Join devRant
Do all the things like
++ or -- rants, post your own rants, comment on others' rants and build your customized dev avatar
Sign Up
Pipeless API

From the creators of devRant, Pipeless lets you power real-time personalized recommendations and activity feeds using a simple API
Learn More
Search - "ux/ui"
-
Been looking around ways to improve devrant's user experience a little, Idk whether you guys like it or not.. Just a suggestion 😂
 79
79 -
!Rant
Convinced my girlfriend to learn UI/UX design. She landed her first job last week and it's a good one :)
So proud13 -
In the middle of my workout and all I can focus on is this treadmill display's terrible UI... Looks like a zoom button but actually increases the speed.
You know you're a front-end dev when... 15
15 -
I love how "minimal" devRant is.
No username, no time... just the number of likes and number of comments ..
*it's a feature not a bug*
✌(◕‿-)✌3 -
Reasons to come to a design roundup/meetup:
Network with others ❌
Meet new people ❌
Get free stickers ✔️4 -
Holy shit this UI/UX/Whatever looks good! Wish all apps could look this good. ++ to the Firefox App designers!
 16
16 -
Customer: "Why doesn't the user interface have a night mode?"
Me: It wasn't in the requirements, it also doesn't have bouncing pink elephants, do you want me to add those in as well?9 -
I'd really like a talk with the Spotify UI/UX devs.
No disrespect but DAMN that thing sucks. It shouldn't take me a full fucking minute to find the FUCKING settings!
This is one thing that deezer does well at least imo.20 -
*installs Ubuntu to feel good about my pathetic self by using Linux*
*suddenly realizes need to use Photoshop for UI/UX work*
*tries setting it up using PlayOnLinux but fails everytime for random reasons*
*keeps going back to Windows to work*
Feels bad, man...23 -
!rant
!!success
Finally, my project is done!
(and apart from UI/UX polish and some rewording by marketing, everything is finished! Wooo!)
Now for the fun part of the project... 😭 5
5 -
I'm a backender. I fucking hate everything relating to designing, UI/UX designing and especially frontending.
I can't stand it when interfaces look bad/are off, have bugs and so on.
I just can't stand that stuff but the irony is real 😅5 -
Well I'm a bit late to the party, buttttt.
Who the fuck designed these stalls? Can you imagine being out and getting sick? You go rushing into the bathroom only to walk in there and realize this is the situation? I'd be so fucking pissed off.
Shitty UX and UI. 2
2 -
* Grow guts to move from windows to Linux
* Spend less time on memes/gaming and more on projects
* Improve UI/UX skills
* Deploy a mobile app
* Learn Python for ML
* Dive into Hacking6 -
In a mobile project far far away...
Dev: Now we need a ui expert to beautify the app.
Boss: we dont need him its beautiful as it is.
5 mins later....
Boss: here Is a ton of ui changes dear dev. I trust that you have creative insight to make changes that I like :)4 -
UI/UX Team: "We're using a new piece of software; all you developers can install it, its going to revolutionise our workflow and collaboration"
Me: *checks download page* ... "Only supports MacOS... FFFUUUU"
Where is all the linux love these days -_-9 -
"Users don't need or like detailed error messages. Just use a generic phrase like `an error occurred`. Visually it looks nicer and they won't read it anyway"
- Lead UI / UX Designer, large m.n.c, 10+ years experience10 -
This is probably gona make me sound arrogant, but fuck it, you don’t know who I am, and I need to RANT!
I hate it when B.A.’s who have never studied UI or UX rail-road over my design decisions, and I just gota go along with it cos they in charge.
Then, when I make the interface the way they want it, all sorts of problems arise… Mother fucker, I saw this shit coming, and that’s why I designed it the way that I did.
Now I gota tell them how to solve the problems by doing what I originally said, and when they finally see the light, I gota waste more time re-doing the interface.
I once went through 5 fucking iterations of “Let’s try it this way”, Just to end up back with my original design spec cos these fuckers can’t even imagine what shit would look like, and how it will interact.
Now you would think after this happens a few times they would learn to trust my design skills, but noooo, Mr B.A. has to piss all over my ideas every time.
And every FUCKING time, we end up going back to what I originally proposed…
Learn your fucking lesson dumb ass!!!
*drops mic & goes straight to the bar*8 -
Why the fuck do all (smart) TVs have such a shitty UI/UX? I don't really use TVs and I was shocked when I tried one. Apparently it's a thing, it's not just that one I tired...4
-
Who the fuck designed the UI of linkedIn? When I click on My Connection, I expect to see my fucking connections. Not People I may know, Not my recent invitations, no fucking bullshit. Just my connection.
They have a small fucking text (Not even a fucking button) that says "See All" in a small corner which I can click to see all my connections. Why the fuck do you a nav button on top called "My connection" then? FUCKING HELL MAN!5 -
Everything but UI/UX
Because I suck at it, lame but true, I love every kind of code, from MEAN and LAMPP to assembly, but when it comes to UI I just lack of the imagination and creativity to design something that looks averagely good.6 -
I was looking through UX/UI designer jobs the other day, and then I checked the minimum requirements for it:
"React.js 7+ years of experience"
...
react came out 5 years ago5 -
Action takes place during demo to the stakeholders.
Manager : During the demo we will show a working prototype of new functionality. In this sprint we focused on that feature not on UX. Please do not pay attention to UI and focus on business values
*Dev starts sharing screen*
*1 sec after*
Executive : This is unacceptable. It looks gross, why you don't use default controls.
Manager : We did, this is how they look like, but please do not pay attention to UI, it is not finished
*Dev continue presenting*
*1 sec after*
Executive : I see missing comma in that sentence. It is unacceptable to show features in that state, lets move on to another team.
It was really large feature working as a charm, but they focused entirely on unpolished UI :/2 -
Foday my father argued with me that:
* "HTML programmers" get payed a lot
* WordPress is awesome
* wordpress programmers get payed a lot
* WordPress doesn't need to be secure
* FileMaker is 100% virus-free (probably malware free), because not many people use it
* UX and UI design are exactly the same6 -
Frequently used answers :)
UI developer - I think API is not working
Backend developer - Front end is not sending the request correctly
Tester - Testing! Testing!
UI/UX - As per android/ios standards...
QA - Let me check one more time
PM - Let us have another meeting and get on the same page
Dev-Ops - It's very complicated you know
CTO - We're working on a next-gen solution
Founder - Let us build something that no one has built, something similar to what google...facebook...
Cridits: My EX-CPO5 -
A client just said "the users aren't going to sit there and go through 5 slides to get the information. I don't want a slider"
I fully support your thoughts. These are the clients I want more of.4 -
Simple and accurate!
UI/UX makes a huge difference to average users. Just because you're the developer/expert user, do not think what's obvious to you is obvious to everyone. Think about being in a bubble. This is why you need collaboration with people in a different scope. Or atleast gather feedback from users. 4
4 -
So I wanted to contact my TV service provider via online chat now in order to do that you need to put in your 9 digits ID number and has you can see in the picture someone thought of a fun way to do it, I'm at 24 wake me when I get to the millions
 8
8 -
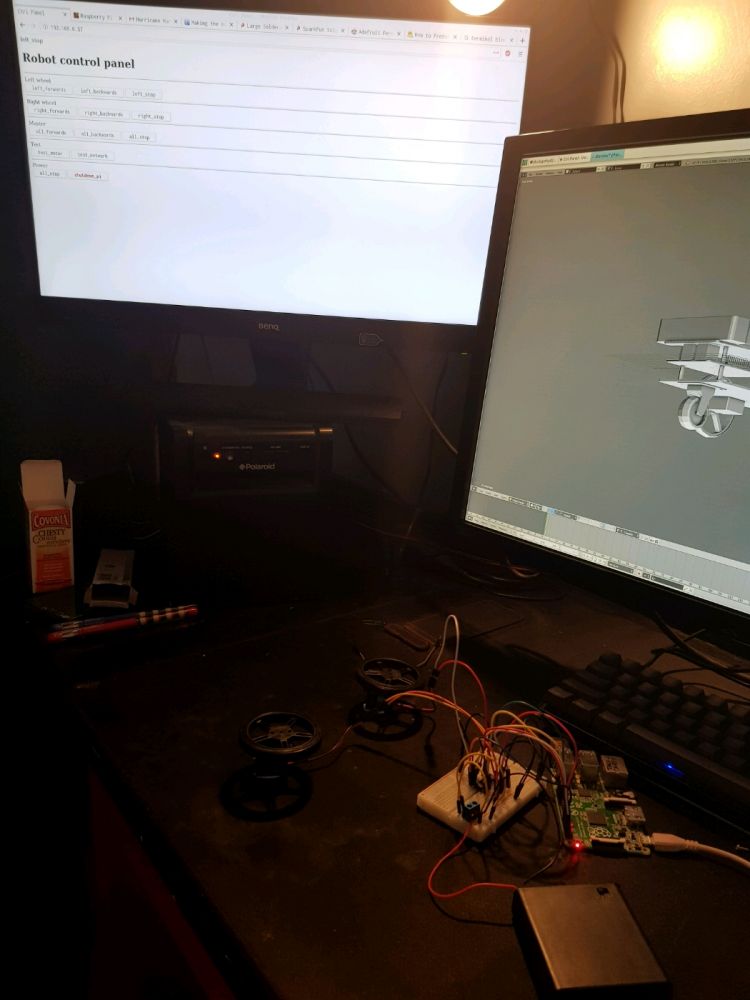
Progress has been made
Full control from a webserver!
Very precarious though - motors are held in place by blue tack, but occasionally they break free and hit all the circuitry out of the way
Any thoughts on a better way of controlling it? (In terms of UI/UX) 4
4 -
How can Google or Samsung allow this murder? The rounded boxes are stuck to the edges? This is a crime. It's disgusting. Apple will never let this pass. They call this One UI or something.
 12
12 -
The amazon app UI and UX nearly makes me vommit 🤢 but I have to hold it in because I'm traveling rn4
-
!Rant
Designer decide to have a meeting with stakeholders about UX/UI workflow for control panel of our new embedded system (no framework, no library, gui is bit per bit rendered on frame buffer).
A week later, still nothing on my table, not a mail, not a call. Meanwhile I wrote a framework, the control system, renderer, and messaging queues between tasks.
Wrote some widgets, a layout system and a view swtching mechanism, and a separate stack control to use a "back" button.
Now I am stuck for I do not know what should happen when clicking on various (non obvious) items on the touchscreen.
Fine, I'll ask the designer.
"Oh, I will write the workflow next week" (ETA time, 2 weeks. Seriously? You take a week to draw on Adobe Illustrator 20 screenshot with text and I have another week to write it from scratch in C?)
Ok, while you write it, just tell me what should happen when I click an active item.
"Well, we didn't talk about that. We just decided the colour of the icons on the screen..."
For fuck sake...8 -
Ok, who among you crazy people came up with this idea? https://userinyerface.com
That website is the UX equivalent of murder 1. It took skill, planning and a very special brand of crazy to create.10 -
If it is an Unknown error, how it is a network error and if it is a network error how is it an Unknown error???!!!
 1
1 -
You know the UI/UX is bad when you have all kinds of navigation controls in your app
- Side menu
- Navigation bar with 4 bar buttons
- Tab bar buttons
- Floating menu button on the lower right2 -
I think I'm already blind. Or the liquor ate a chunk of my brain cells.
I just realized that devRant web version has different accent colours based on avatar's bg colour.
Earlier I realized I have disabled show hidden files feature on my file manager and thought there was no .htaccess file. 6
6 -
Just implemented a design from a UI/UX designer in code. Works perfectly on iOS, now to test on android.
 2
2 -
For fuck sake Facebook! do position:fixed for your goddam toolbar on mobile site because you have that fucking infinite scroll!3
-
I hate UI design. When you code functionality, you either make a thing work or crash, efficient or unefficient, reliable or unreliable, maintainable or unmaintainable; but in UI design there's by no means an established way to make something look pretty and that pisses the crap out of me. You cand spend countless hours working in UI design, using the latest CSS libraries and frameworks, but at the end, any client can easily say it's crap no matter how cool anyone else think it looks. UI design sucks.2
-
This is how you do UI/UX. Enter you postcode, road name and number and you have all possible adresses in this road to choose from. Best user experience ever
 8
8 -
Full stack programmer on the recruitment post vs reality
Requirements written on the recruitment post: Frontend Development, Backend Development.
Reality: Frontend Development, Backend Development, Devopts, Infrastructure, UI/UX Design, Video Editing, Design, Customer Service...
Me: Full Stack means everything6 -
When you are finish doing the UI of the app then your UI/UX expert suddenly want to change everything, because he/she saw much cooler ui in the pinterest. The Horror!2
-
Frontend Developer wanted. Required skills: C#, PHP, MySQL, HTML, CSS, Jquery, Java, JavaScript, React, Angular, Vue, Laravel, Wordpress, Shopify, Docker, Git, SVN, Ruby.
Must have at least 3 years of working experience in a high level company. Only worked for A+ clients and ultra high traffic websites.
Also nice would be UX/UI, Design Systems, Wireframing.
Experienced in sales and cleaning floors. Getting coffee putting music on etc
Salary indication: €18009 -
Motherfucker doesn't know shit but wants fucking unicorn and rainbows for mobile devices.
Fucking asshole, do u even know what user experience means? Shove your smooth transition up your ass.2 -
When you dedicate twice as much time on getting that nice button hover effect than actually making it work...
-
Okay so I have a lot of experience in UI/UX, graphic design, and Front End dev, but I hate it. My github and resume are full of front end shit because it makes up most of my experience, and so when I apply to software dev things I often don’t get interviews because of lack of exp.
Well today I got an email from a big company that I applied to over a month ago and they told me that I was an excellent candidate and that they’d like to interview me. I say “the position is still open? I applied over a month ago!” to which they respond “well, the position you applied to has closed, but we are looking to hire a UX developer and had your application in our UX pool of applicants”
I did not fucking apply for this. They saw my application and threw it into the pool for future UX gigs and I’m mad because I’m not in a position to not interview for this job but I also really want to work in software.
Do you think, assuming I got the job, that it would hurt my prospects further to work in UX?3 -
Ever watched the Terminator films and wondered why the machines even have a UI with English words when they seek targets and we see that through their eyes?
It's not that some human uses it and needs UX.
I hate it when films do that.9 -
Wondering who the fuck decided to create expandable menu for a single item. Thats fucking disgusting.
 4
4 -
Programming for an app with really bad UX is like acting in a movie with a terrible script.
You have to put your heart and souls into what you’re doing. But ultimately the final product will turn out bad due to forces outside of your own control.
There is no UX designer at my start up and our app looks like $hit.7 -
I coded the app so good
I optimized the UX SO GOOD
I made the UI look GOOD
I made the error handling and input validation ROCK HARD SOLID BULLETPROOF
NO FUCKING WAY COULD YOU FUCK THIS UP
NO WAY COULD YOU BE DUMB ENOUGH NOT TO KNOW HOW TO USE IT AND NOT FUCK IT UP
I GAVE IT TO MY DAD AS A NORMAL USER TO TEST THE APP AND HE FUCKED IT UP ON THE FIRST TRY
HE DIDNT UNDERSTAND THE UX.
.10 -
I really like Stack Overflow's new design. I specially like how they mix Times New Roman and Comic Sans, it's really seamless...
Such UX, much design, very nostalgia
Furthermore, I think we can all agree that
Purple 90's Theme > Dark Theme 2
2 -
UX quiz:
a) trim whitespace characters from credit card or bank account input
b) refuse transaction, show error message: "no spaces are allowed in the card number"12 -
If you're making a game, dont start by thinking about your inventory system. Start by thinking about what you want your player to be able to DO, the cost of those things, and the constraints.
For example, ages of empires didnt have you worrying about unit equipment at all. every villager could do almost any job. while survival games, especially survival horror, like the recent RE remake, severly restrict inventory and stack sizes to make resource managenent more important.
Games like Fallout had list based inventories because lists are cheap, and it allowed a tighter interaction loop. players would loot. go into inventory. close container, onto the next container, keeping the player in the exploration loop longer. neoscav did the opposite *for effect* harkening back to diablo, but taken to the nth degree: *everything*, actions, combat, exploration, character design, all based on an inventory-style grid.
while games like rimworld and dwarf fortress have your inventory represented by zones where items are physically *stored* in stacks on the ground, extending the concept of base management to resource management through physical layout and build optimization.
its important to think about what kind of actions you want players to be able to do, and the kinds of challenges and constraints you want on them at each point of the game and each mechanic they engage in.
other examples, though terrible, include fortnite, where the limitations of competitive play had inventory limited to a resource system and a hotbar. while earlier battle royale and sandboxs games like rust and battleground induced tension by combining loot mechanics and grid inventories with the constant danger of competing players, allowing them to have richer inventory systems at the risk of frusterating players who frequently died while managing their inventory. meanwhile in overwatch, notice how the HUD changes to best represent the abilities of each character.
all in all it is better to stop thinking of inventory systems as a means to an end, and instead as the end representation of desired mechanics, or artificially selected representations for particular effects.
this applies likewise to ui and ux in general. because the design of interface is fundementally about the design of *interactions*, and what you want to enable a user or customer to *do* will ultimately drive those interactions.6 -
A guy who had the same nationality as the enterprise we were working for was promoted from JUNIOR js developer to UX/UI coordinator for the entire department just because he was 2 year older than me (26 vs 28). Literally he was a junior dev and went to that.
One day he was accusing me of writing a piece of code which led prod to downtime. I was in the office, he was in another country with our manager and technical director next to him and we were talking over internal conference system. I shown git history + his name + his code and he was saying ‘that’s not true!!!’.
I couldn’t resist and I began to yell something like ‘You fucking fuck piece of shit cocksucker...’ for 5 minutes. Since that day i was the god on my project for UI/UX side.
Even now he is in the same place on the same position...
PS: more stories to come with this guy6 -
Focus? What focus? Its easier for me to define what ISN'T my focus. I don't do web UI/UX. Pretty much anything else is fair game.1
-
Please... Don't be shy to tell at your boss that her ideas is fucking shit and will piss like 95% of the user base !!!
In videogame, application, website, UX, UI or any fucking place9 -
Go for a job as an developer. Tell them I'm not UX/UI I'm more engineer / coder... "We understand, that's what we want"... Complete the coding project.... "Sorry it's not very pretty, and a bit off on the iPhone screen..." - fuck you.1
-
It's making me really anxious that I have to cut down on UI/UX as well as code quality just to meet my deadline.
-
when you divide the products you sell into different categories, i dont think "human hair" is a good category.
this actually gives me an idea. i kinda wanna create a redesign plan for aliexpress app tbh cause i dont like its UI/UX. 8
8 -
Someone wanted me to make a full system from zero with good UI/UX, for 2 different user types (think marketplace style), admin area, and cool features that could only be done through phones because the tech is not available in web. All of this with good security due to the delicate information it would handle. Also of course subscription support as well.
By myself, within a year.6 -
Learning about UI/UX in Android makes me bored and sleepy.
I just want to program. Can't all these stuff be premade or something?3 -
Where to look for an UI/UX person?
Backstory: I currently work at a small startup. So far our website is just a bootstrap theme, slaped together by myself, so you could say, it's far from optimal. Especially on mobile devices.
Where would you guys look for a UI/UX person? Probably on a freelance basis. Did you have good expiriences in the past with a particular site/service?3 -
!Rant
Reading through MDN's accessibility guidelines and realize I've never consider how disabled people would browse on my sites. From now on,I will try to make my sites accessible as much as possible for those people too.1 -
This morning i found out how much UI/UX is important. Who the hell put "snooze" button beside "stop alarm" button?5
-
Microsoft should start to hire some real web developers, because their websites keep being awful.
Slow data loading, inconsistent UI and UX, just a pain in the ass to use. 3
3 -
"There is nothing to dismiss!" - modal error message after clicking "dismiss all notifications" button over an empty notification list.
 4
4 -
Back in the day, I worked side by side with a designer that actually wanted to build things together, instead of having me answer the dreadful "can we build this?" question and him singlehandedly knowing what's best for the product, the client, the user, figuring out the UI/UX etc.
-
Modern approach to displaying dates is shit
I want to see a face of a fucker who decided that "5 YEARS AGO" has more meaning than exact date "15 Sep 2019". All apps that use that fucking retarded date representation are useless shit, worst UX ever.6 -
I worked with a delightfully eccentric co-worker for many years... He was a UI/UX guy by trade but had a uniquely broad set of experiences in life.
Typical day often included singing, nerd-ranting and general jovial conversation. He was always a hoot at lunch as well, choosing to loudly proclaim his ultimate satisfaction and enjoyment at the meal he was consuming. -
Hi, what is the average salary of developers in your country.
For me : i'm junior UI/UX designer and front end developer in Paris, working for Parisian digital consulting agency 35hrs a week
Annual salary 30k €
Adding to this :
Daily meal ticket 8,8€
Insurance
50% of transport ticket's price is refunded
And many other stuffs and don't even remember.
Knowing that Paris is an expensive city.
How about you people ?22 -
Why can't managers understand that functionality changes and UX changes should be two separate epics? There's a huge fucking difference between composing an UI from existing components vs. having to figure out new components while at the same time paying attention to 12234234 new scenarios while at the same time duplicating existing components because existing portion of the app has to keep old UX.
And then they say bullshit like "we need solutions, not problems". Fuck you. Solution is to keep existing UX and focus on functionality, and do complex UX changes when functionality is well-defined and STABLE. But no, you fuckers won't listen even when the fucking lead dev tells you to.2 -
UI vs UX .. !
Some ppl just forget about the UX . and tread a UI as a paint to be admired not used ! 7
7 -
The platform my school is using was obviously designed and developed by people who hate students.
I've seen the teacher panel, and it looks really intuitive, allowing you to see test scores, missing assignments, attendance records easily, and it was obviously well thought-out
however, the UX as a student is a goddamn nightmare
First of all, there's like 5 different places where an instructor can post an assignment, so good luck keeping track of your work
Second of all, there's no way to sort assignments by completion status or due date. Just by when assigned
Third of all, the only way to see your grade in a class is if you dig through a series of menus and submenus and sidebars so complex and stupid it puts the Jira UI to shame
And finally, one of the 'features' of this platform is that students can submit a textbox with markdown formatting natively on the platform. And that should work great and all, but APPARENTLY THE FUCKING DEVELOPERS HAVE NEVER HEARD OF LOCALSTORAGE AND YOU JUST LOSE YOUR WORK IF YOU EVER CLOSE THE TAB FOR ANY REASON!
WITH NO FUCKING WARNING! NOT EVEN A LITTLE JAVASCRIPT ALERT OF ANYTHING!
JUST POOF! AN HOUR OF WORK GONE! YAY!
In conclusion, fuck you2 -
So I did make a few website, they kinda worked well, but they really were ugly as fuck in terms of UI and UX.
So everytime a company was asking "have you got any website to show"
"NO, ABSOLUTELY FUCKING NOT, BUT YOU CAN TRUST ME I'M A REALLY GOOD DEVELOPER"5 -
I wouldn't mind a "quick project review" on devRant, where you can post your website or some images of your project and get quick reviews (suggestions) of the UI/UX.
What's your opinion on this?4 -
Just in case nobody mentioned it:
Humble Bundle : Machine Learning
https://humblebundle.com/books/...
and
Humble Bundle : UI UX
https://humblebundle.com/books/...6 -
Baby all I want for Christmas is Uuuuuuuuu-I design that made sense while being cute.
Late I know. But I just thought of it.1 -
For context, I'm a web dev student. One of my modules is UX.
These are my exam questions.
Now, please tell me HOW THE FLYING FUCK this is relevant to WEB DEVELOPMENT?
Seriously, I get studying UI, but uncanny valley; really??
Fuckin' hate being a student. Give me a job. 8
8 -
working with UX/UI designers who don't understand the concept of style guides or reusable UI components is torturous, why don't they understand things work a bit different in real life than in Photoshop, Illustrator or Sketch
-
Just unsubscribe me!! I don't want to read anything or enter the email address I just came from.
Don't make me think!
-
I am at a complete loss as to what each button is actually supposed to do, if they do the same, or if anything will actually happen at all!

-
Looks like Google forgot how to do good UX / UI design.
1.
Why is the text in the appbar black, but all other icons (including the lock inside the textview) white. It would make sense, if the lock would be black too (as the textview is abit lighter than the appbar).
2.
Maps was way easier to use, before they invented MD Refresh. When you tap on a point on the map you get that info view at the bottom of the screen. Before it was a draggable window, which could be maximized with a swipe. Now you have to tap it, the box goes away and a new window appears, which is just the same as before MD-Refresh.
3.
In "Google Tasks" the activity title is not centered for some reason. 12
12 -
All my seniors in office approving my brand new created UI/UX
For a young professional like me, Happiness!! 😎😇 -
Talking about PM, I'm still not sure whether we have one in our company. The project is managed directly by a senior engineer.
If we have any question about the doc, UI/UX team sits just next to us. We even have conversations on how to proceed the project to make us more comfortable.
I don't know aboit the others. But for me, this is sweet.3 -
Unity is the best UI ever! It rocks the UX world.
Windows 10 with unity interface would be purrfect.4 -
Why the UI/UX guys don't understand that aligning divs is not that easy???
We cant fucking drag those things ....6 -
Anybody used material-ui/react components and wanted to punch whoever wrote this shit in the face? Whats the fucking point of a ux framework where you have to style everything you're fucking self?3
-
PM looking at Concept Design: "There were checkboxes and now you have radio buttons"
Me: "Those are two separate screens. One is the user inventory, the other populates an add"
PM: "So which is it? Are we using checkboxes or radio buttons?"
Me:"...both? Each where it makes sense?"
PM: "So what's the point of the radio button? If the user can only click one row, why do we need a radio button?"
Me: "Visual representation of what they selected. We could use row highlighting as well, it doesn't really matter"
PM: "But what's the point?"
Me:"...."5 -
Every sufficiently advanced ui kit is indistinguishable from a half-assed html5 browser.
I think styling languages were the mistake of all time. And that we should go back to artists implementing themes on top of 9slice technology.
Fight me.5 -
"let's put an advert right next to the login/registration area so everyone can see the ads"
Thanks for reminding why I love adblock, how retarded you are and why you should never be allowed to touch ux/ui.
f your theory about users != customers.
Hope better ads standards slaps in your face, HARD1 -
Dear app, if you say that your update is for bug fixes, you better fix all those bugs instead of releasing and releasing an update with the same bugs still there. Better look into the UI/UX issues too. Your app looks horrible! Last time I was involved in it, everything is looking so fine I haven't had a bad review for a long time. Hope you can read this. #ktnxbye1
-
Can a sysadmin start Node web design?
I'm a Linux automation admin, and I always look at my friends developing nodes websites with poor UI and UX. I'd love to fix that but have no idea where to start from.
Any idea or git project / advice on where to start from?
Cheers!
~ exit7 -
So we have this administration page in the clients app that has tables of data.
The user can click on a row to edit or click "Add' to create a new one, doing so pops up a modal with a form full of inputs and a save button at the bottom.
The other day our client told me he was concerned that users would not understand how to edit data and that I should add some text below the first input field of each modal that says "Type in a new value and click 'SAVE' to change the [field name]"
As I implimented this crap, I took a few minutes to come up with a nice way of saying that his idea made no sense, added unnecessary clutter to the UI, and proposed some alternatives.
He essentially said, "Thanks for your much better ideas, for now let's just stick with what we've got and we can revisit this later."
Everytime I open that UI, I physically feel pain and get a little sick.5 -
Just got told by our designer that I was wrong about the "mobile first" approach when designing web applications. She insisted that creating unique pages for each platform was the best way.
I must have missed that memo.1 -
I am working on a small project to help out a small theatre group. The guy who created their website decided to create it with horrible UI and UX. I plan to confront him with notes on how to improve the overall experience of navigating their website and if all goes to plan, I will help rewrite the entire website.1
-
Well, we have a designer/front-ender who's forced to work the same way the devs work (local development environment), yet he doesn't understand a single thing he's doing.
I'm pretty sure he's never going to understand it, and I feel like he's better off just doing UI/UX, he's pretty good at that!1 -
You know
Sometimes I enjoy being in Facebook groups about UX/UI design and development.
Cause it's just. So. Wholesome.
((A little context: The post was about Steve Jobs not writing single line of code))
-
Hey guys,
some fellow contributors and I have been working on an update to my second app.
I wanted to ask if you have any suggestions or any feedback on the UI/UX, app or code.
This is the TestFlight invite: https://testflight.apple.com/join/...
This is the repo link: https://github.com/bcye/...1 -
Hi, guys, about a month ago i created a covid 19 live tracking website for my portfolio. But today remember i could ask for review in devRant about the site. So i hope you give me any upgrade suggestion for the website.Anything like ui/ux or new content or faults etc
website link :
https://covid19trackermj.herokuapp.com/...10 -
Ok, if your going to let me type a message before you connect to the chat session, don't make enter fucking send the message, all I wanted was a new line. Ugh.
 1
1 -
Having a CTO who was a strong backend developer, has zero understanding of UI/ UX and frontend part of code is funny as hell, weird and scary at the same time.2
-
What happened to the buttons on top of my smartphone after updating to Android 12?
How did everything get so clunky?
How to turn off the labels and simply display 4 icons in a row like it used to be before? 8
8 -
Client Agency: "Well why did it take you so long to style the clickdummy?"
Me: "well I did not anticipate that you had that set up by a student who does it know his css. I had to fix many usability problems first."
Client: "To me it looks just like before. What did you do exactly?"
Me: "Are you serious? That thing was not at all usable before."
Client: "The functions were all there in the first place!"
Me: "Yes, but I one does not know where to click, that is no use, is it?"
Client: "Ok then what ever...I somehow feel like like you have gotten less efficient these days. "
Me: -.-""""!!!!
Client: "so would you please include some effects and make it shiny? I just wanted you to make it shiny."
Me: -___- "ok then"
-----
Client: "Now it's awesome, thanks."2 -
when you work on a bug about fixing mistakes made on a story completed by somebody else
you then get approached with having to do petty unrelated UX stuff in the neighbouring area and the administrative nonsense with it
fuck u jira2 -
Built a quick mockup for a custom CRM as the client was unsure about the UX/UI and wanted to see something before going ahead, used an online tool for the example.
Client wasn't happy when they saw the overall breakdown of costs. They didn't want to pay as much because "most of it was already built"5 -
A developer's true soul mate is a designer. It's like yin and yang. They will make a perfect couple atleast in professional sense.
If I'm gonna marry, she's gonna be a UI / UX designer.7 -
Hi. Quick question, I came across a rant that described the best tools for a designer to help developers be on the same page for the prototypes. Can you guys suggest some? I remember there was one that shared the same exact hex color or code for UI/ux interfaces between designers and developers.6
-
Does anyone think tech recruiters are failed used car salesmen?
Bad experiences this week
One reached out to me on clearance jobs to apply for a job that I applied for, interviewed and was turned down for because of course they do not know Javascript is not Java and they were looking for a Java developer. She didn’t remember and then never responded. Out of spite I replied all to the last email that company sent me but of course no one responded.
This person who says that she is a recruiter for GOOGLE does not know the difference from UX designer and UX developer.
“ UX design still involves coding... idk where you got information that UX designers don't code but they absolutely do. UX designers are simply front end software engineers that work on refining the user experience of a particular program app or website.”
I don’t know because I used to be a fucking UX developer and used to work with UX designers??? Who didn’t code because figuring out what humans what is tough enough on it’s own. UI designers may know html/css but that is it.
I know we are going into a recession and I need to start being nice to these dumb recruiters because I may need them one day.2 -
So, I work for a startup, and I'm officially a fullstack guy, but with focus on backend, thusbour front end is bootstrap. We're currently are looking for a ui/ux/frontend person. Since we're a startup it would only be a 20% position an the max amount we could afford (as we're a startup) would be 800.- CHF a month for a freelancing position.
If you're interested, or would know someone, hit me up. We do have an "entry" test/problem and simply select upon that. The website would be https://reviewed.ch9 -
Sorry if this isn't very dev related:
Does anybody know any good freelancing websites for artists, illustrators, ui/ux designers, etc. ?
I've seen upwork, but they're so uptight they don't accept everyone.5 -
Wow seeing so many GDPR fails at the moment. This is in the 94% game app. Nice of them to ask, unfortunately you have to accept!
 4
4 -
I know it’s old hat but…Edge…I mean really how is it still so bad? How do you base your browser of the chromium engine, have, gosh idk, a billion dollar dev budget, and still, still, it’s significantly worse than chrome in every ui/ux way.7
-
Android guy here:
I consider myself a solid android developer, however my UX and UI Designing sucks ass, any tips on how I could improve?11 -
anybody else hate AWS UX/UI
i'd like to think with all that money they could make an idiot proof one for people like me, but i guess im too much of a smooth brained outlier or it's not worth it for them10 -
Is there any benefit of having custom input field dialogs, eg. for date and time? Should I be using just the HTML5 tags as-is (only styling the field itself), or create custom dialogs (creating custom javascript dialogs on top of basic text fields)?8
-
getting my new laptop today. Thinkpad X1 Yoga (2nd Gen). Can you guess the first thing I'll do?
if you guessed "install a Linux distro" you guessed right. I'm looking to try something new; I'm a sucker for dank animations and polished UI/UX. suggestions?
nb4 "use arch"... no.20 -
ok. i am not a professional dev. today i am at a workshop to learn about a new software for my profession. instead of concentrating about the functions all i can do is to bother about bad ui and ux and the bad excuses from the developer why this and that doesn't work. seems to be quite a hasty development.
-
Ever since I started out in a programming job, I have always been a sole developer. I have worked in teams before but it was usually me being the mentor, despite my own knowledge being very limited.
However years ago I worked for a successful ecommerce business and it was the first time that I felt like a junior. At the time I was the type that never cared much about front-end and design. But the senior developers there had taught me how design of the website, and how we treat the customers is important. By making sure that we give them the best customer experience, they will come and shop again.
Although I still primarily focus on backend development, I still hold onto what they taught me. Even now at times I give my input to designers and project managers about design, UI/UX, and the customer experience. But more importantly bestow that mindset to my fellow developer co-workers. -
Making a personal website for prospective employers to see my resume and code. I am currently a sophomore computer science student. What got you guys/gals hired?3
-
I don't like how I develop our apps right now. My team leader said that the UI of the App, we are developing, only our UI/UX expert makes decision on how our app will look like. No developer must interfere. It's like shut up and do this. It's practically insane!6
-
!!!ARG!!! I think I'm _done_ with IT. Screw Agile and screw this sort of crap!
2000 AD:
Right-click, select properties.
2020 AD:
Double-click the email message to display it in its own full window.
Click on “File” at the top right of the tab ribbon, find the “Properties“ tile and click on it.5 -
css frameworks are a sign your ui/ux team is an empty bag of chips.
vuetify examples look like toys in their docs and work that way in prod. if you put any two vuetify components together on a page you basically dont have a website anymore. mx px are indicators that your styling abstraction is so bad that adding 8 resize shims to every single node on the dom is the correct solution to your visual spacing dilemma.
css offers so many powerful tools out of the box now, and it takes like a week to actually learn them. instead, we cloak all the functionality and expressiveness of modern css in black-box m a t e r i a l d e s i g n and pretend like obtuse blobs are a viable substitute for coherent, accessible, user-friendly ux.5 -
In my quest to ditch iPhone, due to there ridiculous prices, i have been looking at android based alternatives. Never (ever) used android b4. So, as my son is getting to that age that he is pleading for a phone, I decided to buy a Wiley Fox Swift 2. This has been great as my son loves it. From a UI perspective it really makes iPhone seem dated. From a UX perspective, fuck me, it needs work. Comparatively IOS is such a piece of piss to configure and use. I don't envisage that I will switch to android any time soon my wallet is not going to be happy.5
-
I'm an engineering student in my final year now.. and there is something that I felt I missed learning throughout the course of 4 years.
How many of you believe that there is a need for non technical courses like UI/UX designing to be a part of curriculum ?
I conducted a workshop recently on UI/UX design but was surprised how majority of them were just clueless about design in general.
Atleast for all the Indian ranters here .. im pretty sure all of you would agree how pointless the first year is. Utilising it for something as trivial as basic user profiling and designing .. according to me makes sense..
What say ? Any other subjects you feel should be a course in your University ? ( Now my knowledge spans to colleges here in India , Lett me know if it's any different outside of here ) 🙂5 -
Why is the AWS Web UI so fucking terrible?!?
The most important buttons are always hidden somewhere in the Nirvana.. I have to scroll a thousand miles to get to the stuff I need (always below the fold!). They botch my settings all the time... it's a fucking ugly terrible UX... I have to click 20 buttons just to inspect some simple stuff. Fuck you AWS and your fucking UI. Fuck Fuck Fuck2 -
I have a question about UI/UX
I have multiple settings that user can toggle on/off.
Those settings are used to customize notifications (it's an app that saves notes to notifications)
I was wondering if I should use checkboxes or switch 14
14 -
I'm slowly but surely make my KDE Debian's UX better than what I was familiar with on macOS. It's already _way_ faster.
When I'll get UX done, I'll get to UI -- all kinds of beautification
pro tip: AI is VERY good at configuring linux for you1 -
This is a screenshot of the preferences screen of my Android app. I have just added the preference that's at the top. It is a ListPreference. Does having the summary string this long for this make it look bad? I'm not sure how else I would explain the options to the user. Just looking for UI advice.
 6
6 -
I see all the top devs using cool onboarding graphics, like the one attached for todoist, is there a site or marketplace for these kinda graphics or they have to hire dedicated graphics experts ?
 3
3 -
Did anyone else take up a subscription just so they could get the black UI?
@dfox I see what you did there.5 -
Who the fuck is responsible for the ui/ux of the youtube app its fucking annoyingly shit. Terrible!! Fucking start again you alphabet wankers.4
-
Sometimes a poorly planned project makes coding a lot harder especially if features and UI/UX always changes 😭
-
How many of you think, that one of front-end dev responsibility is UI/UX design?
I’m not making any judgements - just curious why and if.19 -
I needed to rewrite pagination from:
A) 1 ... [3] 4 5 6 ... 13
B) 1 ... [4] 5 6 7 ... 13
To:
A) 1 2 [3] 4 5 ... 13
B) 1 ... 3 [4] 5 6 ... 13
And the maths got me a headache3 -
Spotify for beginners: Do not jump back to the previous song, do not skip more than six songs per hour, switch to private at every start, do not take a look at the songs in your current playlist, get ready being spammed with premium "offers" (unlock user experience for cash) and enjoy the shitty user experience. But hey, atleast the user interface is beautiful.
Spotify is like "Insta-Babes". "Beautiful" but trash.5 -
I need someone as a partner on this idea that I have. Preferably someone with UI/UX front-end experience along with security measures for secure file transfer and storage (involves sensitive documents). Comment if interested.1
-
Had a discussion with a fellow coworker about users experience.
This guy actually trying to convince me that the backend is more important for ux then the ui. And this guy is a senior with over 12 years experience. Damn this one is really stupid 🤦♂️🤦♂️14 -
"Good Morning,
I am currently recruiting for a UI/UX Designer for my client based in Cambridge, and I believe you would have a highly suitable skill set for this role."
WAT?4 -
My dev area of focus? Frontend web, and always trying to lean more towards CSS and UI/UX than to javascript.
Why? Because I discovered that I'm a designer with zero ability to design, so with CSS I can at least implement other people's beautiful designs. -
From my last rant, I'm now looking for Jobs.
I heard that a few people from here work in startups. Just wondering what your xp with these kind of companies are.
Also looking for some good critical questions that I may be able to ask.
I'm currently all about architecture, frontend and UI/UX1 -
The "voluntary" Affirmative Action tracking questions on your site's job applications are no longer voluntary if you don't have an "I choose not to say" option and refuse to accept the placeholder "Choose One"...
"Refusal to provide this information will not subject you to adverse treatment." ...other than the inability to submit your application, of course. -
I have never seen such a requirement, but unlike a lot of you guys, I haven't worked professionally as yet. Have any of you seen anything like this?
"The Prototype at this stage is responsive, following a minimum width spec of 320 pixels. *The prototype interface is fully operational using Browser Zoom levels from 75%-150%*. Layout must conform to the grid at these settings."2 -
Internet searches never returning a usable result but have to be submitted nonetheless:
How to make Thunderbird beautiful2 -
First job was digital agency, then full stack dev. Then.... Later found out absolutely hating to do ux ui. Very passion about backend. Agent keeps sending front end role. Want to do help desk support but no experience....
-
I just started out as a frontend developer | UX Designer at my company and my CEO calls me the "UX guy" but I've never done any UX work! No interaction with users, no planning out a UI by considering their true need, I just design and develop the necessary pages and add functionality based on what my CEO tells me. That's it, I'm removing UX from my designation from now on, as I don't have any experience in that field even though my experience tells otherwise.7
-
I've been asked to write a job ad for a frontend developer, as I have never don that, what would you write in there? And what are usual salaries for frontend devs? Also what would you ask them in an interview? What kind of coding challenges would you give them? Also we're not looking for a "code monkey" only but that person should also be responsible for jow everything looks (like the design and UI/UX of the site). How would you call that position? I've for now put "Frontend UI/UX Web-Developer" there.2
-
Hi guys! I'm new here, it seems fantastic!
Any of you is a front-end enthusiast that want to learn about UI & UX design? I'm a student, I don't know about work world. Is someone out there works as front-end dev and designer? Is it possible?
It seems developers are descriminated about graphic design. What do you think?2 -
How to become a UX/UI designer given my situation?
So, I have worked as Software Developer for 3.5 years now. My work has involved mostly Backend, Java. For sometime I worked on front end but I am not aware of the front end architecture etc.
I am a graduate in Computer Science.
So right now, I have a good salary in a big MNC. How can I become a UX UI Designer for a good company?14 -
for all the money amazon aws has the web console UI UX is absolute dogshit and constantly chaning, i just want to make the fucking timezone match my local2
-
Hi there everyone am Shreyas a CS student. Am a C# guy and learn the parts of language every day (recently learning Asp.net) and having a lot of intrest, knowledge and passion in buildling stuff in it with WPF, Xamarin. And also i do practice a lot in it everyday.
But recently I am getting a lot more intrest in UI/UX designing. Am finding myself watching more UI/UX designing (mostly in Adobe Xd and illustrator) videos on YT (dansky YouTube channel specifically) rather than C# which I used to watch in early days.
So what is your suggestion on it? Should I learn the UI/UX designing basics. Will it help me in future, if I become a developer on building applications for mobile and desktop in C#?
Am pretty confused with it? Should I learn it or not?2 -
Remember, you're not just the dev. You're the asset designer, UI designer, UX designer, translater, network assistant, general computer help, and more! What wonders you can work!
Actually, I'm wondering what management actually does other than "making decisions", whatever those could possibly be. We seem to make all the others. F*&#%*! -
I have been fighting with text shimmering problem in Unity UI for a VR app. Have tried textmesh pro and tried playing with 'Dynamic pixels per unit' as written in unity forums, but no use😑. The text looks ok when normal size but lowering size causes it to shimmer and unreadable.

-
Wtf is ux researcher or design thinkers etc? Seems like bs jobs to me. Why not hire good frontend devs who has a good understanding of ux/ui?
Companies please pay devs well instead of wasting money on these bs roles and positions.5 -
What causes a mobile app UI to run slow or laggy? and Can a framework cause an app UI to run slow or Laggy?4
-
Just opened devRant in a desktop browser after a very (x5) long time and boy I love the new interface. So much information is available on a single screen.
-
Not taking an UI/UX class. I think this would help me be a better front-end developer. And also, not enrolling in a coding boot camp full time like I always wanted to. I learn better in a classroom.
-
UX and Game Design: "Keep It Simple" Is Stupid.
Presentation, Content, and Structure
Often when designing a UI, I stumble across blogs and articles that discuss it and focus far too much on the structure. Wordpress is terribly guilty of this and I see it fairly often in the game industry.
In web design you might use flexbox for a content-centric design and not worry too much about the layout, or css grid if structure seems important. But the broader question is why? Why is structure important and why is it wrong to focus on structure over content?
First, structure *comes* from content. Even where over many years, we've taken certain kinds of content, be they the various genres of games, or the sundry type of websites or apps, we've learned to take all the various patterns and categorize them, to extract the commonly repeating idioms into what we call structure.
But if you're experienced, and a fan of UI design in general, then I bet you that you can name a number of counter-examples, those that broke the mould, or broke the 'rules' of good design and still somehow worked. And that follows *because* structure is derived from content. This is the same reason idioms, patterns, and best practices change over time, as we codify exceptions into their "own" rules, new best practices emerge which mostly everyone follows, and then yet more exceptions break them. And so it goes.
So we see content before structure. But isn't there something to be said of style? Why yes, there is.
To read the full article, all 14k words of it, head over to medium for more:
https://swcs.medium.com/ux-and-game... 4
4 -
Any NodeMCU owners, using ESPlorer, here? I am thinking about rebuilding it completely with a better UI/UX and adding a C++ language support.
What do you think about it? Any suggestions or features you want?
If you are very interested in this project:
https://github.com/Skayo/NodeAgent4 -
Wtf?
Who the hell puts a recaptcha on a login page? Ecomdash, that's who.
https://dashboard.ecomdash.com
Any Ecomdash devs want to explain this?5 -
Someone should make a language that you read bottom to top, just to really fuck with UI/UX designers :^)
-
Hey guys.
In your opinion, what's the best well designed android app and game ?
For me :
App -> Bouncer
Game -> Football Drama2 -
You know when a designer either knows nothing about UI/UX, or even worse doesn't give a shit about it, when you see their designs. You ask them how do I get to this page or how do I do this and they simply answer they forgot to design it, or can't explain how to in a simple fashion.
-
What is it with UX designers who have no clue about what makes a good, usable, logical and efficient to develop and maintain UI that users will be happy to use?
The profession appeared out of nowhere a few years back and I have yet to meet a single one who has even basic sense of what makes good UX.7 -
Got a mac as a gift for my sister for christmas. Shes still in uni and wants to learn ux/ui. I plan on buying sketch licence for her for 1 year. But then I started thinking that shel need more, like photoshop or ms word apps. Is there some place where I could buy all of them as a bundle possibly cheaper?3
-
Being a UX designer , I keep improving by working on projects spanning different sectors.
My understanding of the user behaviours is improved with every project irrespective of the outcome. -
Fuck you Figma, you don't even have dark mode, working with menus is fucking annoying, and your UI sucks. I'm going back to Sketch for now, see you later bitch.1
-
At starting of my professional career I was part of an android project for a big credit card company. I used love the UI and colors in it. With all the tablets and phones around, people used to see me like a geek 😀
But UI guidelines and UX of that project, never got such extensive guidelines again. It used to make the development so easy. -
Job offer, searching for somebody with (amongst others):
- UI/UX
- React, Angular
- Go
- Azure, Kubernetes, Redis
- Mongo, MySQL
- gRPC
Why do they want to fill 3-4 positions with a single person? I'm afraid I'm only 2 of those people they're searching for.7 -
Been working on one of my websites. Lots of Javascript dynamic page loading and stuff. Wondering how everyone thinks it looks and how I can improve the UI/UX.
https://liquidfyremusic.com4 -
Ok so I'm parts UI/UX designer in a corporate setting so I use graphic editing software like Photoshop rather extensively.
Obviously, I'm confronted to a lot of admin rights restrictions, which is to be expected.
What I'd like to know is why the f*** does ADDING A FONT in W10 require admin rights ?
What's potential security loophole could one exploit using TrueType font installation exactly ? Or are they afraid someone's going to remove all system fonts from the Fonts folder ? Anybody that does that shouldn't be allowed access a computer afterwards.2 -
*Begin rant*
I know I'm a bit late to bitch about this, but why would anyone in their right mind remove a UI/UX gesture that was loved and adored by millions and replace it with a far less intuitive gesture? I'm talking about Google's decision to fucking replace the Google Now swipe to dismiss cards gesture with a two stage tap and click to hide stories gesture! Why the fuck would you do that? The buttons are far too much of a precision action. And they are located at an area that is not natural for a single handed use. What this has effectively done is, force me to use my phone with two hands. And I fucking hate it! Can anyone here give me a valid reason for Google's design change? It's beginning to get on my nerves and my OCD compels me to hide all the cards until there is none left, so not minding it is not an option! Ughh!
*End rant*2 -
I'm starting to appreciate wireframes and see meaning in them. However I'm struggling to decide which tool is the best for me. Could you please tell me which one do you use or is the best for you? Either offline for linux or online. Thank you!4
-
Date pickers!
After several decades of web development and even longer time to experiment with electronic UI on other devices, why is there no consistent best practice and everyone tries reinventing the weel to choose their own set of problems and annoyances?
The root cause, obviously, is using Gregorian calendar and localized display and input format in the first place, so there is no way to make a data unambiguous without a graphical calendar. Who even came up with any of those 9/10/11 formats and why?
So we need to use date pickers and make the users spend several minutes clicking, swiping or scrolling to enter their birthday - past at least one decade - and a booking date - in the near future - using the same interface with the same presets.
But users compare different offers, so they will use different sites, so they will have to handle different date pickers on different sites in a short period of time and carry unnecessary mental load.10 -
I just HAVE to get this off my chest:
(Many of you might not know what this is about but I certainly don't care.)
The Prusa3D website is absolutely terrible. It is an absolute UI/UX nightmare. There are way too many elements in the top navigation bar and the overall experience is just really bad. On top of that, the site seems to be really slow lately. It is so frustratingly hard to find the right documentation for the thing you're trying to assemble or troubleshoot. Today I noticed that it runs on Wordpress. Believe me when I tell you that I almost threw up finding out about that. Anyway, I think Prusa is doing a good job with their printers and hardware, their software is also fine but when it comes to their website ... boy!2 -
Hey guys,
do u know a simple and well designed program, that's suitable for a presentation about design? I am explaining UX, UI, IA and IxD and I need a simple example to show my class the components of a program that represent these.
Thanks a lot :)6 -
A self rant here.
I have noticed how much ever you think of UX by yourself and try to think u are a genius for coming up with it, users are going to shit over your idea anyways.
I recently thought of this genius idea of forcing users to put their "Full Name", cause it elevates the gaming experience, as it's a group party game. For that I thought of adding two boxes: "Full Name" and "Nickname". So users will be forced to put a silly name in the nickname box but in full name they would add their real name.
To my surprise out of everyone who has played my game only 4-5% of people have added their real name, I have had people enter random characters in both the boxes.
I have even mentioned that this information is used to enhance the game experience.. still!! 25
25 -
UI/UX dev.
I've been all over the place since I started as a kid and spent the majority of last year confused as to what I really wanted to do, but it seems like ultimately I found my way back home when I met React.1 -
I opened this app after few years.
It is something that needs many updates.
But opening it after 4-5 years, there are many tags which are showing up as undefined.
This app needs some UI updates.
Something related to coding, algorithms and something related to open source can also be implemented.
UX is already good.
This app could be a key part of developer's life. 10
10 -
Why there is always a communication gap between designers and developers? A designer should always think from a developer's perspective if a design is feasible or not. Just making a mess of waves in the front end won't make a good design.5
-
Is there any UI/UX book that is as good as some well known CS books? (Like CS:APP, intro to algo, detailed AF), That teaches you abstractions and goes into details with zero bullshit? Online courses don't do it's justice...1
-
any UI/UX person here? I would like to know if the stencils at https://uxstore.com/ are good? I don't want to buy anything on Amazon because they look cheap and the results reported by buyers aren't great, thus looking for options and UX Store stood on my web search.5
-
Ux/ui I like scroll bars and think they are useful in mobile. But it appears the standard not to display it these days? Opinions?4
-
Is it worth it to learn low-code platforms such outsystem? Is it flexible enough to create custom codes or custom UI/Ux? Is too much abstraction worth it for large systems?3
-
Recently asked myself questions:
Which is the most unpleasant when you developing a mobile application (for me its when design(UI/UX) changes after feature was developed.
which is the most complicated stage in developing a mobile application for you
Place plus(like) if you are mobile dev
P.S. Unicorns are real🦄🦄🦄1 -
web dev. ui/ux. full stack.
I am not a senior developer but im doing multiple jobs like full stack dev, ux designer and architect.
I only like front end given the choices.
I want to do some vr but the market seems not ready for that so i can only do some learning at home. -
I am looking for a partner for an idea that I have. Looking for experience in UI/UX design as well as database incorporation. Can be iOS or web app developer. Comment if interested5
-
Best way to learn UI/UX & front-end languages?
As a cs student college seems not to care too much about these, and jobs that help me learn most of the time require a professional-level skill1 -
Why the fuck do websites open a new tab when you click the login button on the homepage? Like why? Seriously why?4
-
!rant
Does anyone know a good (and possibly free) mockup software mostly for web design (desktop would be nice too).1 -
Is there a site for design/ui/ux inspiration and ideas, like an index for ways to do things, cards, tags, selectors, etc?5
-
7 monthos ago, i invested a ridiculus amount of money on crypto. The day this month i decided to buy a battery for my loved laptop, i was notified that this crypto had doubled its price. Thanks Lord My God, i said, without any work and stress, i had 100% profit, i would totally buy the battery from the new money, i converted them all in euros, and started my odyssey.
Well, the platform, need 2fa to withdraw your money. But it did not inform you, it only had a popup saying "Reming me later".
WTF means "remind me later", for me it is something optional!!!! No red colours, no messages like (try again, your transactionr requires this ) etc.
Time is the only resource that do not come back, and i feel that my profit is already less, since the hour i spent searching, and searching, and then searching the chat (which is very well hidden...) and then chatting, and then writting this rant, i could have worked for the same amount of money.....6 -
What is best equivalent to Slack? we switched to Rocket chat but UI is terrible, every one gets confused in channels when there is too many threads and replys. I need a free alternative which we can deploy its dedicated instance on our own server. also I prefer open source software with mobile support and better UI/UX than rocker chat.7
-
Where is the best place, on an android app that lists user transactions, to place a sort & filter icon that will make an overlaying filter layout?
Also if you guys know a good place to get android UI/UX material please place links below.
This has stressed me all week. TIA2 -
Not a rant more of a guidance question. That being said,
What are some of the best websites, tutorials, books to becoming a UI/UX designer? Or just a graphic designer?
Thank you all in advance 😁7 -
Just some figma improvements from the perspective of a new customer:
* Copy/paste is broken. If I want to make a change, I have to create a whole new
component. They recommend cmd+c/v for copypaste but as far as I can see it does nothing
* Needs to be an explicit component drawer button instead of hiding it under assets. Through me for a loop for a couple minutes.
* Empty textboxes shouldn't vanish because you happened to click in the wrong location
while setting your properties.
* Text should start big enough to actually see.
* "send to back/front", "hide item", "change transparency' all need to be prototype actions and more, give us access to object properties both by parent/sibling/child, and by
object id
* create a new frame based on a specified size is non-obvious and if you're creating
a lot of frames, what with copypaste being non-intuitive, it can become laborious.
This is especially so when you're copying frames in order to make minor changes and observe the differences side by side, instead of potentially destructive edits.
* I see no obvious way to manage transitions/animations between frames.
* The difference between frames and groups isn't sufficiently explained. The words
frame, groups, and layers all appear to new users to be used interchangeably, even
if they are distinct things.2 -
God, these designers who ask them for an icon and a week goes by without giving it to you, plus they use Zeplin and don't know how to export through the tool. In the end, you end up going to Figma yourself and make the icon and export it in 5 minutes.
This happens to me with 9 out of 10 designers that I work with. Has something similar happened to you?1 -
Where can I find cheap or free mobile app ux/ui designs? I wanna build a note taking app but Im bad at design. I want to find some decent ux/ui design template so I could just jump in and start implementing5
-
Anybody here involved with SIMS online services for schools (UK) I think it’s done by Capita. Because it is the biggest pile of shite I have seen (as a parent from UX UI perspective). I would gladly visit your establishment with an axe and ensure you would never do anything so bad again.5
-
Why is creating a node instance on AWS such a pain in the ass? Why can't it be a literally one button solution? In general who the fuck created UI/UX for AWS?

-
Hi, I'm a UI/UX designer and I have been working at The Movies Jackets for the past 5 years. I'm confused and wanted to ask that whether I should switch my job or stay here. Please suggest3
-
Hi All, a friend of mine wants to start learning UI/UX Design (Web, Apps etc) can anyone suggest some sites that could be helpful? With tutorials and courses?
What would be the equivalent of sites like Codeacademy, W3Schools, Freecodecamp, Github repos, but for UI/UX Design?
Are there any Github repos that list such sites, tutorials, courses, articles and etc?1 -
Aspira UI UX Design Institute: Your Pathway to Mastering UI/UX Design
In today’s digital era, the need for engaging, user-friendly interfaces has skyrocketed, making UI/UX design one of the most valuable skill sets in the tech industry. At Aspira UI UX Design Institute, we are committed to helping aspiring designers gain the skills necessary to succeed in this high-demand field. Our comprehensive UI UX design courses and expert UI UX training programs are designed to equip you with the expertise and confidence needed to excel in the world of design.
Why Choose Aspira UI UX Design Institute?
Located in the heart of Chennai, Tamil Nadu, Aspira UI UX Design Institute provides a cutting-edge learning environment for individuals passionate about crafting seamless and intuitive user experiences. Our institute, situated at No. 2, 5th floor, Gokul Arcade, West wing, Krishnamachari Ave, Baktavatsalm Nagar, Adyar, offers state-of-the-art facilities, making it the ideal place for aspiring designers to pursue their dreams.
We understand the importance of quality education, practical exposure, and hands-on experience. That’s why our UI UX design classes are meticulously designed to bridge the gap between theory and real-world application. Whether you’re a beginner or someone looking to upgrade your skills, Aspira provides the perfect platform for you to grow.
Explore Our UI UX Design Courses
At Aspira UI UX Design Institute, we offer a variety of UI UX design courses tailored to suit different levels of expertise and learning preferences. Our courses cover essential topics such as:
User Interface (UI) Design Principles: Learn the fundamental principles of UI design, including layout, typography, color theory, and design systems.
User Experience (UX) Research: Understand the importance of user research, personas, wireframing, and prototyping to create designs that truly resonate with users.
Tools and Software: Gain proficiency in industry-standard design tools such as Adobe XD, Figma, Sketch, and others that are essential for a successful design career.
Usability Testing and Feedback: Learn how to test your designs, gather user feedback, and iterate on your work to ensure that your designs meet user expectations.
Specialized UI UX Training
Our UI UX training programs go beyond theoretical knowledge, focusing on practical, hands-on learning. Students are guided through real-world design projects, offering them the chance to work on creating actual interfaces for apps and websites. Whether it's wireframing, prototyping, or performing usability testing, Aspira prepares students for every stage of the design process.
Why UI UX Design Classes are Important for Your Career
UI/UX design is a rapidly evolving field, and keeping up with the latest trends and tools is essential for success. Our UI UX design classes provide not only the technical skills but also a deep understanding of how to create user-centered designs that have a lasting impact. With our expert trainers and engaging curriculum, you will gain:
Expert Guidance: Learn from seasoned professionals who have vast experience working with top brands.
Practical Exposure: Work on live projects and gain the confidence to work in real-world design environments.
Career Opportunities: Graduates of our courses have access to an extensive network of companies looking for skilled UI/UX designers.
Join Aspira UI UX Design Institute Today!
If you're ready to embark on a career in UI/UX design or enhance your current design skills, Aspira UI UX Design Institute is here to guide you every step of the way. Our expert-led UI UX design courses and hands-on UI UX training will provide you with the tools and knowledge to excel.
To know more or to enroll in our courses, visit us at No. 2, 5th floor, Gokul Arcade, West wing, Krishnamachari Ave, Baktavatsalm Nagar, Adyar, Chennai, Tamil Nadu 600020, or contact us at 09150053950. Let us help you shape your future in UI/UX design today!2 -
Using native-base for my react-native apps and semantic-ui for the react(web) based projects, any idea of any other UI/UX styles?2
-
I fucking hate mobile and iPad ui and general ux. I hate that I get shit for not being able to fix people's problems on them quickly enough with or without googling. Apparently that's my fucking line of work, no I'm just a fucking code monkey, I don't know where whichever asshat hide the setting to Jimmy or abysmal fucking browser implementations in fucking mobile chrome that makes it unable for you to buy car parts but it fucking works fine on a desktop browser. I ront want to reset your fucking weak passwords because you never remember them.
I can't even change my fucking phones background, or figure out or I lack voicemail because my plan or the fucking optoknnisnt present (one plus 2) and don't care enough to put more time or google it.
Maybe I'm just fucking incompetent. I like being able just to right click shift on desktop, going to properties or running both commands.
I never will stop being an imposter until I can fucking fix anything like a legit engineer. -
Is Kotlin the new hype? Should I go for java 8 or kotlin for development of android app? Also does anyone know any good course for ui/ux development(I am a backend developer)
-
Tired of having to copy-paste channel names in YouTube stream live chat for proper mentioning? Here's the thing for you.
https://greasyfork.org/en/scripts/...
Use Violentmonkey or Tampermonkey to embed this userscript.
Also, fuck you, YouTube. Fix your shit already! -
Best
- Started a blog, networking and public learning
- Got an Internship
Worst
- DSA and CP fcuked me hard and I started questioning my ability to write code
- Wasted first six months in academics and uni stuff
- Thought about quitting programming and start UI/UX at one point -
iTitans is a custom software development in USA, offering customized solutions such as web and mobile application development, UI/UX design, and quality assurance services. Our expert team collaborates closely with clients to deliver user-centric designs and robust functionalities that drive business success.2