a keyboard in QWERTY layout, because of the given reasons.
He replied nicely: Yes, I will ask the hardware management.
5 minutes later i got a mail: Here is your harware order, you will get it soon.
It's not much, but that was fast and nice :)
Have a good day everybody.28 -
Just upgraded to almost the exact same keyboard, only it has back-lighting 😅
Same manufacturer, keyswitch, layout and general appearance 😜 10
10 -
Instead of learning how CCS works I've been adding a bunch of floats in different directions until the layout looks alright. This has been going on for years.
 5
5 -
So this guy is supposed to do the frontend.
I do the backend.
I offer an endpoint.
He does his HTML+CSS magic.
Me: Cool but data is hardcoded. Could you get the data from the endpoint I sent you?
Him: "I'd prefer you do that, I can make a git repo so you download the front."
... So you don't do frontend, you just write pretty layouts. And I have to actually write the frontend logic? Go f yourself.12 -
Friend: "I made my page responsive"
Maybe the layout is responsive, but your articles are not. Wanna know why?
BECAUSE YOU USE FUCKING IMAGES INSTEAD OF AN HTML STRUCTURE TO DISPLAY YOUR ARTICLES6 -
Been using this monitor layout lately, like it a lot better than side by side when using a laptop
 15
15 -
Linux you are just the perfect OS in all terms but please do something for gamers. I cant keep on switching laptops for work and playing dota. Hell even the keyboard layout is like way different in both.21
-
Had to switch to a MacBook due to my new employer and the layout is driving me crazy!
Almost 20 years I've been typing the @ by altgr+q (German layout).
At the same position is now command.
And command+q closes the current window instantly.
This happened almost 10 times today...7 -
I found something really interesting depicted in the image.
It is because of memory alignment / padding.
I could explain it to you guys, but this url would do a far better job:
https://kalapos.net/Blog/ShowPost/... 8
8 -
Very early indev, and missing a LOT of layout (Icon bar, tabbed region, etc.), but this is my barely functional UWP File explorer!
 15
15 -
Q : How do you generate random string?
A : Put my keyboard layout to Dvorak and write someone's name.3 -
Wonder if they programmed the buttons to be that weird layout, if not (If someone here would get it) we should be able to overwrite it (not by changing the keycaps) 😅😉
 6
6 -
I ’m kinda jealous of English programmers. How cool must it be to have all the common characters for programming fit onto a single modifier, and to have all special characters for default vim keybindings available with shift. On a hungarian keyboard, braces and square brackets are both AltGr-bound, but parentheses are shift-bound. Oh, and the semicolon is AltGr + the key right above it, so it breaks touch typing.21
-
Android Studio, could you please, pretty please, pleaaaasssse update my drawables on the layout preview when I change them? Or, at least, if I change 10 images, update all of them, or none. Don't choose randomly what to do with them. It's really unnerving.3
-
Customer: '... But we really like our boxed layout with the yellow background color!'
Me: 'I think we should start seeing other people...'3 -
Friends' Boss: You're one of the programmers, right?
Friend: Yes sir.
Boss: I need you to fix this layout problem for me.
Friend: But sir, I'm a back end programmer, I hardly know anything about style stuff...
Boss: You're a programmer, you'll figure it out.
That's not how it works, that's not how any of this works.1 -
I like how (almost) everybody is positive about the layout/design change here, whenever any site changes even the slightest all my non-tech-friends lose their shit because normal people can't handle change.4
-
Client wants to deliver August 1st. Bust our butts to make the deadline. Changes the entire layout on July 29th and still expected 8/1 release. Blames us for missing the deadline.4
-
I HATE THE OPEN OFFICE LAYOUT I HATE THE OPEN OFFICE LAYOUT I HATE THE OPEN OFFICE LAYOUT I HATE THE OPEN OFFICE LAYOUT6
-
Discussion between a new hire (NH) and a designer (D) in our project :
D : "I need the final designs"
NH : "You haven't given me any content"
D : "I'm sending you a layout with dummy text"
*2 days later*
NH : "WHATS LOREM IPSUM?!"2 -
When you create your CV in HTML/CSS print as PDF and attach that to the job application, because word is annoying you with its lack of layout abilities.
I just wanted this bit of text over there --->
but no, I have to go make a text box, position that thing in an "absolute" way and have it still be wrong when exporting as PDF.
Really how hard is it to let me build a nice layout 😒10 -
When you look at a layout and consider the hour it will take to refactor and clean stuff out to remove built functionality.
Nah fuck it - display: none !important;1 -
I swear I could sell my layout debugging to sports teams and colleges and cities stuff, they could use them as flags!
 4
4 -
For other just beginning web devs: spending hours fiddling over a bunch of CSS layout/formatting/animation to make a small widget look just right... Then showing someone your 500ms animation and they say "yeah and....???"1
-
I was not having much respect for out front-end developer, as the UI is not so good., yea. I know it UI depends on the designer.
Now the new design changed and our UI looks awesome.,
and I must say that my respect increased a lot when my pm asked him to fix the layout in UC Browser.
Fucking shit., in UC it is showing two lanes as one lane. I don't know why., he was working hard to fix that.
Massive Respect to him. I really happy by being backend dev.8 -
Any thoughts on whether my alternative keyboard layout will lower my risk for wrist pain? I map each key to an Amazon dash button on each edge of a large bookshelf in my office. It's lots of exercise, and I'm almost back up to my old typing speed.1
-
So, you may know this already...But fuck CNET once again! Don't get me wrong, even if I loved the auto-playing video ads I would still be angry af. The site loads with a decent layout at first, but then in a second it changes and all I get is a pile of shit broken because of some <sarcasm>really great</sarcasm> CSS.
P.S. Yeah, I know it's probably my ad blocker killing something that is vital for the site to keep it's shape, but I don't care about that at all. I'll never give it up. (Or let it down, for that matter) 9
9 -
I know most people will be unable to relate here, but FUCK THE FRENCH PC KEYBOARD LAYOUT
FUCK YOUR STUPID ASS ALT-GR (right alt that acts as modifier while the other alt is used for shortcuts, but can't be combined with ctrl because that would make an alt-gr) THAT GIVES YOU ACCESS TO | ON THE F*IN 6 KEY AND \ ON THE F*IN 8. FUCK YOUR USELESS ASS ² KEY, THAT ONLY WORKS AS A ². NOBODY EVER USED THAT KEY FOR ANYTHING OTHER THAN COMPLAINING THAT "you know, I really hate the ² key, it's absolutely useless"
THE MAC LAYOUT IS 100 TIMES BETTER, WITH MORE GLYPHS ACCESSIBLE WITHOUT THAT RETARDED "special characters" MENU. WHOEVER DESIGNED A KEYBOARD THAT REQUIRES PEOPLE TO USE THAT MENU EVER IS THE ONE I'D CALL SPECIAL. NEVER HAVE PEOPLE REFRAINED FROM BUYING A MAC BECAUSE OF THAT LAYOUT, SO START USING THAT LAYOUT INSTEAD OF THAT RETARDED, ANTI-DEV PC LAYOUT...
Here's the French PC keyboard layout, notice how every useful key for devs have been placed to maximize annoyance, minimize typing efficient and accelerate ergonomically related diseases 11
11 -
The layout for my little side project was working fine in IE last week. Made some server side additions over the weekend and now the layout is broken... in IE only. Guess who's putting in a user-agent redirect to a "Works best in Chrome or Firefox" page? 😉
-
So we've been working with a VM at a university course I'm taking during semester break. Keyboard layout was QWERTY instead of QWERTZ, and I'm not used to the first layout, but no problem, I can fix that.
Or so I thought.
So I spend nearly half an hour trying to configure the VM to use the desired layout without altering the Ubuntu instance that much - only to then suddenly discover a small USA flag in the corner of the panel bar which could be changed by clicking once to the German flag.
This also changed the keyboard layout instantly.
So, yay, I guess. D:5 -
"here s your new server"
*Suse 12*
*Fs Layout is a mess*
*Ext3 everywhere*
*Docker is poorly supported, but supposed to be the heart of the server*
Can i go home please? -
Time to add a new feature in an Android app:-
Java code with basic layout to implement the feature - 1 hour
Polishing the layout - 30 mins
Time to fucking make the scroll view wrap around the text and not overflow in the dialog so that the buttons below are visible - 6-10 hours!!!12 -
I dont fucking care if you dont like CSS Grid or flexbox Im not going to fucking CHANGE THE FUCKING ENTIRE LAYOUT.11
-
Me: deployment exploded, the database has to be restored.
C: yeah, the latest backup we have is is from Q1 2016
Me: wat? We have almost weekly changes of the database layout, let alone the content.
C: yeah, you have to execute somewhat 60 sql files ... Have fun
* Sitting in a corner and staring apathecally at the wall*5 -
Hold yourself, this may be controversial.
...
I prefer to write CSS by hand instead of using a framework like Bootstrap because at least I know the way I'm fucking up my page layout.
...
I am gonna hide under a blanket now.19 -
*reverts a layout file to the one in git*
*gradle fails, no components found, electricity goes off, office catches fire, the world ends*4 -
So this is a small glimpse of my company's website looks like after I left the company. Gosh they ruined the whole layout. I feel pity for them :P
 6
6 -
Me: Hey, can you help me with that?
Coworker: Sure
* Looks at code *
Ah, you just have to...
* Tries to type *
Uhm, do you the vim plugin?
Me: yeah, is that a problem?
Coworker: Weird flex but it's ok
* tries to type solution *
Uhm, do you also use another keyboard layout?
Me: Yes, I use the US layout (instead of the german layout)
Coworker: I'm done with this, you type
Me: 🤣🤣🤣2 -
Microsoft after changing the toolbar buttons layout in Outlook from horizontally aligned on the bottom to vertically aligned on the left edge:
"Yeah there is absolutely no way to fit the To Do and the Notes buttons together with the other three on the left edge. We need a popup menu there!" 8
8 -
"it's only a 30 minute job to change the layout of the whole website right? You only have to move a few boxes"
- Designer with no knowledge of Web2 -
!Rant && !Believe what I am seeing 😓
Just downloaded Android studio 3 to give kotlin a go to find out their designer is soooo much better now, I tried editing an activity with constraint layout and many elements inside without a single freez 😨5 -
Xcode storyboard sucks!. At least it could've had a code version of the storyboards (like android XML layouts) so that at least you could properly copy paste a layout from somewhere. Autolayouts and constraints are so flipping confusing that I almost always end up doing all the layouts in the code itself.2
-
WHY THE FUCK DID MICROSOFT INSTALL A NEW KEYBOARD LAYOUT AFTER THE LAST WINDOWS 10 UPDATE AND IT IS NOT POSSIBLE TO REMOVE IT?! fuck it for fucks sake5
-
When graphic design agency hands over inconsistent, partly done "desktop" A4-layout made in 2 days in InDesign. "Okey developer guy, make it responsive, magically. Oh, and pixel perfect!!" Design agency takes 40% of the budget. Never again.2
-
it always amaze me when client thinks that new layout for his site will solve all performance problems3
-
Got a proper mechanical keyboard for work instead of that nasty third generation hand-me-down cramped layout crap they gave me. I also got a small plant for my desk. Fuckin fantastic.6
-
Always double check your keyboard layout when setting a complex password in non-English speaking countries.
-
Started to redesign my wifes website into grid-layout with SASS. It is fun and I save a lot of markup HTML.
I try to keep the green theme, but I realy suck at design... I just have no eye for colors. I rather would keep everything white and grey...3 -
Working with a bad designer:
Designer: Here is the new layout
You externally: Proceed to politely explain why this design breaks logic and eliminates crucial flows etc.
You internally: 2
2 -
Zoom:
Client: "my website gets bigger and breaks into a single column layout when I press 'ctrl -' ."
Me:"might it be possible that you pressed 'ctrl +?'"
.....
-__-***2 -
My life as a web developer changed forever when I realized that 80% of my layout problems can be solved by adding "display: flex;" to literally everything in sight.1
-
Standup 50 minutes long and still going strong. Already planned and designed a layout for a new project. Now onto useless babbling and small talk.5
-
Due to a very unfortunate rectangle packing solution, my bed is currently at a 30° angle to the grid of the room. It's unexpectedly hard to fall asleep when every object in my vision adheres to a single shared grid except for my bed.7
-
Reading another rant about scrolling and decimal values I felt an urge to write about a bad practice I often see.
Load on demand when scrolling has been popular for quite some years but when implementing it, take some time to consider the pages overall layout.
I have several times encountered sites with this “helpful” feature that at the same time follows another staple feature of pages, especially news sites, of putting contact and address information in the footer ...
Genius right :)
I scroll down to find contact info and just as it comes in view new content gets loaded and pushes it out of view.
If you plan to use load on demand, make sure there is nothing below anyone will try to reach, no text or links or even pictures, you will frustrate the visitor ;)
The rant I was inspired by probably did not do this but its what got me thinking.
https://devrant.com/rants/1356907/...1 -
One of my laptops has ctrl, fn, win, alt on bottom keyboard row on the left while the other has fn, ctrl, win, alt. Arrrrgh. I know I can remap, but why there could not be one standard?3
-
android studio 2.2 released in Google I/O 2016 keynote a lots of features like multi layout window and drag and drop layout design and 3x speed in AVD1
-
I've come up with a new Linux setup I'd like to name "Masochist Linux".
- TinyCore
- i3
- Vim with custom bindings
- Dvorak keyboard layout3 -
<noRant>
Thanks @devRant for the stickers!
Now I need to find a good spot on my laptop to stick em on.. No idea which layout looks best
<\noRant> -
I HATE
- charsets
- missing fonts
- timezones
- text layout directions, bidi
gnaaaaaaaarh
That's it. Thank you. 🐟4 -
keep getting website designs made in InDesign with widths in pt units without any grid and the client complains the layout isn't pixel perfect when 1220pt width doesn't look the same on 1220px. i had to make the desktop layout 1626 px wide...3
-
So I'm rebuilding my personal site, creating a nice layout, etc. I only just thought about checking how it looks in ie. That horrible bastard browser just fucks up the layout, and I'm not sure why some css rules don't even seem to fucking work. Probably gonna say screw it and not support ie, but it still sucks.7
-
Which keyboard layout do you prefer for programming and why?
Qwerty, Dvorak, Colemak, Workman, or even another one ?13 -
*finally have auto layout working correctly by end of day*
^_^
*open project the following morning and see new auto layout warnings*
0.05 -
My colleague once left his PC unlocked while he went out to lunch, and I decided to change his keyboard layout to Dvorak. Worst thing is, he pecked at the keys, so he never looked up at his monitor. 50 lines later, he looks up and wonders why he has errors xD
-
without deciding on what content to include, how can you ask me for the layout of the landing page 😡1
-
Made an order for 3 bubble teas + 1 vacuum from Amazon. Somehow they came all in 1 tall box...
I thought they'd be in 2 packages since they were in different departments but I'm wondering what the layout of Amazon warehouses are and who/what decides that all these things can fit in one box... 9
9 -
I learned to exit vim, and got happy.
Server crashes, i boot into rescue mode and shit. It forces me to use vim as the texteditor, because fuck nano i guess.
Additionally, the fucking buttonboard layout changed to english instead of danish, which results in i have no fucking clue where which characters are.
Im dead. 4
4 -
i hate how android handle the device rotation, killing the current activity and opening a new one with different layout2
-
Started my internship Monday. Got given a new top spec MacBook Pro. Yay. Except it has the German Keyboard layout. () require shift and yet {} and [] require alt. Whoever designed the layout clearly doesn't program.
Oh and the imposter syndrome is coming on strong.7 -
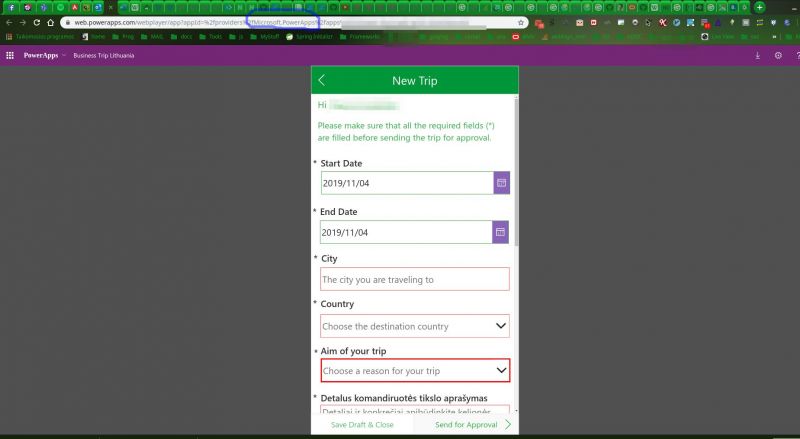
That's an amazing webapp layout. How come I'm not surprised to see "Microsoft" in there...
P.S. Anyone else going to DevTernity? :) 12
12 -
Working in my first "modern" website, a personal blog. Holy fscking crap does this shit suck. Layout and CSS etc is basically a trial and error gig at best. There is no rhyme or reason. Why?!?!5
-
Constraint Layout is the best thing Google has ever made for responsive Android design, when it works.
Half the time it suddenly stops finding any elements I want to attach my selected one to, so it can't constrain what I want it to constrain.
A restart fixes it though...1 -
Recently I keep watching videos about these beasts.
The shipping cost is absolutely bananas🤦♂️
But I really want to get one in Mac layout.
Should I pull the trigger? 7
7 -
Hi devRant, meet the unresettable computer. When you try to reset it, it asks you for a keyboard layout...BUT YOU HAVE NO INPUT DEVICE TO ANSWER! Fucking great...
 3
3 -
In a helper for a testing environment there was a flag called CheckLayoutConf. The documentation stated: if set checks if the layout configuration is valid and fixes it. I was curious about the validation and fixing mechanisms, so I looked into the code. But if the flag is set, then the layout configuration is just deleted, so in the next start of the program a new default layout configuration is created. Nice "validation" and "fixing" you for there, I thought to myself.
-
I've decided to take a look at flutter today and boy... I must say I hate writing layout for it.
Not cause of all those margin thing no.. It's just too verbose, awful.
I don't want to spend that much time writing the UI, I want to focus on the logic.
Even XML was better than that.
I think I'll wait for a layout editor before coming back to it.
But I have to admit that hot reload is really nice after spending so much time waiting for my builds on Android 😓7 -
Not a prank, per se, but I type using the Dvorak layout. It's hilarious to watch people's confounded reaction as they type, expecting QWERTY output. It never gets old.1
-
I just pulled an all-nighter to write an usability testing protocol in Microsoft Word for a medical mobile app.
- statement of consent and privacy declaration; easy: 1 hour
- structuring the protocol and writing the different use cases; easy: 1-2 hours
- layouting the document so the tables don't look like utter shit and adding dotted lines into the columns so the user can write in it without fucking up the whole document when resizing a simple column width; a fucking nightmare: 5 hours
Why is the creation of a nice layout so inefficient to the point where I'd rather design a form in CSS and send it to my printer, get your shit together!3 -
How do you transition from a Windows to Apple keyboard layout? OS X is good and everything but I can't get accustomed to this weird layout. All my shortcuts that I spent years memorizing doesn't work. Halp!9
-
> finds awesome front-end design software
> build a decent layout
> adds Phalcon stuff (started to use that a few days ago, works really nicely, just don't like the ORM as much as Propel2)
> software can no longer display the site layout properly
FML -
Anyone have experience using a keyboard layout other than QWERTY? I’ve heard the Dvorak layout is real fast to work with.5
-
All of my css experience has been repressed by my mind in order to protect itself. The trouble is, everytime I start a new project I end up thinking, "this will be easy to layout, I'll just need a bit of css". Then there are a shitload of new traumatic memories to repress 😵😱1
-
I really hate when I have to work on something wrong. I mean, the client wants to embedded a third party service on their website, using iframe. Then, they want us to change the layout and behavior of the embedded page. And well, no matter what, I have to do what they want. Great job.
-
DFW the client decides to not renew the contract, and so their start hiring their own developers. This guy decides to fix a layout problem by putting everything in a table element, breaking a bunch of other shit he didn't test for before committing. Fucking end me now, please.
-
UI design android
Back in college we were taught the principle of KISS (Keeping it simple stupid) and experienced it first hand today.Been struggling with a layout design from our designer and had cursed him a lot earlier.
Turns out I only needed few attributes:
android:clipChidren="false"
android:layout_width="wrap_content"
android:layout_gravity="center_horizontal" -
If the website layout is all broken and looks bad - it’s your fault. You can’t claim “I’m not a visual designer.” No one cares about how slick your MVC style is.3
-
When you're trying your hands with Machine learning but get stuck with responsive layout in one of your side projects. Ultra confidence killer.2
-
Decided to use awesomeWM - I prefer it massively to i3, even though I don't use it's optional tiling layout.
Anyway, after a number of hours, I've got it how I like it! 2
2 -
Thereis a disturbing issueon the iOS version of devrant, the layout is cut from the bottom.
And inside the typing screen, the tags area is not even visible.
Anything noticed this? 3
3 -
I love, that most of the standard shortcuts of every single software I've ever used don't work on a German Keyboard layout :(
-
"We don't have a responsive layout so just do what you think is best"
(builds responsive layout)
"This responsive layout doesn't work as we expected"
(sends 5 pages of notes on how mobile layout should work) -
The state of web dev is we have to be explicit that a lib DOES NOT depend on jQuery.
Even when it is blindingly obvious that will be a terribly bad idea to do so.
https://github.com/STRML/... 11
11 -
Styling can be diffucult. You have the most beautiful idea for a masterpiece layout in mind. You begin to work on it and goes from 'very nice' to complete disgust..3
-
How can I interview new developers like a boss. E.g. Give them a PSD and tell them to do the layout etc. What you guys recommend?3
-
Heroku before Salesforce: we can assemble the exact infrastructure you need in just few clicks
Heroku after Salesforce: we can’t assemble a web page layout. 1
1 -
Working on a webpage. Using Flexbox for a 1-column layout. Now I need to display two Divs next to each other and I regret every lifechoice.
Why is it such an impossible task to put two divs in perfect alignment next to each other. Why oh lord have thou forsaken me.14 -
I've been creating a new website layout for a small theatre group. I am like how it's coming together :)
It is designed with user interaction in mind because the layout they are using now is... Well, thrown together. It uses images as buttons and I had a few friends of mine ask "Where do I get tickets" and it is not updated regularly.
I plan to automate a few things like for shows, if the show date has passed, it will remove itself from the home page. I also plan to web scrape, if the site permits, some information to be displayed on the show page.
I got to lots to do before I can show them what I've made. 3
3 -
Fuck Android Studio updates. Why you morons call it a "STABLE" update when its clearly not? -_-
You guys ruined the layout editor -_- But you guys also left no way to use the older version nowadays.
Fuck you Google!!!
FUCK!!!6 -
So thought I would install Visual Studio 2017 for Mac and ho boy what a load of shit that is!
They say it's designed to be macOS styled yet it is literally the same visual style and element location to mono-develop for linux and mac, piss poor effort when even creating new project uses the same form layout.2 -
When you go to apply to a web design company and they have this exact bootstrap layout http://adventurega.me/bootstrap/
A company that designs websites can't make itself one?!?2 -
If you have two keyboard layouts installed, English and Russian, and you’re trying to type “dev” but end up typing in Russian layout, it comes out as “вум”, literally “fem”.
All developers are secretly female even if they don’t know it yet
Illuminati confirmed heartbleed can’t melt ARM cores10 -
Pixel perfect layout bugfixing doesn't even feel like development, it only proves that some people got their priorities terribly wrong if they worry about a 2 pixel margin anywhere. And I do say this as a front end dev who does respect a respect a good design. But still, pixel pushing sucks!7
-
Anyone happen to know any markup language for generating HTML? It should be simple to use, but more layout oriented than markdown7
-
So I'm learning Vim at the moment... and one thing that bugs me is that the navigation arrows are h,j,k,l.
On the german keyboard layout, when I use the 10-finger-system, my right hand is in this constellation: forefinger on j, middle finger on k, ring finger on l, and little finger on ö.
So wouldn't it be better if the navigation would be j,k,l,ö instead of h,j,k,l?
Or is this different in english keyboard layout?
I'm confused 🤔6 -
Quite sure, that there's a special place in hell waiting for the guy, who made the cmd+Q comb so close to the alt+Q (@) on the mac layout.5
-
I would like to switch to english keyboard layout (currently german).
Do you have any tips for not raging the first months, because of all the miss-typing?
Especially with german hardware keyboard, so I can't even cheat.2 -
Keyboard layouts/localization seem like something went horribly wrong and nobody decided to clean up the mess.
And now we have multiple layouts where the fucking alt key doesn't even work exactly the same between them, how is that even possible? And who thought it was a good idea to differentiate between left and right alt, shift and control keys, leading to subtle issues nobody asked for?
In Vim I made a keyboard shortcut with alt and on the British layout it only works with the left alt key, on the US layout on both. Wat. -
My brain literally hurts after today. Client gave me a task to make some fucking masonry like layout, but he wanted to sort items manually and also he wanted to manually stack two items one above another. That was so fucking hard to make, I can't remember anything harded. Shit...
-
Not sure if I am Allowed to ask general questions here but here's the thing. I just began making Android apps. I have made a few basic of them and I use constraint layout via the layout editor in Android Studio. Is it okay? Do professionals do the same or do they actually type in the xml code?14
-
Sometimes the "L" and "S" keys are a little TOO close to each other in Dvorak layout. Yeah, I just did this:
<button type="button">Select Ass</button>2 -
Ok it's not the "worst" technology I've ever used, but it's undoubtedly one of the most maddening…
Auto Layout!
Powerful? Certainly. Intuitive? Not a chance.
There's nothing "auto" about it. Like shit, give me back my HTML and CSS over this over-architected shitstorm. 😠 -
I was just messing around with flags in Chrome for Android and...well, unlocked the new version (or didn't know if it updated without me noticing)
I dig the layout 4
4 -
Whaaaaat! You mean to tell me that setting grid-column-gap and grid-row-gap to 1em will make them both 1em? I really did not realize this thanks for clarifying! Is this really a bridge???
https://markus.oberlehner.net/blog/... 3
3 -
C'mon, I'm making all the logic and only ask you to make the site look better than my plain html structure. Please do your thing, because the lonely "Slightly improved layout" commit is not helping very much
-
I was thinking about switching to Dvorak but then I learned that there are no significant study that it really does improve typing speeds. I don't feel like switching for something with so little gain and I return people will look at me like i'm hermit hipster. I mean they're doing that already. I don't have friends. Pls send help4
-
All I needed to do was temporarily change a 4 row by 5 column css-based <div> layout to a 2 row by 3 column css-based <div> layout. The layout is now right but links don’t work for no damned apparent reason. I really really really really really suck at my job as a coder and I just need to go live in a cave and never, ever touch a computer again.5
-
FOR THE LOVE OF GOD STOP OVERUSING STYLES.XML IN ANDROID.
It is NOT A GOOD IDEA to create a new style for each and every layout and then RANDOMLY reuse those styles in RANDOM places.
Grep is working around the clock to solve this fucking hot mess you've made.
FFS -
oh the joy when you find out a graphic designer will make the website layout, witch you have to implement later on...OUCH
-
When you spend all afternoon correcting a layout issue only to find the problem was Chromes Super Cache!!!2
-
I have been working for 3 days with less than 4 hours of sleep a day. I keep dreaming of conflicting layout constraints, failure in fetching data from FetchedResultsController, Xcode crashing in between (oh well). Never been more frustrated.6
-
Been using Macbook Pro for 6 months now for development work. Except for the retina display and the battery, I don't like a shit. I would love to go back to ubuntu and a normal keyboard layout.4
-
The designers kept changing the layout for a web app every week and refused to use a version control system so they sent the new files by slack every releaserant linux rocks pichardo for president nightmares git tags wk104 deletefacebook mac sucks too designers vcs windows sucks9
-
You might think that I'd know better and stop caring about the design while prototyping, but I still can't help it work 4 times as long on the layout than the actual logic3
-
As a strong supporter of ditching anything other than pure css for layout, finding out flutter has an equivalent of flex box is making my private parts flex-grow: 20;1
-
I hate programmatic auto layout. It's such a mess! Simple shit like cells that can easily be defined in a .nib become spaghetti coded messes that violate every good programming practice ever. Want to recreate the same style of cell again? Good luck reverse engineering the hieroglyphics your teammate wrote when creating the layout by hand. Never mind a whole bunch of useless shit is done in code that could easily be defined via runtime attributes through the storyboard. But why learn a new approach? Cause job security. Or because for some reason Interface Builder tools are seen as "too hard" or "not scalable" to use.. fuck me.2
-
After debugging my embedded code for five hours my teammate just sent me a message "I just commited the latest PCB". Well thanks, after looking at the new layout I got the initial code working by just changing one variable!
-
Sadly I have to work on MS Windows at work .. and i just had to go to stack overflow just to remove an annoying keyboard layout .. user friendly my ass ..
https://superuser.com/questions/... -
Ditch them completely.
In modern browsers you can emulate their behaviour easily.
They make your layout unnecessarily complex.
What the fuck am I talking about?
Tables in HTML. Fuck them. It may be just me and I still do not understand all of their defaults and when ti apply which style to which table element (thead, th, td...) but I found out that I can make almost everything with divs, flexbox or even some fixed widths or heights much easier to what I want than with tables.
Especially if you layout a complex scrolling component with static top row and static first column, it is nearly impossible with tables (and even without them you still need JS).
Ah, and fuck IE with a dirty trident. That thing can die in hell.2 -
Google made sure that devs understand Layout Editor has lots of bug fixes in AS 3.4,
I'm now at 3.4.1 and that thing still crashes (stops responding to changes unless I do them in XML) when I just add a damn new control in an empty window!
I hope they get it right anytime soon.
So my situation right now:
XCode shit when writing code but has some robust Layout Editor
Android Studio: Amazing when writing code but shit when using Layout Editor
Guess one can't get the best in at least one of them :\3 -
Just fuck the layout preview render errors that randomly happen almost every day and have to restart the fucking IDE.
Just fuck man. -
Sometimes I really hate designers.
I was collecting the colors used in a new layout and this only the part with gray colors of what I've ended up with.
(I may just merge some of those, like 7 and 8. Also none of them are results of transparent shading, I made sure) 5
5 -
Just curious:
What is your typing speed?
What is your keyboard layout? (Qwerty, dvorak, colemak, etc.)
What type of keyboard do you use most often?14 -
Fucking finally got xkb and xcb to work after hours of bullshit
Why is it so fucking hard getting a damn keyboard layout on linux 😭9 -
DRC Hide & Seek
Me: runs DRC on finished layout
KiCAD: Unconnected nets found.
Me: fixes unconnected and runs DRC again
KiCAD: Different unconnected nets found
Me: fixes unconnected and runs DRC again
KiCAD: Differen unconnected nets found
Me: srsly?! Why can't you tell me all of them at once?2 -
Damn you Chrome, piece of shit who doesn't support (without breaking completely the layout) the <object> tag inside a flexbox container. Wasted two hours of my life.5
-
This is a test rant. 2 keys stopped working without warning, so I'm trying 2 get used 2 using the new, remapped layout.
I mapped W to rightmost of the top row and 2 to the 2nd rightmost, both of which were previously diacritic versions of existing letters.7 -
How to Fix Sidebar Below Content Error in WordPress?
Fixing The Sidebar Below The Content Error in WordPress
Undo recent changes to your WordPress theme.
Rule out WordPress plugins.
Find the HTML breaking the layout.
Find the CSS moving the sidebar below the content.
Clear WordPress cache.3 -
This was one incident where I and some of my colleagues pulled a prank on another colleague.
As it happens, he had left his laptop unlocked. We just changed the keyboard layout and locked it.
We had good laugh for 15 minutes before letting the secret out -
What keyboard do you use/recommend for use with Termux on Android? I use Hacker's Keyboard but the layout it's ugly.6
-
Gah. So i replaced my Laptops HDD with an SSD. So far, so cool, but in the process i fucked up the keyboard. Its one of those that kinda click into place. Frames broken in one or two spots and there's a chunk missing at the top. I mean, it still works fine, but it looks ugly where the chunk is missing and the left side feels a bit too soft. And a new keyboard with German Layout would cost almost 70€ (English layout only 30€ WTF!) LENOVO, Y U DO DIS!6
-
Open layout offices promotes collaboration, just look at the roommate full of people with headphones on.1
-
So GitHub's "Repository Refresh" layout is live now and they haven't fixed the damn .repohead (with the repo name and the links to Issues, Pull Requests, etc.) stretchting across the entire screen instead of being constrained to the middle column :/
If it annoys you just as much as it does me, just wack this CSS into a user css extensions and it's fixed:
.repohead .d-flex:first-of-type {
max-width: 1280px !important;
margin-left: auto !important;
margin-right: auto !important;
}
.repohead nav.js-repo-nav {
max-width: 1280px !important;
margin-left: auto !important;
margin-right: auto !important;
}
.repohead .UnderlineNav {
/* Remove repohead bottom divider */
box-shadow: none;
background-color: transparent !important;
}
.repohead {
/* Add repohead bottom divider to repohead so it stretches across the entire screen */
box-shadow: inset 0 -1px 0 #e1e4e8;
}9 -
Working on a feature on my pair partner's machine with a completely different hotkey layout = instant disorientation and usually a persistent stream of "shit!", "no!", and "wtf why do you use this layout??"
-
Any terminator experts here?
I want to make a setup of multiple split windows starting things on launch. I got so far that I get all the windows with the layout option but I cannot launch what I want via custom commands.
I want to launch multiple ros launch files like that.
Any ideas?8 -
"Check your bookshelf. If it’s full of titles on HTML, CSS, and the like, instead of typography, color, and layout, you may be missing a key ingredient in the designer’s knowledge diet." - Jeff Croft5
-
Ok so I just changed my keyboard layout to neo2 because qwertz can suck my balls. Looking quite good so far. I've been writing some smaller texts and it looks like you can get used to it quite fast (i also changed because I wanted to learn writing with 10 fingers anyways. Not that I've been writing slowly before, but why not).
The bad thing: all shortcuts (vim etc) feel strange because I have to betray my muscle memory now. So I thought I might also just switch to emacs now. Have to learn it from the beginning but it might be worth it.
Did anyone of you have any experience with neo (german) and what editors did you use?5 -
I didn't do it but one of my coworkers when he was new left his desktop unlocked while stepping away from it for a while. Another coworker changed the keyboard layout to Dvorak and locked it. The guy had to had to use his phone to look up Dvorak to get his desktop unlocked.1
-
"
On content:
Never type something again that you can copy paste!!!
Use your bloody concentration on getting the layout right.
We are not I medieval times and you work on a computer not a stack of paper.
Jesus.
NEVER AGAIN!
"1 -
Just swap these keys on a QWERTY keyboard layout and you have a programming QWERTY keyboard layout.
As few changes as possible from the original QWERTY.
KISS mode. 3
3 -
I need recommendations for a Bluetooth keyboard for my MBP 2018 15". Thanks! 🙂
My preference:
- compact and quiet (no numpad)
- soft to press
- chiclet type with normal travel
- OS X layout
- NOT a mechanical keyboard
- NO USB receiver
Nice to have/Bonus:
- good design for office work
- backlit functionality
- known brand
- rechargeable5 -
I want to try out the dvorak layout but I'm a bit unsure if it's worth it. Anyone who has changed from qwerty to dvorak who could tell me about their experience? Is it faster than qwerty? Is it easy to learn?4
-
Today I decided to try one-handed Dvorak, without any prior knowledge about the layout.
> setxkbmap us dvorak-r
Spent countless minutes mashing keys trying to find "m" so I could get my beloved qwerty back. Ended up looking up the layout from my phone.
"m" was on the numbers row. -
For iOS and OSX devs. Do you really know how auto layout works? It is something I do but don't know how it works6
-
First time linux user feedback
Linux lovers are probably gonna eat me alive but I don't give a flying fuck
Maybe its a little lenghty or boring, tell me what you think
Backstory:
I work for game extension company. We work with WinAPI and such. I've been using Windows since forever and I'm happy with it. But I thought to myself "hey, if I wanna be a good dev, I should give Linux and OS X a try, too"
I downloaded Linux Mint couple of months ago to start with. I was unable to boot it from live CD no matter what I tried, even in recovery mode. Apparently, Mint 18.3 was based on Ubuntu 16.04 which doesnt support UEFI
Wait, what the fuck, all modern PCs have UEFI so what, do all Mint users have 10 y/o laptops and PCs???
Anyway, when I heard about Mint 19 being released I thought to give it another try and I did. What a surprise, it booted successfully from Live CD. I saw the Linux desktop for the first time in my life, yay! I then installed it, GRUB appeared, my Windows was still there and wasn't broken so I was happy SOMETHING was working. I configured timeshift and applied dvorak layout system-wide. Realised dvorak layout is fucked up big time and applied normal layout for just desktop environment. Everything was really nice until couple reboots later Cinnamon stopped launching (kept returning to login screen). Okay, lets use timeshift
First big what-the-fuck was when I found out system restore can only be done using GUI??? This is absolutely retarded and I couldn't believe it is true. Login screen has a reachable console but I can't login there since I can't type the password. Fuck, fuck, fucking drovak layout was there.
Recovery mode - I've spent 20 minutes trying to type "timeshift --restore" having to press all keyboard buttons just to progress with one button. I've had another what-the-fuck when I saw "error: can't restore timeshift - partition already mounted"
Okay, this is too much. Why the fuck would you bundle a recovery mode if you can't restore a snapshot from there.
I have spent 3 hours now googling and trying to remove this fucking keyboard layout. No dice. I am making another copy of the live CD now. I'm gonna reinstall the whole shit now. I have the desire to create a custom Mint version without this abomination of a keyboard layout.
It's okay. Windows has taught me to be patient.
Fuck Dvorak, I dont know who the guy is but his keyboard layout can eat my dick7 -
I just released a new version of AltRant for TestFlight users, it’s supposed to fix most issues about the home feed layout. All testers are asked to update and test.
-
This extension is awesome. You can have dark theme on every website. Although sometimes it fucks up the website layout a bit.
https://addons.mozilla.org/en-US/...3 -
The versatility of this app is pretty amazing... 3 years now and still able to make the changes needed... and still use daily.
(Anime site changed it's layout, had to rewrite the plugin) 3
3 -
So I'm looking at different fonts because I enjoy getting new fonts to try out that look nice... and I'm taken to this site: http://velvetyne.fr/
And while their fonts are nice, their layout is most certainly a disaster. Holy crap, I feel so claustrophobic going to that site...1 -
Maaan, why does Latex have to suck /this/ much. I know it's very powerful and you can do complex layout and typography but COME ON. Surely there has to be a better way6
-
I was building my web-app using Semantic UI, I can make the components work correctly, but can't seem to make the entire layout look good. Are there some good places for Semantic UI template that I can download or buy? Using the components along obviously is not enough.2
-
I hate AndroidStudio when it adds constraint-layout as a dependency in my build script whenever I create a new Activity.
-
the moment when you've removed a progressbar in the layout but not reference in the code..
and android studio says "No chamges to deploy"
fml..3 -
I thrive in the world of Android, intenting from one fragment to another.
Trying to escape the constraints on the layout of my life. -
Is it good time to switch to CSS Grid Layout frameworks such as Blueprint CSS? How is good/bad as compared to Flexbox?6
-
AngularJs:
Two main Controllers (main layout, sub page) and two directives with controllers. Controllers and directives have two-way data binding. All of them use $watch, $broadcast, $on.
BRAINFUCK OF MY LIFE. DO NOT COMBINE WATCH WITH TWO-WAY DATA BINDING. -
We all have that one friend who can't code, but still made an entire rainmeter layout. Now he wants to show you his work. If that works, put it somewhere in a folder never to be found again and keep it out of my sight.
There is a hell, believe me I have seen it. -
Finally release the next version of my own asocial (*) medium, wegurus, which will feature SEO friendly urls, responsive layout, and a lot of minor and major fixes under the bonnett.
(* Asocial because it's basically just me and my mum using it atm ;))1 -
Ok, you have 4 weeks design time and no more do you understand? Yes. 1 day of design time left, after 2 rounds of feedback...'Hey, we've drawn up a layout of what structure we'd like the site to have after actually thinking about it, can we try it like this?'
-
Just replaced a mess of a 6 row, 6 column grid done using bootstrap with 4 lines of CSS3 grid layout (shorthand).
Why do we even need full Bootstrap when ya got Grid and flexbox now? Oh right, .btn colours... 😖😫😭3 -
I do mobile. I've dealt with Android XML, windows XAML, iOS auto-layout.
Flutter is some new hot shit in mobile.
But for fucks sake, I bet they couldn't make more ugly UI creation way. I'm trying for a month already to go there and touch it with a stick at least.1 -
Hi! I've Been Watching a Tutorial series on How to make Amazon clone by nodejs,mongodb. He used Faker Api to insert Product but I tried to make a seperate Layout to insert product but using Async but it keeps saying "Cannot read Property '_id' of undefined.
 12
12 -
Hey guys, need help from some web devs. I have few stores and I coded a php/html table for reporting purposes. I don't like that table, also its not responsive on mobile phone. Any advice how could I change the layout up?
 13
13 -
So I changed the language and keyboard layout on my windows machine and now it is stuck for 5 minutes after signing in, waiting for... something, before you can use it as usual. It's like I'm back in 1995. But at least I can use my new keyboard properly I guess.
-
I once added a scale css-transform with a media query targeting some specific Macbook to the whole <body> of a site.
Some designer came up with a pretty stupid navigation which wouldn't fit into that viewport, deadline was close and the customer wanted to see exactly the layout he had approved. Still feel bad about this :/ -
Damn. I just broke my ergonomic keyboard. I love learning Flutter, but it's layout system sometimes causes an unbounded rage constraint error in my brain.1
-
As a graphic designer who works on side as front end developer and UI designer... Starting with asp.net is notjing just hell 😑 I miss my layout designs already...1
-
Amazon is screwing with me.... So I was writing that Prime Recently Added Videos scraper but it's turning out that the Search results pages' layout changes each time. Like they're running multiple versions of the search engine that return the page in different layouts...
So after figuring out one of them... The whole thing breaks since I need to parse a different html layout...2 -
DVORAK!!!
I have a Chromebook 15 (CB5-571). I'm trying to switch to the beautiful (and kinda weird) Programmer's Dvorak keyboard layout.
I'm using Sway and Arch Linux, so the software side is okay.
But I need to somehow temporarily write on top of my keyboard keys with the layout replacements.
If there is something already out there for my laptop, yay!
Otherwise, I have tac-it (?) and lots of paper.
What do I do?9 -
All app/web layout designers, I need your help with layouts for my app. I am struggling with a very specific thing: image sizes. What are the general guidelines for touch devices and windowed programs? Should I eyeball the max width and height? What if it's on desktop and I am making the window larger / smaller?
Any help is absolutely appreciated, I had perfect success in all of what I worked on in the app until now except this. I just can't get it right.5 -
MOTHERFUCKING Stripe !!!
Changed their dashboard layout !! Yes, let's move the top navbar to the left and change the whole layout. Oh yeah, and let's make the page less responsive than before.
I seriously don't understand why Stripe had to do this. Their dashboard layout was completely fine and useful but noooo lets change the navbar from the top to the left.
Because of these fucks, I now have to train my muscle memory to get used to this SHITTY ASS layout.
Fuck this. FUCK ALL OF THIS.2 -
Anybody any suggestions on a good backlit mac layout keyboard?
New monitor for macbook pro arrives Tuesday and I need to be ready 👍👍5 -
When you document an entire infrastructure layout and your boss says, "ok.....let's analyze what you've done..."
 1
1 -
I know it doesn't really apply because we have widescreen monitors now, but regardless, I hate seeing code that runs the width of the screen, I'd much rather have more lines than more columns. Viva la vertical!5
-
Why do we even have noses?
The current hole layout in human beings isn't efficient at all.
One hole input and one hole output should be enough for food, drink, air AND sex.9 -
Ah... Android layout frustrations... Now I can laugh about it and enjoy my #rant-commit from yesterday.
But seriously, I can't wait for Android to be over in 2017... The framework grew into a massive pile of fragmented, fermented and undocumented shit, that gets smellier every Google I/O when they try to flush it down the toilet, but it gets stuck. 7
7 -
Constraint layout
To all android Devs who used to or still change Constraint layout as the root element of the view despite Google forcing it on us.
Your time is near.... -
So I just refreshed LinkedIn and it has a new look.
It's so bad I can now remember Microsoft bought LinkedIn a couple of months back every time I look at it1 -
Colleague who removed a function saying "maybe it would make the layout look better", days later asked me how the function works. 😐
-
*me trying to fix the preview issue by editing layout file*
*issue gets fixed by clean build*
*me implementing a new feature as per plan*
*suddenly another issue occurs with the items in recycler view*
*tries SO, no related question and me too scared to ask one*
*trying different names, keywords, ids and methods to get atleast some output*
*checks json and recycler adapter, all fine but still the error*
*hello darkness my old friend*
*checks the item layout again with a microscopic look and encounters a 0 added to layout width which makes 95dp to 950dp and hence no output somehow*
*2 hours and sunday mood wasted* -
I hate it when customers send you a png of their new website and I have to improvise the responsiveness and every control state and page layout....3
-
There better be a special place for the frontend dev I just replaced. All this absurd html, angular and css obsolete code everywhere 😩
Who other than none-devs uses bootstrap? And who makes a layout, using only 11 columns and shifting it 1 to the side? Whyyyy5 -
Is the devRant Swag Store website made from scratch or is it a Shopify template? Just curious because I love the layout and how clean it is.4
-
Looking into web development. For personal use.
I'll be using php and python...
Any tips, like how to organise it, like the layout, currently everything is centralised.4 -
Coffee + Apple keyboard = I need a new keyboard. ISO 105 layout for Mac (CMD and function keys at the usual spots) are the main requirements. Any suggestions?4
-
When you have a degree in computer science, certifications and the non-developers know you as the Design Guy/CSS Guy 😞😞😞
-
See the bottom ? I wonder is Devrant coded in Native or Hybrid. If in native the layout should be match_parent but this just margin_bottom the way too high...
 4
4 -
"In the matter of layout, forget art and use horse-sense. The printer-designer’s whole duty is to make a clear presentation of the message… This calls for an exercise of common sense and faculty of analysis rather than for art." - William Addison Dwiggins1
-
So I'm relatively new to Python. I've started doing the practicepython.org challenges. What do you guys think to my code layout, is there any way I can improve.
https://github.com/Rotho98/...5 -
my ECC project is taking a while so sorry if anyone is still interested and waiting!
but I am trying to work out the bugs and maybe layout the frame work for anyone else who likes cryptography for fun and is just starting -
Assumption. Screens are wider and wider, bigger and bigger.
Solution 1: Make more one-page layout sites like there is no space on sides.
Solution 2 support solution 1: Make everything 2-3 times bigger so there can't be space on sides.
Solution 3 support solution 2: If there is some free space, call it neccessary white space.
It's a trend i see around me. Sometimes i don't get it. More than 1 year i have no side menu in designes what i coded. -
“Let’s add another style/Layout for h2 so it looks like an h3. The content managers will figure out!” -client PO
MAYBE YOU SHOULD TELL YOUR CONTENT WANKERS TO READ THE FUCKING MANUAL -
What do you think about the new Youtube layout?
New Youtube, new bugs.
I reported a bug when it was opt-in and guess what, it's still here: in subscription feed's listed view, scrolling is laggy after loading more items with stepless scrolling (e.g. Chrome w/ touchpad). So many unnecessary animations.
It's just really frustrating when you try to info large company about a bug and they do nothing. The previous ones are also still there...
I guess it's time to reboot my Youtube Data API client project, which I started just for this reason.3 -
So would you design an ai that handled a unit by unit move and have the inputs be the range layout ?
What if instead of pathing I had to train an ai to faulty human logic about judging terrain to choose to wander down that could cost extra time if you hit a boundary ?6 -
I’m learning Japanese with Duolingo, so I enabled the keyboards in iOS. However I am not far enough along to know how to type what I need and the layout looks like it’s based on a 10 key phone. So for now I speak “おはよう” and have Siri do the writing.6
-
"Too often, look and feel, color scheme, layout, and identity are presented as solutions to problems discussed in these conversations long before regard is given to other less-aesthetic issues that may very well be the root of the problem. The old warning against treating symptom rather than cause comes to mind." - Cameron Moll1
-
I hate the fact that it's not possible to find a keyboard with an ANSI left shift button and an ISO enter button. Well okay it kinda is, the JIS layout, but fuuuuuuck having a small backspace button as well.3
-
!rant
Anyone out there care to share a resource that they like for web app layout? Things I'm finding are more UX or just app clone versions.
I guess I'm looking for a book on standard layouts used.
Thanks1 -
switching from notepad++ to sublime text.
any suggestions for a layouting tool thats not PS?
(win10)3 -
In the market for a new keyboard and mouse setup - my work provided ones are awful.
Only requirements are must be wireless, either Bluetooth or unified receiver, and UK layout
Any recommendations? -
Where is the best place, on an android app that lists user transactions, to place a sort & filter icon that will make an overlaying filter layout?
Also if you guys know a good place to get android UI/UX material please place links below.
This has stressed me all week. TIA2 -
don't say CFLAGS in the Makefile.
is there a way to FORCE all invocations of gcc to have a specific option derived from an environment variable
like say -fPIC ?
the Makefile's layout makes me think adding CFLAGS isn't going to work.17 -
Hey guys what's a good external compact keyboard that is soft to press and quiet to type? Mac layout also. Thanks2
-
Meanwhile in OS X: Pressing alt-space gives you a nbsp, not a normal space character. Happens quite easily after a pipe on my layout. Just suck in the pain of that syntax error.
-
Any good free HTML5-CSS3 visualization tool for Java Swing?
I did my research and gave up (tried 3, 1 was paid and 2 didn't work) ended up using JFreeChart, but the Grid Bag Layout is giving me some headaches, if you have any idea, you're welcome.1 -
Phuh times have changed since the last time I had a gaming mouse. Whatever happened to showing a damn button layout for the product? Whatever, I dont wanna play games anyway, keep your secrets.. 😤
-
I have been arguing with my company's analytic on bootstrap grid system for two days now. The guy doesn't understand what is so wrong about hardcoding bootstrap column percentages when in our company's layout rules it states we use the col 12 system
-
Been tryna clone this website using react js instead of the normal html and css for like 5days now, and these guys keep changing and updating the layout 😩😩😩 whyyyy meeee??????
-
Hello devs! My first time here! I'll share a doubt with you: today I have a team with mobile and Internet together (2 iOS + 2 Android + 3 Internet fullstack) and others. Is it a common layout having team mixed like that? Or you have separate teams for Internet and other for Mobile only? Thanks!! 😃3
-
So I'm using bxslider on a site I'm developing...when it's not running everything lays out nicely (pic1). Then using a simple script and options it functions just right (pic 2) but a huge layout issue in the thumbnail pager happens (pic 3) and I can't locate where or why. Any ideas?

-
I tried returning a view without a layout in net core. I tried printing to pdf, printed successfully but was only on a page and ignored all other contents
-
Got an assignment yesterday. I was required to create an Android app. I used constraint layout for the app. However, instructor told me today not to use constraint layout. Instead use relative layout. He did not gave any explanations for it. What you think might be the reason? How many of you still use relative layout, and why?1
-
Hello! Can you please tell, when getting a design layout, for instance, in Figma, which way can you study the look of this design on screens with different resolutions before implementing it? Are there any ways?
I mean only observing the graphic design of this page.2 -
when you enter to android studio 2.2.x..and you see how they just added the "constraint" layout... xcode? is that you?..
-
Am I the only one waving around when working with the Constraint Layout in android....feeling like am directing traffic
















