Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Search - "pages"
-
Found this in the source of http://brm.io/matter-js/ Gonna put this in all HTML pages I write from now on.
 19
19 -
Dear Websites,
If I have to go through a fucking slideshow or even multiple pages to see your content, I won't be on your site for more than 5 seconds.
Sincerely,
Everyone8 -
Frontend-developer's day is like:
*moving element by 0.0001px to right*:
- *10 new pages appeared*
- *text suddenly disappeared*
- *pictures pierced bottom of page*
- *window.alert("Kill me")*
- *it's night outside the window, but you totally sure a minute ago was a noon*
*moving element back*:
- *no pictures*
- *no text*
- *no moon*
- *10 blank pages*
- *only darkness left in this world...
...and this fcking element, yeah* 19
19 -
A client that owns a restaurant wanted me to develop a webapp for the restaurant with 15-20 pages and table reservation feature. He wanted to pay me with a "free" dinner in the restaurant.20
-
Bash scripts. If it can't be done in a bash script; you haven't looked at enough stack overflow pages.3
-
Can't believe The Onion has a GitHub account 😂😂
fartscroll.js
Everyone farts. And now your web pages can too. 3
3 -
"Git is useless, connect to the server and edit the pages" - My boss, 2019
And beleive it or not, he's also a teacher. What a great and wise man, we should build a statue for him!8 -
Client gave another agency access to their site while in contract with us and lied about it. Now they want me to go in and fix the bugs they caused. I reinstall the backup from the last time I completed edits and things were approved and working. Client is mad that pages are missing and ads are going to 404 pages.
Me: "Didn't you say that there haven't been any changes in the two weeks since I completed your last edits?"
Client: "Well yeah."
Me: "Then there shouldn't be anything missing."4 -
I just restarted my server. All pages returned 404. I spent over an hour debugging this, and eventually realised the php service wasn't even running.6
-
Went through this bad boy in 2 days. Yes, I have masochistic tendencies... 1060 pages of sweetness
 11
11 -
Long rant ahead.
Holy shit is this hard.
I'm not a dev, but I'm working really hard to become one. I come home from work every day at 7:00pm and study between 3 and 5 hours of coding, and finally I'm starting to make decent responsive web pages. I got excited, finally the studies are paying off and I guess I got carried away and told a "friend" about it.
"What?, But making web pages its fucking easy anybody can do web pages! I did mine with dreamwiever, is that even considered development"
And there goes my self steem holy shit..I know, I know its not development, Im not a programmer neither do I pretend to be one but holy shit.
I guess I wish some people would anderstand the amount of effort that can go into an app or web..21 -
"I made your static HTML pages into a dynamic site! Now just include <%Header%> instead of copy pasting that nav into every page!"
...1 week later...
"You made our website all crazy. None of the pages have headers in the source code but it still shows up by some kind of witchcraft. Put it back."2 -
it's funny, how doing something for ages but technically kinda the wrong way, makes you hate that thing with a fucking passion.
In my case I am talking about documentation.
At my study, it was required to write documentation for every project, which is actually quite logical. But, although I am find with some documentation/project and architecture design, they went to the fucking limit with this shit.
Just an example of what we had to write every time again (YES FOR EVERY MOTHERFUCKING PROJECT) and how many pages it would approximately cost (of custom content, yes we all had templates):
Phase 1 - Application design (before doing any programming at all):
- PvA (general plan for how to do the project, from who was participating to the way of reporting to your clients and so on - pages: 7-10.
- Functional design, well, the application design in an understandeable way. We were also required to design interfaces. (Yes, I am a backender, can only grasp the basics of GIMP and don't care about doing frontend) - pages: 20-30.
- Technical design (including DB scheme, class diagrams and so fucking on), it explains it mostly I think so - pages: 20-40.
Phase 2 - 'Writing' the application
- Well, writing the application of course.
- Test Plan (so yeah no actual fucking cases yet, just how you fucking plan to test it, what tools you need and so on. Needed? Yes. but not as redicilous as this) - pages: 7-10.
- Test cases: as many functions (read, every button click etc is a 'function') as you have - pages: one excel sheet, usually at least about 20 test cases.
Phase 3 - Application Implementation
- Implementation plan, describes what resources will be needed and so on (yes, I actually had to write down 'keyboard' a few times, like what the actual motherfucking fuck) - pages: 7-10.
- Acceptation test plan, (the plan and the actual tests so two files of which one is an excel/libreoffice calc file) - pages: 7-10.
- Implementation evalutation, well, an evaluation. Usually about 7-10 FUCKING pages long as well (!?!?!?!)
Phase 4 - Maintaining/managing of the application
- Management/maintainence document - well, every FUCKING rule. Usually 10-20 pages.
- SLA (Service Level Agreement) - 20-30 pages.
- Content Management Plan - explains itself, same as above so 20-30 pages (yes, what the fuck).
- Archiving Document, aka, how are you going to archive shit. - pages: 10-15.
I am still can't grasp why they were surprised that students lost all motivation after realizing they'd have to spend about 1-2 weeks BEFORE being allowed to write a single line of code!
Calculation (which takes the worst case scenario aka the most pages possible mostly) comes to about 230 pages. Keep in mind that some pages will be screenshots etc as well but a lot are full-text.
Yes, I understand that documentation is needed but in the way we had to do it, sorry but that's just not how you motivate students to work for their study!
Hell, students who wrote the entire project in one night which worked perfectly with even easter eggs and so on sometimes even got bad grades BECAUSE THEIR DOCUMENTATION WASN'T GOOD ENOUGH.
For comparison, at my last internship I had to write documentation for the REST API I was writing. Three pages, providing enough for the person who had to, to work with it! YES THREE PAGES FOR THE WHOLE MOTHERFUCKING PROJECT.
This is why I FUCKING HATE the word 'documentation'.36 -
Today a user printed a pdf my system produced, scanned the printed pages and mailed the scan as pdf..... To me...
I'm physically hurting from seeing it...8 -
Stackexchange hot network questions...
Whenever you're debugging shit like "What weapons could squirrels use" pops up and I'm not even kidding when I say there's fucking serious answers... Some of them a few pages long3 -
*reads article*
"Join us over the next pages -"
Well fuck you. How about I tell you to suck my cock in 6 rounds for wanketeering purposes, how'd you like that? Fucking pieces of shit.13 -
1) "Do you consider yourself good with Java? Most of our clients want web pages"
2) "Do you like coding for work on weekends?"
Are you serious?4 -
Was asked to make an e-sign system that manipulates PDFs to insert an image and the date at different coordinates on x number of different pages.
200 hours later, it was done. Now I'm the PDF guy2 -
Customer: The pages x and y are not displayed in the menu of my website.
Me: I've added another menu level. This level wasn't planned. Your pages will now be displayed.
Customer: Do you think I have too much menu levels?
Me (what I want to say): YES. You have too much of EVERYTHING! Too much menu levels, too much useless pages, too much bad formatting, too much different font colors in one fucking sentence! Your website is crap at all.
Me (what I said): No, it's okay.
I hate customers.2 -
Just saw an upwork offer.
The client wants the dev to put all pages into one page.
"That sounds easy" I thought.
But it turns out that the total amount of pages to put into a single page is 904625697166532776746648320380374280100293470930272690489102837043110636675.
HOLY CRAP! EVEN IF I PUT THAT MASSIVE BLOCK INTO A SINGLE PAGE, YOU WOULD NOT BE ABLE TO OPEN IT! THERE IS NO SUCH POWERFUL MACHINE OR EVEN A SOFTWARE THAT CAN MANAGE TO OPEN IT! 14
14 -
In the old days switching accounts was as simple as logging out and logging in
Now, logging out redirects you to 20 different pages, doesn't redirect you to the original page, and sometimes it doesn't even log you out5 -
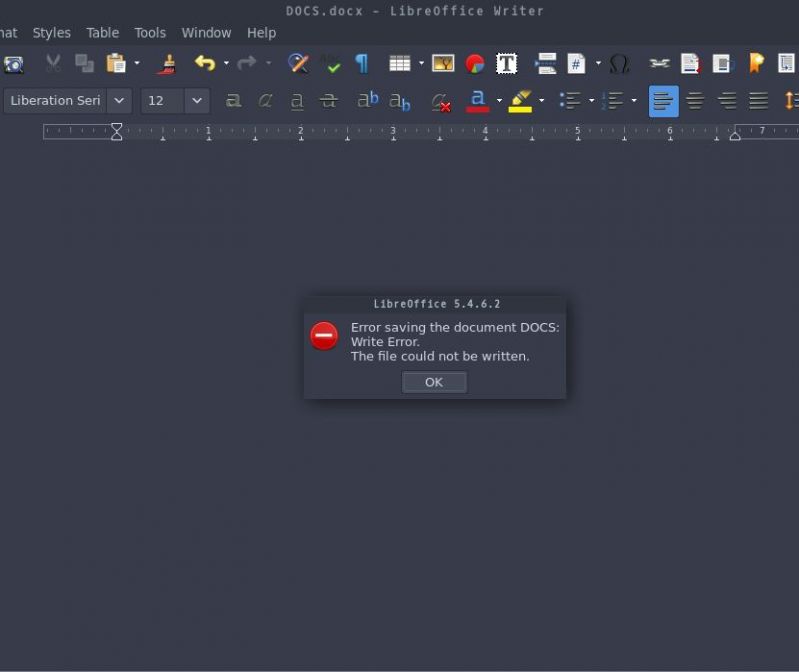
LibreOffice Writer after writing my college project documentation :'(.
I did save but lost last 5 pages 15
15 -
"Need a single page website to be developed with about 3-5 pages including product page."
These clients man11 -
Product owner:
Okay we have users and groups. Users have roles, roles have permissions, but groups can also have roles or permissions. Clients have users and these client-users can have special kinds of permissions. Now we need to add projects which have pages and special project users who manage the projects, but only the client-users can set rights for which project owners can manage pages. Pages are coupled to roles, and assigned to workflows, unless the client-user already had the permission to... wait where are you going?"
Me: "Fetching a new SSD. I ran out of hard disk space trying to model the database design. Could you please start from the top when I get back?"5 -
TIL that TI has no goddamn chill
Texas Instruments released the TI-83+ calculator model in 1996. The Z80 was not at all stock and has the following features:
- 3 access levels (priveleged kernel, kernel, user)
- Locking Flash (R/O when locked for most pages, some pages protected and unreadable as well, only unlockable from protected Flash pages by reading a certain order of bits then setting a port)
- Locking hardware ports (lock state always the same as flash)
- Customizable execution whitelist range (via locked ports)
- Configurable hardware (Flash/RAM size changeable in software via locked ports, max RAM is 8MB which is fucking mental compared to the 64k in the thing)
- Userland virtualization (always-on)
- Reset on violation of security model
- Multithreading
- Software-overclockable CPU
- Hardware MD5 and cert handling
TI made a calculator in 1996 with security features PCs wouldn't see until like 2010 what the *actual* fuck10 -
N: Me
M: Mother
M: Can you help me? I can't update pages.
N: Sure *Checks problem* it looks like you installed it with the old apple account, you just need to reinstall it using your new one.
M: What about all my pages documents on icloud?
N: *Compares documents on mac to her other Apple devices that never had the old account* See? The documents would have to be on the new account.
M: Are you sure? I don't want to lose any documents.
N: I know, don't worry their on your new iCloud.
M: *Calls apple support*
N: *Talks to apple support who after an hour of chatting to her through me because I translate customer support to mother confirms what I was telling her*
N: Reinstalls pages and everything is fine.
I was originally going to make a post talking a bit about how people love to second guess anything I say but thought this story provides a decent example. When it's something of a personal nature or someone is asking for my opinion in genral then it's perfectly reasonable to ask multiple people. It doesn't bother me when someone asks for my help, it bugs the shit out of me when someone asks for my help and then doubts everything I say in this case even after providing some evidence to back up my claim and wasting a solid hour. If you ask for my help your trusting that I have the knowledge necessary to assist, if I don't know for certain I'll try googling the problem but even in that case calling support doesn't bother me because I clearly don't know how to help.
P.S. This was my first story, how did I do?7 -
git commit -m "fixed bug where div wasn't resizing with window size change. Next I'll work on new bug which makes it so the pages won't load at all"
 3
3 -
Once upon a time I sent my CV to a handful of companies. Just for fun I mailed them my physical CV copies + personal statement/motivational letter (3 pages total).
Right at the end of the horribly formatted 12pt Comic Sans pages it read:
"Turn pages to read the Helvetica version".
Never actually wanted those jobs anyway...2 -
every day I get phone calls from some idiot to moan about something I fixed.
I had a job to copy a site and use it for another company, with everyone's consent. I do it and found the original was garbage. hard coded functionalities. limited control over which pages appear in the menu and so on.
problem is the site administrator doesn't understand the system and made pages visible on the menu that shouldn't be and so on. these never showed up before because it was broken.
now she phones every day because she setup her pages wrong originally and tells me stuff like, why did you change this, it worked before and crap.
I never expected she would have setup the pages incorrectly so I never thought this would happen.
lesson here is if it's broken and you're the only one that's noticed, just bloody leave it.1 -
Splash pages. Remember that crap from 20 years ago? That was a home page with some "click to enter" nonsense to get to the actual home page. Laughably stupid.
Today's empty home pages where you have to scroll down to get to any real content is exactly the same moronic pattern, just by another name: showing off useless design wankery and forcing user interaction to bypass it. Fuck you if you still do that shit.29 -
You know what is an even better feeling than finishing a 60 pages long document on which my schooling rests?
Realizing you finished it 3 weeks before the deadline 😍😍14 -
Pro tip for job candidates:
If you push a code challenge to a live hosting service like github pages or S3, don’t give the reviewers a link to the repo!! Instead put the link into the home page and send the reviewer only a link to the live hosted page.
Why?
Because, if you host with github pages, you’re required to use the project path as the domain root. If the reviewer pulls your project and doesn’t bother to read your readme file with the link at the top, he’ll complain that he couldn’t figure out why your project isn’t hosted from the root domain, and he’ll pass on your application.
True story.2 -
!rant
In july chrome will mark all http-pages as not secure and firefox will follow.
Worst of all, those insecure pages won't be allowed to access the microphone and other features any more. What will i do in cafes now?12 -
Added our new Terms of service and privacy policy to website today, copy and paste from word doc....15 pages of legalese with formatting. BLergh!!1
-
In an exam today having to read through two pages of writing on paper. So my brain automatically goes "ctrl-f"...then I realise this is real and I have to read the whole thing FML1
-
when you setup a CMS for the client, then they blindly copy-paste from Word.
then they complain that the pages are messed up.3 -
Why is it so hard to read a 15 pages paper or article? I read hundreds of fiction pages or news in a day, but reading 100 lines of a scientific paper is a pain in the arse and I lose concentration by line 3.
Fak.9 -
Gotta love going to a support forum and going through three pages of literally nothing but "I'm having this issue too" with 0 input on fixing said issue.
Fucking lovely5 -
105 pages of information security policy to read through before getting through onboarding that could have been summarized as: "This is 2022. Don't be an idiot."
Also 40 pages of code of conduct that could have been summarized thusly: "This is 2022. Everyone is offended by everything. Shut your cakehole, put your head down, don't make eye contact, and just do your job."3 -
Here’s how you deploy changes in Soviet Russia.
“Dear subscriber of the Great Soviet Encyclopedia
The government scientific publisher “The Great Soviet Encyclopedia” recommends you remove pages 21, 22, 23 and 24 from book 5, as well as the portrait in between pages 23 and 24. Replacement pages containing new text will be sent to you.
You have to cut those pages off with scissors or razor, keeping a small area you have to glue the new pages to.
— The government scientific publisher “The Great Soviet Encyclopedia””
Context: this happened after Lavrentiy Beria, the man who carried on the great terror after Ezhov, was declared the enemy of the state and executed. 6
6 -
This was a straight-to-devrant moment...
Referred a work colleague to a man page for a command they were having trouble with.
Their reply: "I really hate man pages. They are not useful to me. They are full of blah blah blah blah blah. I just want 'run this' or 'run that'."
Then my eyes exploded right out my head, making room for my brain exploding right behind them.2 -
! rant
Create graphics and web pages that jam! This it! All one needs to be a successful front end developer. :D 4
4 -
I have to study for bible study finals... 15 pages of summary. Yes, 15 pages for just a summary.
I don’t even wanna learn this shit 😭 16
16 -
My older brother always tore the last pages of my comic books, and never told me why. I had to draw my own conclusions.1
-
that moment when your friend ask you to make him a simple landing page and now it's an 8 pages website with a blog that you have to teach him how to use!!!2
-
Client doesn't have any idea what pages/links they want for their website. Same client told me to call the guy who recommended me to him for the project brief...wtf...I mean WTF!!!
 5
5 -
I wrote a scientific paper of six and a half pages.
This man wrote 60 comments on it.
I admire the dedication. 😐8 -
It’s live, github is now social network that have profile pages.
https://twitter.com/pifafu/status/...15 -
1) read every pages of the tech's website
2) follow documentation
3) read online tutorials
4) try to use it in currently working some projects1 -
I could write 20 pages ranting but it can be summarized in a few words that describe the situation pretty well:
My 'CTO' doesn't understand basic OO principles (say, inheritance) nor functional programming.3 -
Anyone else hates those tutorials that go in a direction for pages and pages, then suddenly they tell you that while that works, it's inefficient and insecure. THEN WHY THE FUCK DID YOU NOT TALK ABOUT THE PROPER WAY??? You don't teach people to drive a car blindfolded.3
-
Big IT consulting company ask us (small web agency) to develop the "html" code for a web app for their client. (They'll want the front-end to implement it in Cordova or other shit tools they use).
I had to use some "includes" in php, for header and footer, because for 50 pages it'll be tedious to edit a thing (the design is not definitive yet) without open all the .html files individually and replicate the edits in all the pages.
We've delivered the package containing all the pages and a "inc" folder for the header and the footer. The pages have the extension *.php
Their pm ask us why we didn't do it in html, since they expected that.
What the fuck is wrong with you?5 -
Tomorrow there are 100 days left in the year. How will you use them?
I will read 10 pages of "CleanCode" every day.
(Blatently copied this from Reddit, but was hoping for more CS related goals)2 -
My non-coding friends think i am an amazing developers as i can create landing pages and small websites and they sometimes come to me with stupid ideas for websites.3
-
Today we updated PHP on our server. From 7.0 to 7.2
Promptly the whole server went down and none of the pages on it worked anymore. I guess we sort of forgot that there are other pages on the serve than the one we were working on...
Now everything is operational again.3 -
Alot of youngster still give absolute Zero fuck though
https://patents.google.com/patent/...
Want to keep up to date with news:
https://legionfront.me/pages/news
https://legion.media 15
15 -
When you write over a thousand lines of PHP to create three different types of user feeds and your friend demos the site and just asks "is that it, just a few pages?" -.-
-
If someone learns Open GL, i made demo for gl primitives that you can play with:
https://pogromistdev.github.io/GL_P... 6
6 -
I opened a pdf in macOS today.
It was opened in the default pdf viewer and I could scroll through the pages. Then I accidentally dragged one of the pages in the left area where all of the pages are shown as thumbnails. I was surprised that I can do that, because surely I was just viewing the pdf. Like in a pdf viewer. Like read only.
Imagine my surprise when I closed the pdf, opened it again and found the pages in the wrong order!
It freaking autosaved my accidental drag and drop in the standard app that opens pdfs!
Who the hell thought it was a good idea to do that? That’s insane!5 -
>be 16
>first intro to game developement
>medium sized start up, writes lore
>eighty pages of background lore
>only on gnomes
>model designer "indentifies as a gnome"
>eighty pages gets scrapped because they were "offensive"
>mom comes home to a lawn full of broken gnomes1 -
Typing 2 pages of sprite codes from a magazine, then saving the little game onto an audio cassette...5
-
Can you make me just a simple site? Only a few pages..... It won't take you long, we're family too so how about I pay 10% of the real cost??
Weeks of personal free time lost, and a fully fledged eCommerce site 28 pages deep with CMS controlled everything later....5 -
"React developers" who write 1-page monolithic pages instead of modular components should be guillotined...
PS: Frustrated AF :(7 -
I’ve just discover that some dudes in my previous work have puts whole web pages inside Redis.
mfw when Infra cost goes brrrrrrrrrr 4
4 -
When the client wants backend access because they've been "coding since 1983" and then comes back saying they can't find the "hidden pages" :/1
-
devrant rant
Every rant is SEO friendly.
Put few of your GitHub names in ddg - got few pages of devrant post. Not sure if that's beneficial for the personal digital footprint.
Option to exclude post from robots?15 -
That feeling of accomplishment when you finally finish that pdf tutorial book of 700 pages and it never became just another took you started. If only I can finish my personal projects now
-
What i learned from using JSP: They were actually called “Java’s Satanic Pages”. Sun had to scrub it from docs because Satan threatened to sue them for defamation.1
-
Coworker creates separate HTML files for create and edit pages. The HTML is identical in both pages.
The redundancy make me cri1 -
My iPhone has two pages for apps, the main page and not the main page - none start on the main page and few ever make it. DevRant has made it to the main page 😊
 8
8 -
Coworker:Awe..
Fuck me...
Fuck fuck.... I fucked up...This fucking url..
..... Fuck. ... Pages
Me. What's going on buddy
Co worker: pages are down
Me: that sucks bro watchu do
Co worker: nothing too bad
Me: 😕 .. ok..
..... I'm still hearing the "fuuhhhcks" , and groans.
Guess who's delivering the news ... Does dev rants give stress beers. -
firefox is so private that they have broken their developer tools, so that no one can debug the web pages.5
-
me: let's avoid duplicate code by using a user control instead of copying the form code on multiple pages.
jerk face: you're over complicating it.3 -
Updated my personal site to use bulma CSS framework last night. Pushed it all up, then realised github pages doesn't do npm install before it builds the site. So there was no CSS for a bit.
The only way around was to commit node modules folder to git repo. Feels wrong but better than having no CSS.
I guess that's what happens when you use a free service 😁5 -
Confluence WYSIWYG editor for tables on wiki pages. Forget about git and GitHub idiosyncrasies, "at the end of the day" project documentation in Confluence and Jira is the real challenge.1
-
!rant
I have a Facebook account, but I never post anything! neither I like or comment on any post, also I am following random pages!!!
I bet their privacy spying algo is confused af!!!2 -
Busy playing with HTML5's history api and content replacing. Got the timing on css animations perfectly so the transitions between pages are smooth as butter. Dont even notice the pages changing aside from the url. Shits pretty cool1
-
This item on my TODO list reads "Finish the paper" but it's more like wishful thinking. I have very few pages available (cuz IEEE still can't afford to give you free pages all the while being fully electronic and each extra page costs like €1000000) and much more to explain. As well, am trying to fit words by removing other words...
Fuuuuuuuck youuuuu toooooo IEEE.24 -
Same as we look at some old pages and see "oh this is unstyled table layout, that is xHTML inline style - it's from the 20th century"
People will look at pages of today in like 20 years and be like "Oh gosh, the material design phase. - oh the apple-blur-copy-cat-phase, oldish HTML5 code, that's from the 2010-20-ies"4 -
A Front-end developer working on various front-end pages and AngularJS projects for many years recently asked me, "How do you build this HTML page from scratch?" I was secretly thinking, "Why don't you try Dreamweaver?". T_T2
-
I have an idea and I want some feedback.
I'm the only web developer and I've been updating our systems so they can be maintainable. Previously we have used Wordpress for landing pages which is complete overkill So here's the idea:
Static sites for landing pages and any forms that would need to filled out would be on a separate site.
Ok so here me out. First the landing pages barely need any maintenance so using pure HTML/CSS/JS wouldn't be a problem. This means I can strip away all of the crap from Wordpress and make the load times faster. Second all of the landing pages forms would be hosted in a single place making analytics easier for the reporting system.
Really I just despise Wordpress and am trying any practical reason to not use it as much as possible. Oh and don't worry I'll use preprocessors and minify the production files.7 -
@dfox
No Loading window on Supporters and About us pages.
Or is it a feature for impatient persons like me??2 -
Is it weird to try to find the perfect girl by writing a script that finds out what person has most in common with me by searching through all fb / instagram pages I follow and tracking a score for all the other people that follow the same pages?12
-
Fuck this, I'm done, I'm leaving Facebook. Not messenger tho, all my friends are there (fuck 'em). But when you realize the thing you'll miss the most are meme pages, you can leave with peace of mind.6
-
I have a gitlab instance behind a reverse proxy at gitlab.mydoman.pizza (yeah my TLD is .pizza 😎🍕). I have a personal site hosted on GitHub pages. I have a CNAME record in GitHub repo pointing to mydomain.pizza. I have 4 A records on my domain registrar pointing to the GitHub pages server IP addresses. now both mydomain.pizza and myusername.github.io both go to my gitlab instance??¿¿ what the fuuuuuckkkkk?¿?¿1
-
That moment when you are reading a book for tomorrow's exams,
suddenly want to find a particular topic,
and instead of turning pages,
say "Ctrl+F" as a Reflex.
Damn you Brain :/ -
We're hiring contract developers at my office. Just leafing though someone's CV before an interview and noticed it was 10 pages long! That's been a record so far but to be honest so many have been 4-6 pages long. What happened to keeping things succinct and relevant!?10
-
Can’t believe my sister said that the web pages I develop probably get more head than I do... she’s actually right, you know1
-
This morning I got a reply to my tech support email:
The problem was that the dynamic pages on my website are no longer being served as dynamic pages and so IIS is throwing errors on every page load. Seems to me like they've done something their end because I didn't touch it when it happened...
The tech support email essentially told me to rename all my files from .cshtml (ie. a dynamic page) to .html.
I'm not expert, but I doubt this is going to solve the problem...4 -
suddenly had the urge to go and try learning android straight up at 3am... unsurprisingly i slept a few pages later 😂4
-
“Let’s spend two pages and 100 lines of code on bad practice before you learn good practice in 5 lines.”
Django (& REST) tutorials in a nutshell 🙄1 -
Some staff couldn’t access some admin pages and they thought it was a permissions error. Um, no. Chrome is showing you an “aw snap” error page, which means it’s a problem with the site and not your access. The pages are querying too much data and it’s causing an operation timeout. It’s been like this for months but no one reported it. Did they not need to use these pages at all for these past months? Non technical people keep doings things that make me want to smack my head against my desk. FTR these issues existed before I started.1
-
Is it a good idea to hack the website of my previous condescending and irrational boss? and do social media attacks on their online pages as well?9
-
Editors ask me to build a web application for students that consisted of 21 separate pages, 55 images, and 29 interactives. They want this in 1 month. I'm the only designer and developer.5
-
A business's site that has only five pages, and one of them is a 404, is.... ***scratches chalkboard with wire brush***
-
Getting requirements from my dad for a brochure for his company.
"Just make a pdf, 5-6 pages"
"You can take the pictures from these other two pdfs"
"Write some good sentences"
....
Help me.4 -
Facebook and twitter seems to be deleting posts/tweets supporting Palestine against Israeli genocide & blocking accounts/pages whoever/whichever writes against Israel. That's a shame!63
-
It's clearly in the contract people.
You walk a client through the entire contract and come launch they want to add pages and change layouts without paying extra because they have 24 hours to launch.
What don't you get about "you approved the site map, layouts, and designs which is what we quoted you for, contract clearly states how much per extra pages and how much to change layouts and designs after approval and work processed" -
I feel like Job Listings for programmers are just copied and pasted at random. "5+ years experience with C++" seems a little extreme for a company that makes landing pages and sends out email blasts.
-
Just got told by our designer that I was wrong about the "mobile first" approach when designing web applications. She insisted that creating unique pages for each platform was the best way.
I must have missed that memo.1 -
"We don't have a responsive layout so just do what you think is best"
(builds responsive layout)
"This responsive layout doesn't work as we expected"
(sends 5 pages of notes on how mobile layout should work) -
\Bug Report/
With personal hotspot on, certain pages cut off half of the bottom navigation bar - profile is one such page (see attached ss).
iPhone 6 on iOS 10 5
5 -
I hate websites that heavily relies on javascript for showing webpages.
Debugging in deep "pages" is so much time consuming.
Also, it is not possible to link to specific inner "page" since url stays same.1 -
Used to Google all my `man` pages... Don't really know why. Formatting maybe. Then I typed `man date`... I use `man` for my `man` pages now.3
-
Service status pages that poorly reflect actual service status are so annoying. Ex. GitHub is having a lot of latency issues with processing updates and like 5 people in my office noticed it while their status page still says everything is fine.
This isn't to explicitly call out GitHub since many service status pages behave like this, but it definitely shows a general weakness in these health checks. I've seen similar issues with tons of services, web hosts, etc. Monitoring is definitely hard but will hopefully keep getting better.1 -
Oh god where do I begin, built a JSON parser that supported comments, build a basic debug terminal for web pages, I could go on forever
-
Wordpress: add content beneath the loop on category/archive pages. WHY IS THIS NOT JUST A PART OF ALL THEMES AT THIS POINT???
-
Btw, does someone know a search engine where I can exclude whole pages easily? Or a browser plugin?
Because I want to get rid of all those 'Disable Adblock' pages for good...6 -
So, how do reactjs developers send a contact form email? I've searched almost 3 pages of Google results and cannot find anything useful.3
-
How do you actually structurize _big_ projects and still use js components?
_big_ = more than 300 pages. Seriously. Not addtodo, listtodos and thats it. A huge fucken amount of pages.2 -
As a developer there is one thing that I hate above all things in this industry and thats doing terms & conditions pages -.- smh.3
-
What are people's thoughts on having a personal website/portfolio?
I've set one up on GitHub pages with my custom URL, mainly to host SQL tutorials etc that I make, but do employers look at them?5 -
!rant
What are the chances of working as a freelancer using these freelancing web pages and making enough money to cover my expenses (ex: 800$/month).
I am a web developer.7 -
WTF!!!
I almost gone through 1000 of top rant pages on this website....
Am I doing something wrong??? 😐😐4 -
An app I'm making for a client currently has 23 "pages" that are simply web views.
Most of those pages have A HREFS which open other pages (some external pages that I have no access to as a developer).
Of course, some of the links aren't HREFS and are javascript calls to change the content on the screen without going to another page. So the user thinks they have gone to another web page when then system doesn't recognise it as another page...
Additional to this, there are multiple versions of the pages depending on which language the user has selected in the app.
And nobody seems to have considered how the default back button handles all these possible eventualities (whether it can go back to previous web page, IF it was an HREF and not just JS mimicking a new page (and how would my webview even catch that), and of course IF the language hasn't changed during the user journey etc etc)
Am I wrong for being annoyed about this? Am I the dick for not developing a clean solution to it? Or am I justified because webviews have no place inside an app!
I'm sort of hoping apple deny this app due to too many web views :S8 -
Is it normal for "enterprise" software to have 14+ pages of known issues in the release notes, including issue descriptions that use phrases like "may lead to data corruption" and "may cause the cluster to crash"??2
-
So all u great web developers who use laravel. Do u use theme/template and build web pages / admin panels or do u do smth else...what about front end websites4
-
I tried playing with github pages sites today.
It was, as expected, *almost* awful. Tried the toml config first, figured out after a while that shit doesn't map well between jekyll and toml config.
The themes suck but didn't want to fuck with css files. As it is on a public github repo, I can't just copy paste and clean it up.
... So much for free software to be a pain in the arse to deal with. 🙄
Still better than nothing and I guess that's the entire selling point. You suffer, but it's *for free*. 🖕8 -
Mine are just super obvious, stupid things like: having your content blocked by adblock and freaking out since you cant see it. Pushing to the wrong server and not realizing why your pages arent showing up.
-
I fkig cry when a fkig pdf book of fkig 420 pages dont got none pages numeration so i gutta memorize the fkg page number and fikg write that down in my god damn notes yo who even does ths
frustrating💦
Also since i dont got none fkig 2 hours of fkig waiting time to post another fkig rant ill write it now
I fkig love breathing air💆♂️
🌬💨
💨💨💨7 -
Our OS instructor gave us a written assignment about concept of Bootstrap, some of my course mates copy about BOOTSTRAP CSS(Front-end) at least 3 pages and the deadline is now2
-
Prediction: One of the things Microsoft will do to GitHub is to remove gh-pages and make sure you can host stuff on azure, since gh-pages only supports html files, so with azure, you can host a server-sided app.1
-
few hours ago i ranted about how my company won’t use new software, now i’ve written 4 pages on a new organization/communication system and boy it better be convincing or else that was a HUGE waste of time3
-
Sometimes I wonder why most websites decorate their pages with ads making it difficult to read the main content.
The highlighted area on the image is the only scrollable portion of the page. 13
13 -
woman(package) definition by Emacs:
-"browse UN*X manual pages `wo (without) man' "
-"woman is a built-in package."
Emacs, pls... :D1 -
I'd learn everything I see
Reading books by just looking at the pages, done in 15 minutes? It would be awesome! -
What the fuck
Is this the new internet?
(Messenger, two pages of a webshop, a youtube search and a video. 5
5 -
Go to their social pages, talk to former employees, search about technology stacks they are using.
Gather as much information as you can. -
Ooook so I follow a lot of dev pages and a few hunting pages. But I haven’t been hunting in years.
I deadass thought somebody was trying to fucking advertise a course on Microsoft’s long dead Foxpro language!
I say long dead, two people at my work still work on it regularly 😬
-
Inheriting a project from a previous developer (front end stuff) where it takes more than 10 seconds for sass to compile. Like do you really need all this shit the site has bloody 4 pages.2
-
Anyone having success with google sites(Sities.google.com)?
I needed a resume page, so used google sites to create one (I know nothing about web dev) .
Now they are giving me an ugly url when i try to publish it. I remember my friends having .github.io url when they make websites using html/css which looks decent .
So how can i move this google site to git repo? i can't see any html/css code here, only the site15 -
I've got scammed! A book of 12 cents and 18 pages. Still got ripped off, 13 cents too much! Successfully claimed a refund. * celebrating the refund with a 40 cents sigarette * I feel matured and responsible5
-
Noob question
I’m trying to deploy my front end web app (my personal website) to GitHub pages.
In my app, I used react environment variables to store a api key I need in my app.
When I deploy my app with GitHub pages, will the app still be able to access the react env variables?
Let me know if that doesn’t make sense. Thanks!7 -
The good thing about a Google search that includes "words in speech marks" is that Google will *only* return pages where that phrase definitely appears.
Or not.5 -
Spent like half an hour messing with our web app code crashing on a cryptic error just to discover that a Chrome extension released a buggy version (automatically installed, of course) which crashes all pages using it (there are even some big pages in production being affected like something from atlassian).
Great, just wonderful job guys... -
Yet another WordPress rent... But..
I normally don't develop for WordPress so I didn't knew that every Wordpress Site has by default a RESTapi enabled.
Which makes it super easy to scrape content, remove Ads and so on..
Just add /wp-json/wp/v2/pages/ to any url that's running wordpress..
Works also with media uploads, comments... Everything...
https://jamieoliver.com/wp-json/wp/...4 -
Moved from Wordpress to Hugo + Github pages. Blogging is now so much better. Markdown support on the free version of Wordpress sucks.
-
Insufficient for Dynamic Pages, Unpredictable Behavior Across Browsers
If you attempt to view the same website using three different browsers, you may be surprised to find that pages are sometimes displayed differently depending on whether you use Internet Explorer, Google Chrome or Firefox.1 -
Everyone has project builds. Boss comes in and says we need to build 12 landing pages on 12 new domains by end of day. Repurposes PR for content, my designer, and 3 devs.
Happy goddamn Friday.1 -
How does on-call work for your company? Our product is mostly used in the US so any pages we get are mostly in the US time. Despite that, our team has US and EU folk and me (an EU folk) am expected to wake up middle of the night for any pages that occur. I consider this a really shit model not just for employees but for the business, but I wanted to know if this is common and I'm just not seeing the point of this.20
-
Front end left extra pages in wireframe. I coded them and found out that i wasted an hour since they werent necessary anymore.
-
sams teach yourself c in 21 days
i printed all 600 or so pages from the pdf and practiced a whole summer during high school1 -
Due to disability I have to use a phone mostly. What possess people to create illegible web pages? Text is the opposite of bold. Links are a light blue which gives no contrast.
To top it off, some pages won't expand. Others do but don't wrap the text. How smart would a preprocessor have to be to seamlessly feed it's output to a browser? Probably GPT-3 could do it. -
Migrate a site to a new web CMS... by rendering all current pages as static html files and copying it to a new server.
(true story) -
I am so in the habit of pressing cmd+s every time I write some text, I accidentally created dozens of devrant.io html pages in my downloads folder while composing this rant!
-
*makes an application that scrapes down info from Imdb pages in C# in 2 hrs*
*Classmate does it next day in 10 minutes using java cuz he found the hashmaps of imdb*
Fml -
Whenever I find answers after Googling for a long time, I open those links and immediately loose my concentration. I just let those answers pages hang out in my browser while I go do something fun and distracting...
-
I just found out VSTS has dark mode option. Thank you, MSFT, for caring about all the dark souls out there.
Respect["Microsoft"]++
They have added dark mode in windows/ Azure/ edge/documentation pages/ Visual Studio/VS Code. _/\_3 -
Chronicles of UX struggles vol. 2
I ask the design team to do some sketches so I could see how they want the pages (2 pages), UX guy says he'll do the sketch for the page, and I ask to which one, the first one or the second one?
...
He answered me "Yes"...
Edit: he took over 3 hours to send me a new message after I tried to understand what he was indeed going to do... -
Us users would never accept data lock-in for photos and videos from the camera app on smartphones.
Yet, for some reason, we accepted data lock-in for saved pages on mobile web browsers.5 -
I need to uninstall WSL from windows 10. And the Microsoft docs suggests that uninstall with 'lxrun' command then also in one of their reference pages it says that lxrun is deprecated for windows 10. tf
 4
4 -
Our current agency website has 5 pages and a shitty design available in French and English, so I want to remake it completely, my question is: Does making it a 1 page website could result us to lose clients?6
-
Most Pricing pages be like:
________________________________________
Premium | Premium | Premium | Premium
freemium | recommend | unlimited | enterprise
Runaway when you see such... It's all premium dog poop! -
Can someone plz give me a title on my CV as an Xcode developer, just completed the first 30 pages of headfirst😂
-
Can't set the cache headers in GitHub Pages. Now people are criticizing my old portfolio site. Great. Thanks GitHub.3
-
All pages are done properly, here comes the client editing the pages, now its messed up... Still my fault 😭😭😭
-
Hey! I wrote "Memories of writing a parser for man pages" what do you think about it?
https://monades.roperzh.com/memorie... -
Hi
any of you guys had problems with electron/puppeteer, especially trying to load pages using proxies
I'm using arch linux3 -
Book: “Many cloud services choose not to implement distributed transactions due to the operational problems they engender.”
Me: ..... [flips pages and skips the chapter]1 -
The worst thing about cookies is that almost all pages forget / don't realize you have to handle cookie ( -> localstorage ) permissions!6
-
The moment, when after three days you finally find the one bit to set, in 180 pages of docs, for the test stand to work.
-
So now you have to upload a government issued ID for access to the Pages API on Facebook?
What a fucking joke Facebook. Just because you screwed with customer's data, you're now making us do this.4 -
i got 11 pages to read for college and i could not read even 2 pages for the whole day... it is so.... goddamn..... BORING..... and DRY1
-
That moment when you feel old. In the before time, In the long long ago,,,, explaining Code pages.....Ibm939 vs ibm943 vs 1208. SOSI’s and so on.1
-
@dfox Can we get a sorting option for rants/comments on profile pages? Or at least some way of determining what rant/comment has the most ++s?7
-
Another crazy project. Just 2 pages but only 3 days to build it. And everything is custom and needs adjustments from our standard. I’m stressed as fuck!1
-
Search entire solution "Page"
789 possible matches
Search entire solution "Pages"
1 possible match
fml! -
My manager put "Architecture Diagram" onto my list of tasks. "Do you have a diagram"? came up in our last call.
No, I don't have a diagram like your useless block diagram that shows nothing of what we've done. Instead I have a ton of wiki pages, real documentation, READMEs in each git repo that are detailed and complete, unless you're repos of empty directories, `.keep` files, empty READMEs and blank "TODO" wiki pages!6 -
Planning to write a new book called "How to get a relationship in tech".
First page: you don't. 99 other pages: blank
Totally not frustrated at all /s6 -
I only need my 16GB ram for my 50 tabs in 3 Firefox windows - I shouldn't keep opening pages to never read them...1
-
Is there some tool for wireframing webpages? I want to basically sketch some ideas for different pages.. Different sections on each page.9
-
I broke the algorithm!
My app has a function to filter out read rants but only returns the first 5 pages (250 rants) apparently I have reached the end.
-
I've been sleeping through midnight pages.
How do ya all manage to wake up for pages? I have my phone on full volume at night and I still sleep through them4 -
Thinking of making some themes. Do people still do that these days? Is it a big market place?
Might start small with a jekyll github pages theme and see if I actually finish it.1 -
Is it just me, or are there more frontend developers that feel they are solving more bugs then actually creating pages?
-
I just noticed something.... I think I read more rants if they're displayed in pages with a scrollbar instead of infinite scrolling in the app.
Guess the rewarding feeling of reaching the end of a page helps? -
Hey guys! I'm a self learner in PHP and now I need some project exercises using non-framework approach. Could you guys give me 2-5 pages excercise projects?4
-
Is client side rendering really that bad? Do you prefer sites without any JavaScript or are you ok with it?
To me it's very convenient to have JS in very dynamic pages. For things like documentation I think server side rendered pages are good enough. I mean it's 2017, right? Do we really need to care for those who deactivate JS? I mean I really like it to separate the front end backend.
What do you think?6 -
I can feel the Goddaamn fcaking temperature from wjthin me rising it is a burnout coming my dear friends so tell me what must i do cz i gotta run over a 90 pages for tomorrow exam godsamn mthhckerr3
-
Recently I've been working on neovim so hard, and now I'm trying to <Esc> every time I type something on a webpage. But only on dark-themed pages. 🤔😂
-
It’s crazy that banks don’t have the technology to provide properly redacted bank statements. Will have to remove the labels of 13 pages of transactions by hand.1
-
Tech literature! Why is it so VERBOSE? I noticed I nearly always start shaking my foot and mutter "to the pooooint". And like 50 pages of acknowledgements.2
-
Previusly on programming....how can the programmer be more efficient and avoid redundant work and be productive
in todays episode.....how can the programmer spend his whole life writing presentation pages -
Trying to figure out what the API your company has been using does with 2 pages of documentation sucks! The explanation given to me was also pretty stupid: "So... you click here and then... uhm... this link, and uhm..."
-
Hate it when clients told you a specific requirement but then changes it the last minutes. You can't justify or argue. Can't do nothing about it but only follow. Just a high paid slave.
Example:
Client-verbal: background color of all 5 pages
Me-with email verification: ok. I will bg color of all pages will be red based from our last meeting.
Client email reply: ok
After a few days
Client: I think we have misunderstanding. What I meant was 4 pages red only. The 5th page should be maroon.
Me in my mind: wtf. Of course I can't argue but just agree and follow. The demo is near and he'll just inform the last minute. I will not win this argument.
Also, there are no acceptance criterias in the user story.6 -
Now is the time for me to start projects to get the hang of ASP.NET (Razor Pages then MVC), although it doesn’t seem like there’s a whole lot I need to worry about but I fucking feel like I’m messing it up already. I’m just worried about how I’m going to work up to sumn I would do at a job and remembering everything I have to do in the project and why12
-
Okay so what’s the difference between Blazor and Razor Pages??
I’ve heard Blazor is an alternative to Single page apps made with angular and that it’s not server side, and I personally don’t like that I’d rather have it run on the server side.4 -
Try Debian, they said.
Best env?
Live it is!
[literally days of debian update error research]
Oh wait, not 12, we meant 11.7
Okay, bullseye it is then.
Download 11.7, not 12 bookworm
[same errors]
pkg pgp dkpg sudo wtf
187 help pages later
54 su / sudo pastes later
[same errors]
*more help pages*
*yes, limited search to last month, year*
[same errors]
Learnt so much!
. . .4 -
!rant
Got a freelance job, I need to make a websites for doctors (3-5 pages + mostly static pages). Should i use a CMS? Please don't say WordPress.11 -
so... if someone is learning php, then all of their pages would be php scripts which needs the php engine to execute, aka a complete server set up. therefore no chance of sharing their progress or cool mini projects to the world by setting up a static github page.
Why didn't anyone tell me about that :/1 -
Does Google Crawl every website and pages on the internet?
I want to know does google crawler will visit my pages or they only visit few, like I have more than 10 Million pages so how much time it will take approx to index complete pages.4 -
I ve made 9 pug templates for 8 responsive pages and use ssr to render all pages' innerHTML content configured & controlled by a remote configure center during this week. Totally worn out.
-
I seriously don't get why so many frontend developers are defaulting to React to build even the simplest of pages
-
Hi all, I've just started learning how to create a wordpress site from scratch. I have created a header.php file which includes an image. The image displays fine on the front page but doesn't display on any other pages. The rest of the header.php displays fine on all pages.
Any ideas why the image only works on one page?
All page files are in the root folder.
TIA4 -
I want to ask wordpress blog related question . 3 to 4 days ago I deleted my wordpress blog and removed my deleted wordpress blog's 5 pages with the help of Google's remove outdated content .
I want to ask In how many days google will delete those removed pages permanently?7 -
am I the only one that thinks that Instagram has made a dick move with the recent changes in the API?
I have to fix several web pages now...1 -
Can we please stop using WordPress to create landing pages! I know that WP was an awesome solution back in the day and solved a lot of the hassle that came on building sites especially landing pages, but now JS frameworks/cms matured and are easy to use and implement! Or maybe I'm just a PHP hater so... death to PHP!8
-
Here's an achievement to celebrate
Wrote my own static file server on android to serve static react pages as an app to frontend -
Today I discovered Grav's modular pages. I had to custom code a CMS in Laravel to get modular functionality for my projects. <3
-
I've just discovered I tried to call a status_header(404) after a content load on... An unreasonable number of pages. Which should have all just included back to 1 page anyway instead.
-
So is jQuery ajax still the go to for ajax loading pages? Looking for modern alternatives but coming up with nothing...
I have nothing against using jQuery...5 -
How to make attractive immersive web pages design
I do not want to make it on my own, else need something like TailwindCSS or Bootstrap
Anyone?3 -
Can anyone suggest software development meme pages on Instagram that are not cringe or just absolute garbage?8
-
Best Digital Marketing Agency Ireland & High-Converting Landing Pages – Drive Your Business Growth with TheDigihub
In today’s competitive digital landscape, having a strong online presence is crucial to the success of your business. Whether you’re a small start-up or an established company, the right digital marketing strategy can make all the difference. At TheDigihub, we are proud to be recognized as one of the Best Digital Marketing Agencies in Ireland. Our goal is to help businesses across the country grow and thrive online by leveraging tailored marketing strategies, powerful High-Converting Landing Pages, and cutting-edge techniques.
Located in Ightermurragh, Ladysbridge, Co. Cork, TheDigihub is your trusted partner in digital marketing. We understand the unique challenges businesses face, and we offer comprehensive solutions that help you reach your target audience, generate leads, and convert visitors into loyal customers.
Why Choose TheDigihub – Best Digital Marketing Agency in Ireland?
Choosing the right digital marketing agency is vital to achieving your business goals. At TheDigihub, we are committed to delivering measurable results that help you grow your brand, increase online visibility, and drive conversions.
Here’s why we are considered one of the Best Digital Marketing Agencies in Ireland:
Proven Track Record: With years of experience working with businesses of all sizes across various industries, we have a proven track record of helping our clients succeed online. Our team is dedicated to developing customized digital marketing strategies that align with your business objectives.
Comprehensive Digital Marketing Services: We offer a full range of digital marketing services, including SEO (Search Engine Optimization), social media marketing, PPC (Pay-Per-Click) advertising, email marketing, content creation, and much more. We tailor each service to meet the specific needs of your business.
Expert Team: Our team of experienced digital marketers, designers, and developers work together to create high-performing campaigns that drive results. We stay ahead of industry trends and continuously optimize our strategies to ensure maximum performance.
Data-Driven Approach: At TheDigihub, we believe in making informed decisions based on data. We use advanced analytics tools to track and measure the success of your campaigns, making adjustments as needed to improve performance and achieve better results.
Local Knowledge & Global Reach: While we are based in Cork, our digital marketing strategies have a global reach. We understand the local market, and we help you connect with your target audience whether you’re looking to build a local following or expand your reach internationally.
By partnering with TheDigihub, you gain access to the expertise and resources of one of the best digital marketing teams in Ireland, focused on delivering solutions that drive results for your business.
High-Converting Landing Pages – The Key to Maximizing Conversions
When it comes to digital marketing, generating traffic to your website is only half the battle. The other half is ensuring that the visitors who land on your site actually take action—whether it’s making a purchase, signing up for a newsletter, or filling out a contact form. This is where High-Converting Landing Pages come into play.
At TheDigihub, we specialize in designing and developing High-Converting Landing Pages that help businesses achieve their marketing objectives. Here’s why Landing Pages are critical to your online success:
Focused User Experience: A well-designed landing page focuses the user’s attention on a single call-to-action (CTA). Whether you want your visitors to buy a product, subscribe to your newsletter, or schedule a consultation, a high-converting landing page eliminates distractions and guides users toward your desired goal.
Improved Conversion Rates: High-Converting Landing Pages are specifically designed to optimize conversions. With elements like clear and compelling copy, attention-grabbing headlines, strong CTAs, and trust signals (such as customer testimonials or security badges), we craft landing pages that turn visitors into customers.
A/B Testing & Optimization: We continuously test and optimize landing pages to improve performance. By analyzing user behavior and adjusting the design, content, and CTAs, we ensure that your landing pages are always converting at their best.
SEO-Optimized: A landing page that ranks well in search engines is even more valuable. We ensure that your landing pages are SEO-friendly, making it easier for potential customers to find your offerings online and increasing the chances of conversion.1 -
Google wants u to use amp pages, but in google page speed they rank even the minimal boilerplate withs some texts only to 91 points on mobile ...
They own js causing 2 problems -
From offices to lounges, All Chairs bring Smart Grid Technology to every space. Redefine how you relax and work.
Visit Now: thesleepcompany.in/pages/all-chairs 42
42 -
Wanted to discuss about this AMP framework by Google. I have developed with it for my company and have been having mixed feelings about it.
On one end, it gives you the power of Google cache, declarative layout and all.
But still, it seems to be too restrictive and filled with bizarre rules that often could have been avoided if they just made guidelines for normal "web pages" to be better and not yet another framework to build "AMP pages".
One more (and probably the biggest) thing. AMP is Open Source... But can it be really considered Open if the biggest player in its development is a single corporation?4 -
Which editor can synchronously make changes to the code of all pages of the site. Working on foagments, inserting, removing, searching for a mask?7
-
We uploaded a theme (The7) to a fresh new wordpress installation.
We imported a few pages and then BOOM! everything stopped working.
That fucking theme and its plugins just destroy the whole server... -
When i deploy my nextjs app via aws amplify, on some specific pages the @media styles are not working. Why?2
-
Facebook Pages Manager Android app is not working properly. I am not receiving push notifications when people contact me via page inbox. Already tried everything I could think of: disabling battery saving for pages manager app, making sure notifications are all checked in facebook page settings and etc. Any idea how to fix this?
-
In your labour time at job, how many hours or how much time do you spend searching information in Internet? And what pages do you usually look? (stackoverflow, coderanch?)1